Как вращать подвиды вокруг своих центров?
Можно ли повернуть вид вокруг своего центра?
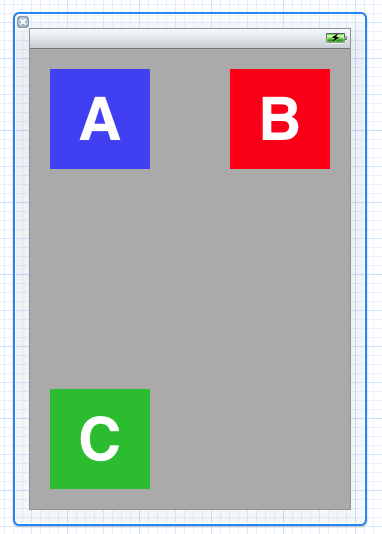
В моей нынешней реализации субвиды (кнопки и т. Д.), Кажется, движутся по забавной траектории, прежде чем они окажутся в нужных позициях (поскольку система координат супер-вида поворачивается). Я бы хотел, чтобы виды вращались вокруг своих центров на 90 градусов, как на картинке ниже.

2 ответа
Мне очень нравится этот вопрос. Я также нахожу раздражение анимации вращения для некоторых интерфейсов. Вот как я бы реализовал то, что вы изобразили. Просто @interface будет просто отлично.Примечание: я использую ARC.
#import <UIKit/UIKit.h>
@interface ControllerWithRotatingButtons : UIViewController
@property (strong, nonatomic) IBOutlet UIButton *buttonA;
@property (strong, nonatomic) IBOutlet UIButton *buttonB;
@property (strong, nonatomic) IBOutlet UIButton *buttonC;
@end
Соответствующие розетки подключены к кнопкам на .xib:

ControllerWithRotatingButtons.m:
#import "ControllerWithRotatingButtons.h"
@implementation ControllerWithRotatingButtons
@synthesize buttonA = _buttonA;
@synthesize buttonB = _buttonB;
@synthesize buttonC = _buttonC;
-(void)deviceRotated:(NSNotification *)note{
UIDeviceOrientation orientation = [UIDevice currentDevice].orientation;
CGFloat rotationAngle = 0;
if (orientation == UIDeviceOrientationPortraitUpsideDown) rotationAngle = M_PI;
else if (orientation == UIDeviceOrientationLandscapeLeft) rotationAngle = M_PI_2;
else if (orientation == UIDeviceOrientationLandscapeRight) rotationAngle = -M_PI_2;
[UIView animateWithDuration:0.5 animations:^{
_buttonA.transform = CGAffineTransformMakeRotation(rotationAngle);
_buttonB.transform = CGAffineTransformMakeRotation(rotationAngle);
_buttonC.transform = CGAffineTransformMakeRotation(rotationAngle);
} completion:nil];
}
-(void)viewDidLoad{
[super viewDidLoad];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(deviceRotated:) name:UIDeviceOrientationDidChangeNotification object:nil];
}
-(void)viewDidUnload{
[super viewDidUnload];
[[NSNotificationCenter defaultCenter] removeObserver:self name:UIDeviceOrientationDidChangeNotification object:nil];
}
-(BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation{
return (interfaceOrientation == UIInterfaceOrientationPortrait);
}
@end
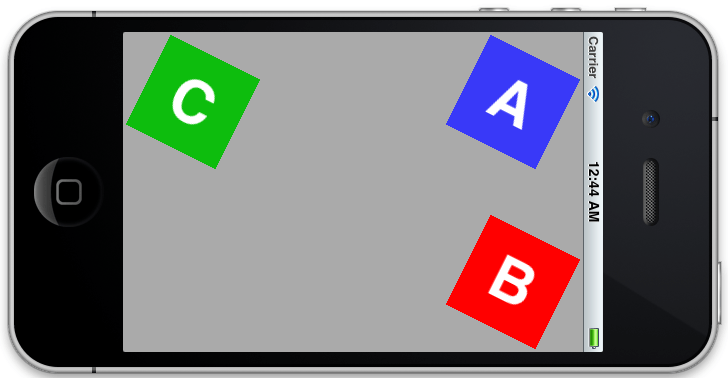
И это все. Теперь, когда вы поворачиваете свое устройство, экран не будет вращаться, а кнопки будут выглядеть так:

Конечно, если вы хотите, чтобы метки кнопки поворачивались, вы просто примените преобразование к _buttonA.titleLabel вместо.
Примечание. Обратите внимание, что после поворота устройства, если касаться любых кнопок, не относящихся к кнопкам, устройство все еще находится в портретном положении, но ваш ответ на мой комментарий указывает на то, что это не проблема для вас.
Не стесняйтесь оставлять комментарии, если у вас есть связанный вопрос.
Вы можете вручную вращать любой подкласс UIView, используя свойство transform.
#import <QuartzCore/QuartzCore.h>
myView.transform = CGAffineTransformMakeRotation(M_PI/2);