console.ignoredYellowBox как узнать, какой префикс использовать?
У меня есть один общий вопрос и два более конкретных.
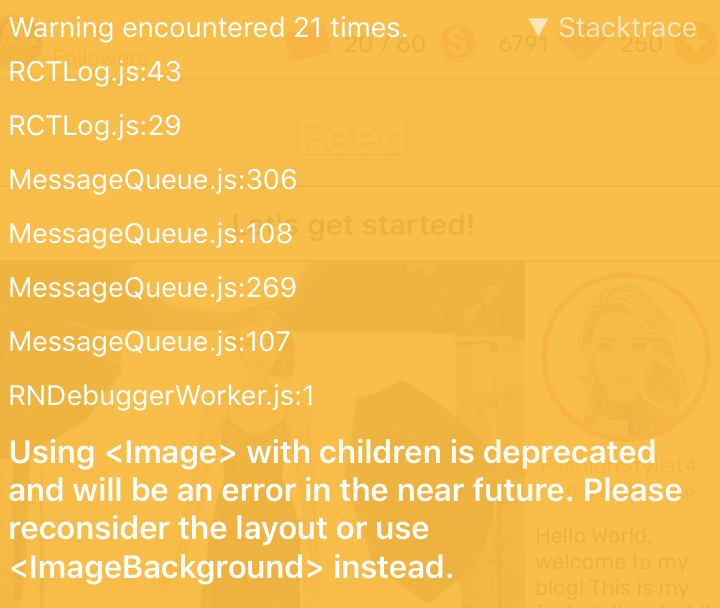
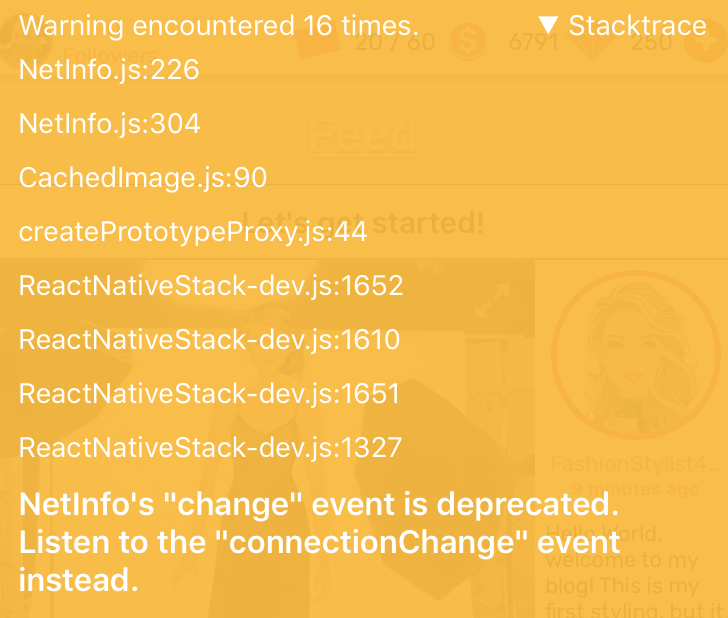
- Как из предупреждающего сообщения желтого ящика узнать, как его игнорировать в React-Native?
- Как мне проигнорировать это конкретное предупреждение?
 3. И как мне проигнорировать это конкретное предупреждение?
3. И как мне проигнорировать это конкретное предупреждение?
Все, что в документации React-Native говорится о игнорировании определенных предупреждений:
"Желтые ящики можно отключить во время разработки с помощью console.disableYellowBox = true;. Определенные предупреждения можно игнорировать программным путем, устанавливая массив префиксов, которые следует игнорировать: console.ignoredYellowBox = ['Warning: ...'];."
Итак, React-Native предлагает этот фрагмент кода, но я не знаю, как указать название предупреждения:
console.ignoredYellowBox = ['Warning: ReactNative.createElement'];
2 ответа
Хотя это подробно не рассматривается в документах, но, глядя на код компонента YellowBox, мы видим, что для фильтрации предупреждений используется простое совпадение строк:
return (
Array.isArray(console.ignoredYellowBox) &&
console.ignoredYellowBox.some(
ignorePrefix => warning.startsWith(String(ignorePrefix))
)
);
Учитывая это, вы можете отключить наложения для ошибок, указанных в вопросах, просто выполнив следующие действия:
console.ignoredYellowBox = [
'NetInfo\'s "change" event', // Safe to ignore because reasons
'Using <Image> with children' // TODO: Will be fixed in release foo
];
При необходимости вы можете сделать совпадения более конкретными или неоднозначными, поскольку это простое совпадение строк.
Обратите внимание, что ошибки будут по-прежнему записываться на консоль, указанная выше конфигурация просто отключает большое желтое наложение для данных ошибок.
В будущих выпусках React Native console.ignoredYellowBox будет объявлен устаревшим и заменен YellowBox.ignoreWarnings который будет работать идентичным образом.
"Чтобы отключить желтое поле, поместите console.disableYellowBox = true; в любом месте вашего приложения. Обычно в корневом файле, поэтому оно будет применяться как для iOS, так и для Android".
Если вы хотите лучше контролировать эти сообщения, перейдите по этой ссылке для получения более подробной информации: Отключите желтый флажок в React Native