Мобильный дружественный тестовый веб-сайт не может получить доступ
У меня есть проблема, когда сайт, который я разработал с использованием concrete5,
невозможно получить доступ при выполнении дружественного к мобильному тесту через Google:
https://search.google.com/search-console/mobile-friendly
У меня есть файл robot.txt в корне, но я верю, что в них правильно:
User-agent: *
Disallow: /application/attributes
Disallow: /application/authentication
Disallow: /application/bootstrap
Disallow: /application/config
Disallow: /application/controllers
Disallow: /application/elements
Disallow: /application/helpers
Disallow: /application/jobs
Disallow: /application/languages
Disallow: /application/mail
Disallow: /application/models
Disallow: /application/page_types
Disallow: /application/single_pages
Disallow: /application/tools
Disallow: /application/views
Disallow: /blackhole/
Может ли кто-нибудь просветить меня, как я могу решить эту проблему. Я искал вокруг и нашел очень мало.
Ура!
1 ответ
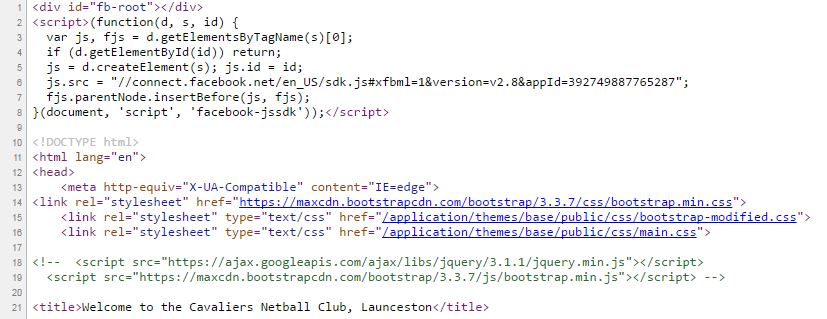
При проверке кода сайта я замечаю, что заголовок тега закрывается преждевременно. (после тега стиля)
Если вы посмотрите на исходный код сайта, то увидите, что div с идентификатором "fb-root" и сценарий приложения facebook загружаются перед тегом doctype, html и head.
Это может вызвать проблемы с мобильным дружественным тестом. Переместите div и скрипт в правильное место (вероятно, до footer_required и закрытия тега body)