Точки останова в WebStorm не влияют на отладку JavaScript
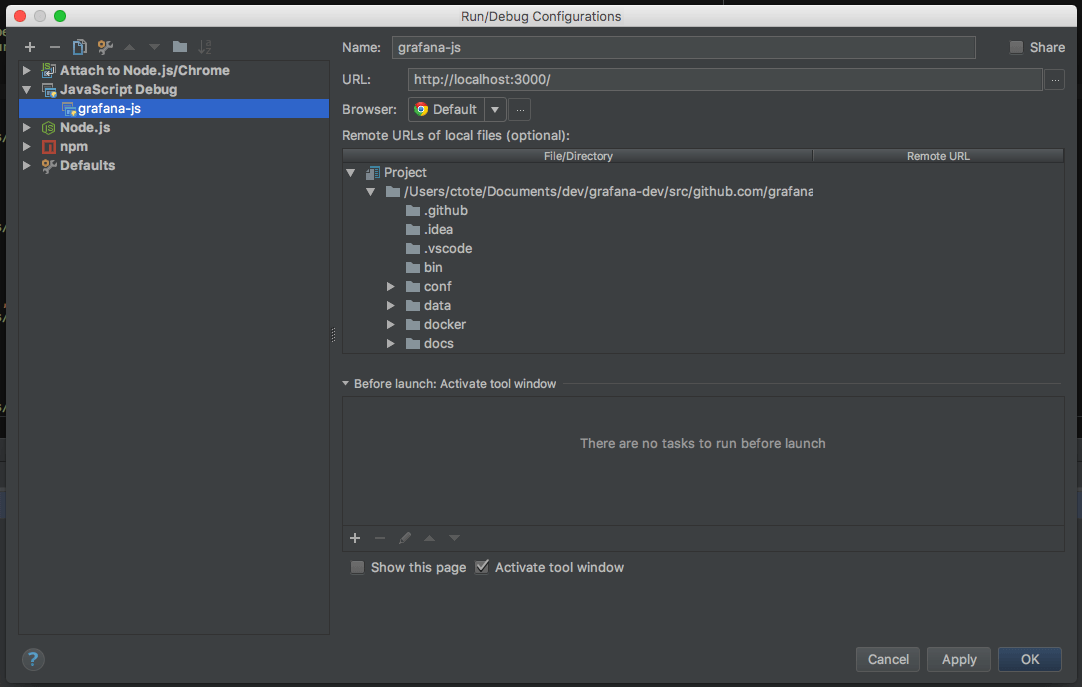
У меня есть следующие настройки конфигурации в WebStorm:
Когда я нажимаю "Отладка", он запускает "Chrome" и переходит на страницу, но мои контрольные точки никогда не меняются. Это связано как-то, хотя, потому что я вижу все console.log() вывод в WebStorm.
Я пытаюсь перейти к URL-адресу, указанному на снимке экрана, и точки останова в main.js получить удар, но он не работает, как ожидалось (см.: вообще). Я не совсем уверен, что мне не хватает. Я попытался установить удаленный URL для конкретного main.js файл в разделе удаленных URL-адресов, но это тоже не помогло.
Для справки я запускаю приложение через bra run а также npm run watch,
Быстрое обновление
Таким образом, я смог получить точку останова, но она находится в другом файле (по другому пути):
../public/app/core/routes/dashboard_loaders.ts позволяет мне остановиться на контрольных точках, но ../public/dashboards не делает.
Когда я перехожу к http://localhost:3000/dashboard/script/main.js?orgId=1, он попадает в маршрут:
.when('/dashboard/:type/:slug', {
templateUrl: 'public/app/partials/dashboard.html',
controller : 'LoadDashboardCtrl',
reloadOnSearch: false,
pageClass: 'page-dashboard',
})
Который в конечном итоге загружает файл ../public/dashboards/multi.js - но нет точек останова.
Дальнейшие обновления
Похоже, что скрипт обслуживается с помощью следующей команды (в ../public/app/features/dashboard/dashboardLoaderSrv.js):
/*jshint -W054 */
var script_func = new Function('ARGS','kbn','dateMath','_','moment','window','document','$','jQuery', 'services', result.data);
var script_result = script_func($routeParams, kbn, dateMath, _ , moment, window, document, $, $, services);
куда $routeParams являются type:script а также slug:main.js - Если я войду в эту функцию, я получу анонимный (?) Файл, который идентичен моему фактическому main.js файл, но имя как 43550 вместо main.js - Я думаю, что это сводится к фундаментальному недостатку знаний о том, как JavaScript обрабатывает что-то с моей стороны.:)
1 ответ
Изменить: я нашел эту проблему для использования веб-шторма с графаной (второе редактирование) выглядит так, как будто это вы. Я думаю, что то, что он связал, решает это с объявлением sourceUrl, тогда ваш файл не является "анонимным" или скорее динамическим.
//# sourceURL=filename.js
IE
//# sourceURL=main.js
Ссылка Как отладить динамически загружаемый JavaScript (с помощью jQuery) в самом отладчике браузера?
Вот документация и видео по отладке в webstorm, чтобы убедиться, что все настроено правильно. (IE Моя настройка по умолчанию состояла в том, чтобы отлаживать мой индексный файл вместо моего проекта). Убедитесь, что у вас есть расширение Chrome или расширение Firefox