Как сбросить элемент управления древовидной карты jit после первого отображения?
Я использую древовидную карту jit для отображения первых 50 наиболее часто используемых слов из файла.txt. Мой код размещен здесь.
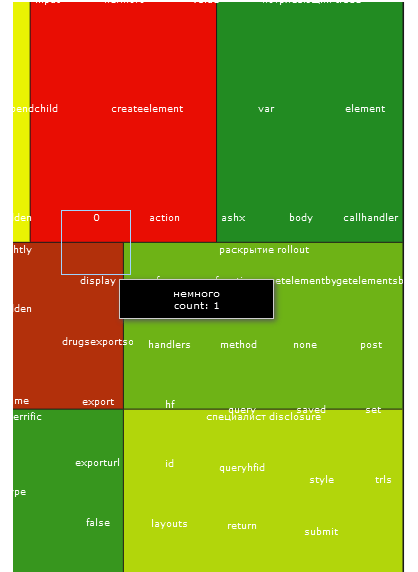
После первой загрузки текста я получаю результат JSON и привязываю его к элементу управления jit. Пока все хорошо. Однако, если я сделаю еще одну загрузку файла, не обновляя страницу вручную, я получу результат, когда поля из первого результата перекрываются с полями из второй загрузки.
Смотрите картинку ниже.

Вопрос: как мне сбросить этот элемент управления для отображения только нового JSON и отбросить все предыдущие данные?
1 ответ
Решение
Очистите div, содержащий визуализацию, перед загрузкой новых данных.
На первой строчке вашего InitTreeMap функция (до var tm = new $jit.TM.Squarified({ линия), добавьте это:
$('#infovis').empty();