Font-varient: маленькие заглавные буквы не работают для опций выбора в IE/Firefox
Я хочу, чтобы весь текст "am" и "pm" моего времени отображался маленькими буквами. Приведенный выше код работает для Chrome и Edge, но не работает на IE11 и Firefox.
.sm-caps {
font-variant: small-caps;
}
<select>
<option selected disabled>Choose a Timeslot</option>
<option class="sm-caps">11:00am</option>
<option class="sm-caps">11:30am</option>
<option class="sm-caps">12:00pm</option>
</select>
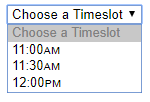
Желаемый результат:
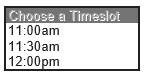
IE11 / Firefox: