Как заполнить вид другим с помощью Material Design Animation?
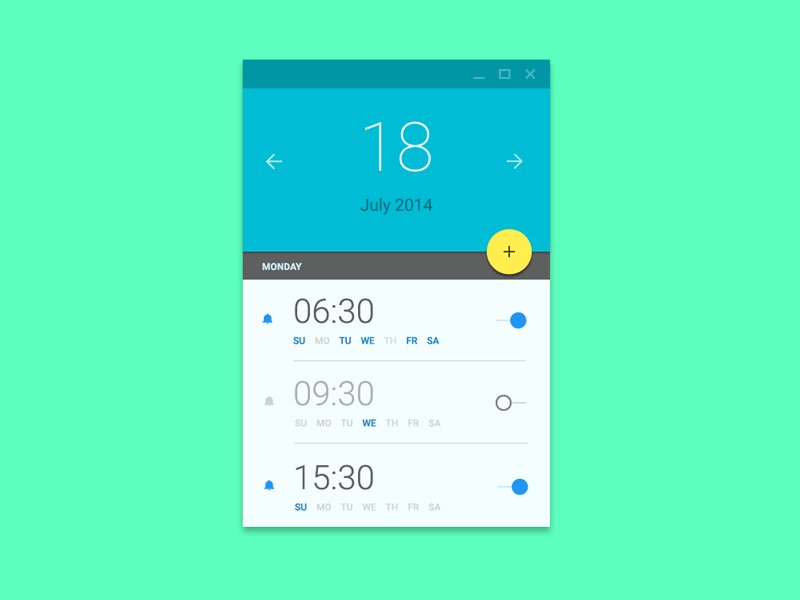
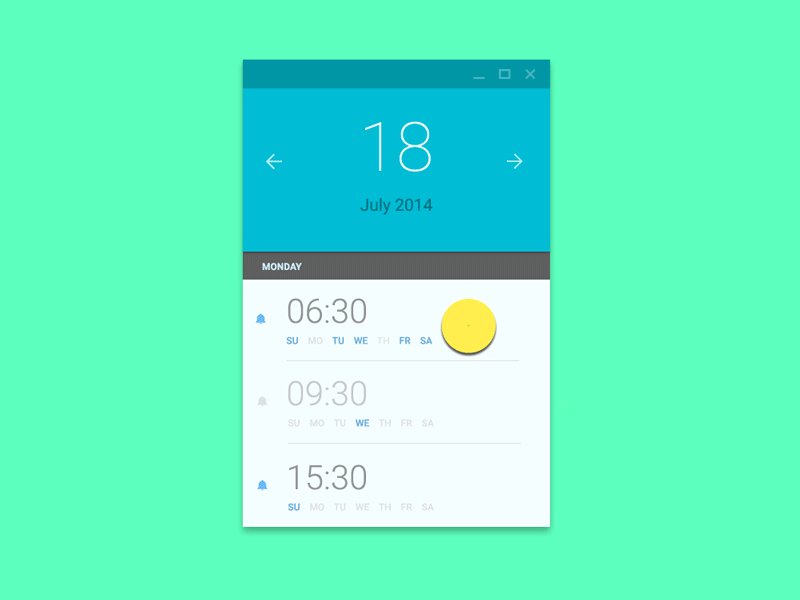
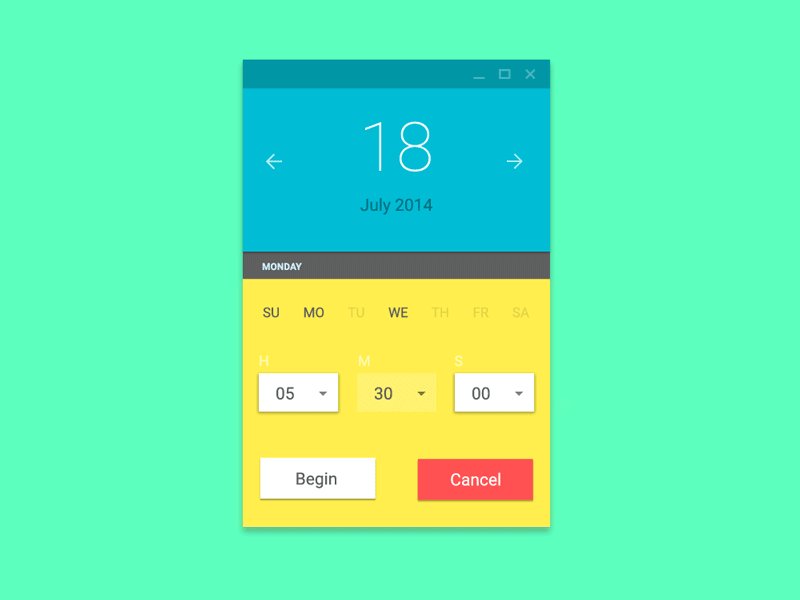
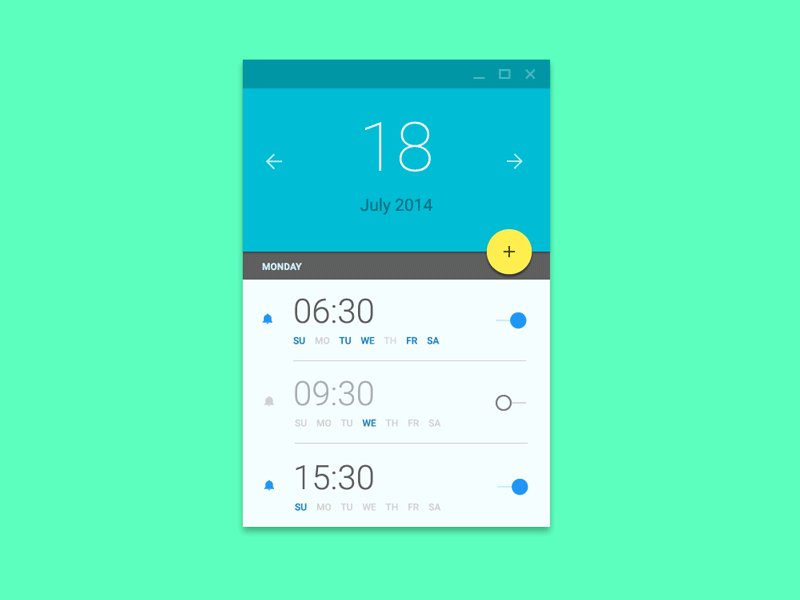
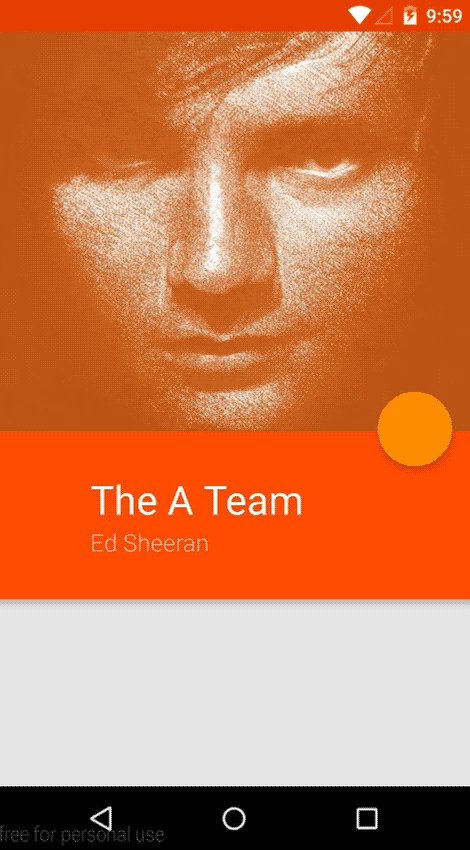
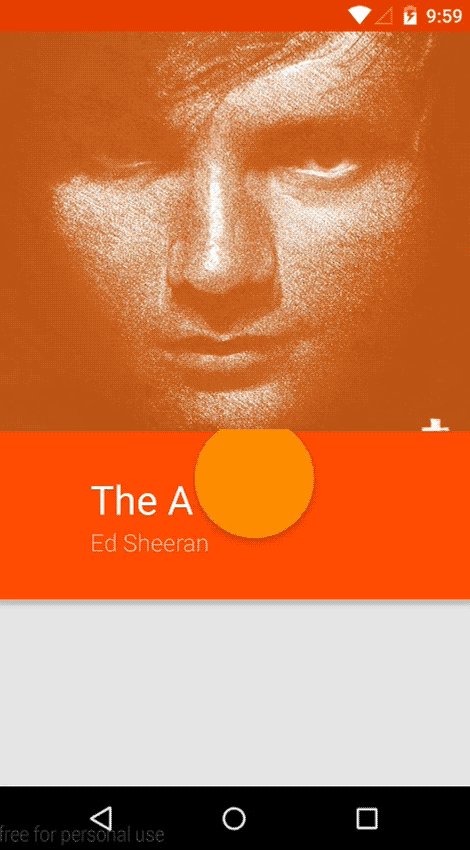
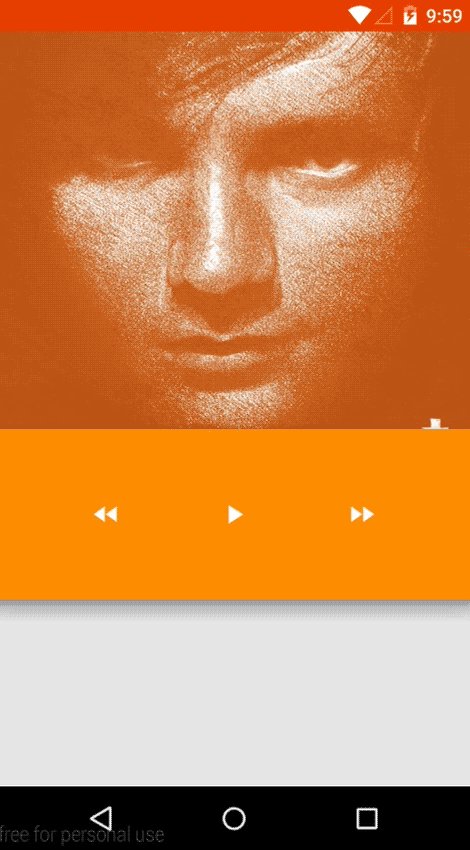
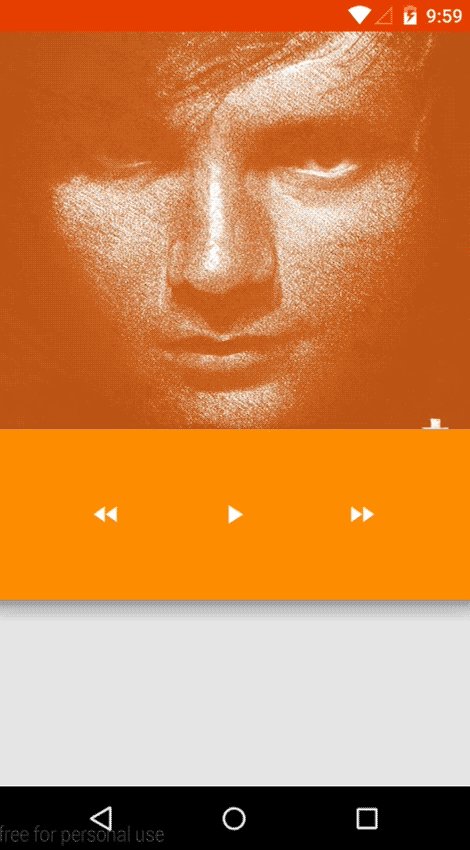
Я пытаюсь обойти различные функциональные возможности, интегрированные с Android Material Design, но я не могу сделать этот тип анимации, когда вид заполняет другой вид:
Знаете ли вы, как это сделать или библиотека / проект, пример, который делает это?

2 ответа
Решение сделать это pathInterpolator и название этого эффекта - Кривое Движение.
Анимации в дизайне материалов основаны на кривых для временной интерполяции и пространственных моделей движения. В Android 5.0 (уровень API 21) и выше вы можете определять собственные временные кривые и кривые шаблоны движения для анимации.
Вы можете увидеть, как реализовать это здесь:
http://developer.android.com/training/material/animations.html
И пример на GitHub ЗДЕСЬ:

Я попытался реализовать это ниже API 21
добавить зависимость от gradle
dependencies {
compile 'com.github.ozodrukh:CircularReveal:1.0.6@aar'
}
Моя деятельность xml
activity_reval_anim.xml
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RevalAnimActivity">
<ImageView
android:id="@+id/img_top"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:background="@color/color_primary"
android:src="@drawable/ala"/>
<io.codetail.widget.RevealLinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@+id/img_top"
android:background="@color/color_primary">
<LinearLayout
android:visibility="invisible"
android:id="@+id/ll_reveal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color_accent"
android:orientation="horizontal"
></LinearLayout>
</io.codetail.widget.RevealLinearLayout>
<ImageButton
android:id="@+id/img_floating_btn"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_alignParentRight="true"
android:layout_marginRight="40dp"
android:layout_marginTop="170dp"
android:background="@drawable/expand_btn"/>
</RelativeLayout>
Моя активность
RevalAnimActivity.java
public class RevalAnimActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_reval_anim);
final ImageButton mFloatingButton = (ImageButton) findViewById(R.id.img_floating_btn);
mFloatingButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
animateButton(mFloatingButton);
}
});
}
private void animateButton(final ImageButton mFloatingButton) {
mFloatingButton.animate().translationXBy(0.5f).translationY(150).translationXBy(-0.9f)
.translationX(-150). setDuration(300).setListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
animateReavel((int) mFloatingButton.getX(), 150,mFloatingButton);
}
});
}
private void animateReavel(int cx, int cy, final ImageButton mFloatingButton) {
final View myView = findViewById(R.id.ll_reveal);
// get the final radius for the clipping circle
float finalRadius = hypo(myView.getWidth(), myView.getHeight());
SupportAnimator animator =
ViewAnimationUtils.createCircularReveal(myView, cx, cy, 0, finalRadius);
animator.addListener(new SupportAnimator.AnimatorListener() {
@Override
public void onAnimationStart() {
mFloatingButton.setVisibility(View.INVISIBLE);
myView.setVisibility(View.VISIBLE);
}
@Override
public void onAnimationEnd() {
Toast.makeText(getApplicationContext(), "Done", Toast.LENGTH_LONG)
.show();
}
@Override
public void onAnimationCancel() {
}
@Override
public void onAnimationRepeat() {
}
});
animator.setInterpolator(new AccelerateDecelerateInterpolator());
animator.setDuration(1000);
animator.start();
}
static float hypo(int a, int b) {
return (float) Math.sqrt(Math.pow(a, 2) + Math.pow(b, 2));
}
}