D3Js кольцевая диаграмма, избегайте наложения текста метки
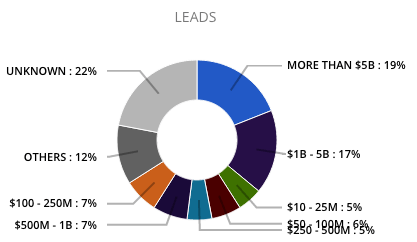
В моем проекте у меня большое количество различных графиков, все они обрабатываются с помощью D3J. Один из графиков должен быть типа пончик с метками. Итак, на основе этого урока я сделал этот график , Как вы можете видеть, иногда (в зависимости от данных) текст метки накладывается на оверлей.
, Как вы можете видеть, иногда (в зависимости от данных) текст метки накладывается на оверлей.
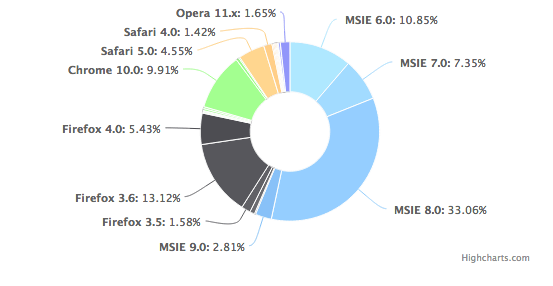
Мой вопрос, есть ли способ сделать это, как в примере ниже, на основе высоких диаграмм отсюда: 
Благодарю.
1 ответ
Я думаю, что есть решение проблемы перекрытия этикеток, используя ослабление контраста, когда вы вызываете этикетку по адресу: Решение размещения метки D3 с помощью Constraint Relaxing.
Я быстро взглянул на ярлыки, и это, кажется, работает. Это мой модифицированный фрагмент кода здесь:
alpha = 0.5;
spacing = 5;
function relax() {
again = false;
text.each(function (d, i) {
a = this;
da = d3.select(a);
y1 = da.attr("y");
text.each(function (d, j) {
b = this;
// a & b are the same element and don't collide.
if (a == b) return;
db = d3.select(b);
// a & b are on opposite sides of the chart and
// don't collide
if (da.attr("text-anchor") != db.attr("text-anchor")) return;
// Now let's calculate the distance between
// these elements.
y2 = db.attr("y");
deltaY = y1 - y2;
// If spacing is greater than our specified spacing,
// they don't collide.
if (Math.abs(deltaY) > spacing) return;
// If the labels collide, we'll push each
// of the two labels up and down a little bit.
again = true;
sign = deltaY > 0 ? 1 : -1;
adjust = sign * alpha;
da.attr("y",+y1 + adjust);
db.attr("y",+y2 - adjust);
});
});
if(again) {
setTimeout(relax,20)
}
}
relax();
Просто следуйте следующему шагу в учебнике, связанном выше, чтобы обновить полилинии, чтобы подписи заняли новые позиции. Удачи!