Ошибка проверки Yii2 ActiveForm в виджете FileInput Kartik
У меня есть ActiveForm с виджетом FileInput Картика. Это тип формы редактирования. Я загружаю в него данные из БД вместе с изображениями.
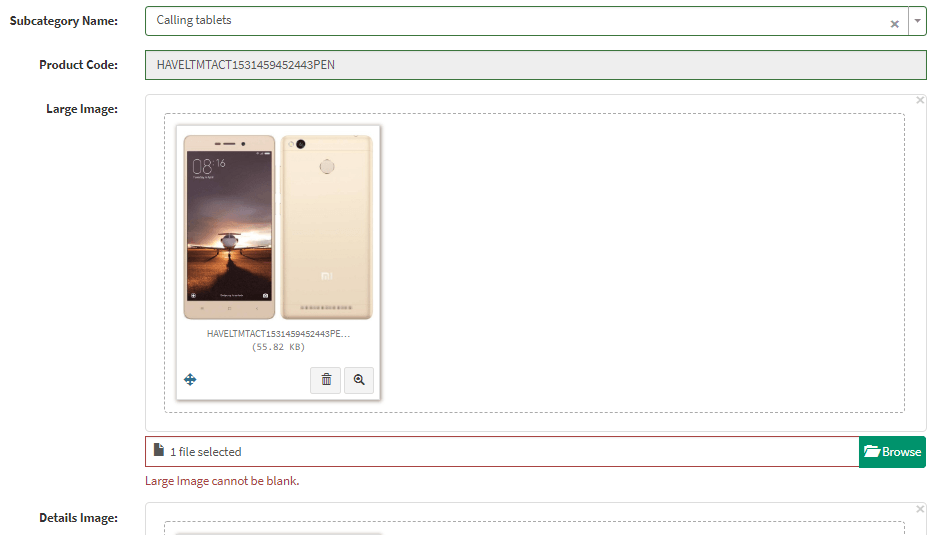
Случай 1 - Если изображение уже добавлено, оно отображает поле большого изображения, как требуется каждый раз, когда я нажимаю кнопку обновления.
Случай 2 - Если я выбираю новое изображение, оно работает нормально.
Как я могу установить некоторое значение для FileInput для существующих изображений, чтобы сделать его не пустым / действительным. Я хочу какое-то решение для case1. Каждый раз его просят новое изображение, чтобы обновить любые изменения. Пожалуйста, помогите мне исправить это.
0 ответов
Я столкнулся с решением, создав свои собственные сценарии. В вашем случае я бы изменил правила следующим образом:
Когда вы обновляете, тогда форма не передает значение изображения, поэтому вам нужно проверить его "Client WhenClient " Проверка валидации. Как ваш класс имени поля и проверить изображение существует или нет в окне предварительного просмотра.
Файл модели:
[['site_plan'], 'image', 'skipOnEmpty' => true, 'extensions' => 'jpg, png, jpeg'],
['site_plan', 'required',
'when' => function ($model) {
return false;
},
'whenClient' => "function (attribute, value) {
return ($('.field-modulenamemaster-site_plan .file-input .kv-file-content').find('img').length == 0 );
}"],
Форма ввода:
<?php
$floor_img = array();
$floor_key = array();
if ($model->site_plan) {
$floor_img[] = Url::base(TRUE) . '/uploads/' . $model->site_plan;
$floor_key[]['key'] = $model->id;
}
echo $form->field($model, 'site_plan', ['template' => '<div class="col-lg-10 col-md-9 col-sm-12">{input}<br/><br/>{error}</div>'])->widget(FileInput::classname(), [
'model' => $model,
'attribute' => 'site_plan',
'name' => 'site_plan',
'options' => ['multiple' => false, 'accept' => 'image/*', 'id' => 'site_plan-id-1'],
'pluginOptions' => [
'initialPreview' => $floor_img,
'showUploadedThumbs' => false,
'initialPreviewConfig' => $floor_key,
'deleteUrl' => Url::to(['modulesname/delete-image-site']),
'showCaption' => false,
'showRemove' => false,
'showUpload' => false,
"uploadUrl" => Url::to(['modulesname/upload']),
'browseClass' => 'site_plan_btn btn btn-primary col-lg-6 col-md-8 col-sm-8 col-xs-6',
'browseIcon' => '<i class="glyphicon glyphicon-plus-sign"></i> ',
'browseLabel' => 'Upload Image',
'allowedFileExtensions' => ['jpg', 'png', 'jpeg'],
'previewFileType' => 'image',
'initialPreviewAsData' => true,
'overwriteInitial' => true,
"dropZoneTitle" => 'Drag & drop file here...',
"browseOnZoneClick" => false,
'fileActionSettings' => [
'showZoom' => true,
'showRemove' => true,
'showUpload' => false,
],
'minFileCount' => 1,
'maxFileSize' => 5120, //5mb
'msgSizeTooLarge' => 'File exceeds maximum allowed upload size of <b>5MB</b>.',
],
'pluginEvents' => [
'filepredelete' => 'function(event, id, index) {
}',
'filepreremove' => 'function(event, id, index) {
}',
'fileselect' => 'function(event, numFiles, label){
}',
],
]);
?>
Контроллер Удалить загруженное изображение:
/**
* Delete Site Plan Image on Project Update Action.
* @return boolean
*/
public function actionDeleteImageSite() {
if (isset($_POST['key'])) {
$key = $_POST['key'];
$propety_master = ProjectMaster::findOne($key);
if (file_exists(Yii::getAlias('@webroot') . '/uploads/' . $propety_master->site_plan)) {
@unlink(Yii::getAlias('@webroot') . '/uploads/' . $propety_master->site_plan);
Yii::$app->db->createCommand()->update('table_name', ['site_plan' => NULL], 'id =' . $key)->execute();
}
return true;
} else {
return false;
}
}