Вырезанная кнопка PrimeUI
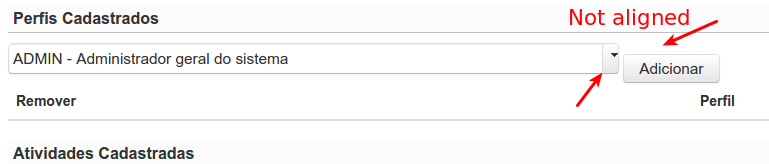
Я пытаюсь использовать выпадающий компонент, но выпадающая кнопка выглядит как вырезанная, а кнопка отправки не соответствует выпадающему. Я сделал снимок экрана. Взглянуть:

С PrimeUI я использую другие библиотеки:
- Bootstrap 3.3.2;
- jQuery 2.1.3;
- JQuery UI 1.11.2;
Эти библиотеки добавляются в следующем порядке:
{{ HTML::script('jquery/jquery-2.1.3.min.js') }}
{{ HTML::script('bootstrap/js/bootstrap.min.js') }}
{{ HTML::script('jqueryui/jquery-ui.min.js') }}
{{ HTML::script('primeui/primeui-1.1-min.js') }}
{{ HTML::style('bootstrap/css/bootstrap.min.css') }}
{{ HTML::style('bootstrap/css/bootstrap-theme.min.css') }}
{{ HTML::style('jqueryui/jquery-ui.min.css') }}
{{ HTML::style('primeui/themes/bootstrap/theme.css') }}
{{ HTML::style('primeui/primeui-1.1-min.css') }}
Мой HTML:
<div id="detalhesAdicionais">
<script>
$(document).ready(function () {
$('#perfilSelecionado').puidropdown();
$('#btnAdicionarPerfil').puibutton();
});
</script>
<h2>Perfis Cadastrados</h2>
<div class="perfis">
<select id="perfilSelecionado">
@foreach($perfisDisponiveis as $perfil)
<option value="{{$perfil->perfil}}">{{$perfil->perfil}} - {{$perfil->descricao}}</option>
@endforeach
</select>
<button type="submit" id="btnAdicionarPerfil">Adicionar</button>
</div>
</div>
1 ответ
Решение
Нашел проблему и обходной путь. Есть несовместимость с начальной загрузкой. Итак, если я удалю загрузочный CSS из моего кода, точнее, эту строку:
{{ HTML::style('bootstrap/css/bootstrap.min.css') }}
Расположение кнопок работает как шарм. Однако я не могу удалить загрузчик из своего проекта, затем я добавил собственный CSS, чтобы решить эту маленькую проблему. Вот CSS, который я использовал:
.pui-dropdown .pui-dropdown-trigger {
padding: 0px;
width: 20px;
}