Используйте API Google Maps для рисования полилинии, которая меняет цвет
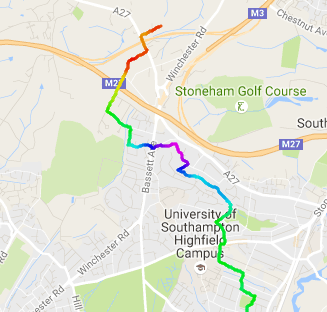
Я работаю над проектом, который наносит дорожку из файла GPX на карты Google и цветным кодирует ее с помощью атрибута (назовем его Score). Я сделал некоторые изменения, что теперь есть дополнительный тег Score для каждой координаты в этом файле GPX. Вот фрагмент моего измененного файла GPX.
<trkpt lat="50.834048" lon="-0.127354"> <ele>31.0</ele>
<Score>-0.64730385</Score>
<time>2016-07-07T14:31:51Z</time>
</trkpt>
<trkpt lat="50.833833" lon="-0.127600"> <ele>31.0</ele>
<Score>-0.647203</Score>
<time>2016-07-07T14:32:09Z</time>
</trkpt>
Я изучаю API javascript карт Google, чтобы сделать часть графика. Мой вопрос, как создать ployline, который меняет цвет на основе Score? Я понимаю, что могу нарисовать тысячи мини-полилиний, используя всего две точки, и установить цвет для каждой из них. Но это кажется очень примитивным. Есть ли лучшие способы сделать это? Кроме того, я мог бы написать свою собственную функцию для анализа этого файла GPX, но почему карты Google не поддерживают GPX?
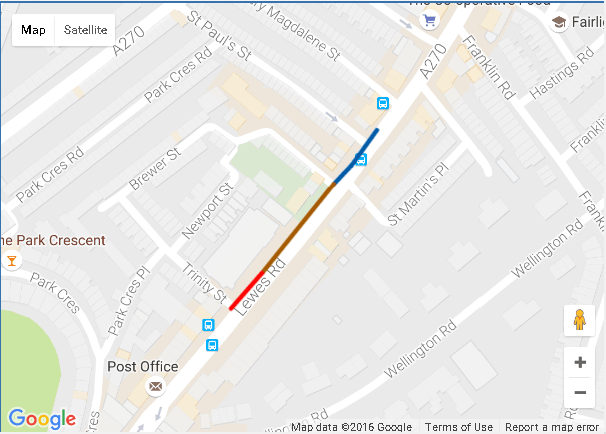
Если это поможет проиллюстрировать мою цель, это то, чего я пытаюсь достичь: 
1 ответ
Один из вариантов - создать отдельную ломаную линию для каждого сегмента линии и назначить ей цвет на основе балла в первой точке этого сегмента.
for (var i=0;i<(trkpts.length-1);i++) {
var coord1 = new google.maps.LatLng(parseFloat(trkpts[i].getAttribute("lat")),
parseFloat(trkpts[i].getAttribute("lon")));
var coord2 = new google.maps.LatLng(parseFloat(trkpts[i+1].getAttribute("lat")),
parseFloat(trkpts[i+1].getAttribute("lon")));
var score = parseFloat(nodeValue(trkpts[i].getElementsByTagName("Score")[0]));
var polyline = new google.maps.Polyline({
map: map,
path: [coord1, coord2],
strokeColor: rgb(-1,1,score),
strokeWeight: 4,
strokeOpacity: 1.0
});
}
доказательство концепции скрипки
фрагмент кода:
var map;
var bounds = new google.maps.LatLngBounds();
function initialize() {
map = new google.maps.Map(
document.getElementById("map_canvas"), {
center: new google.maps.LatLng(34, 108),
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
var gpxStr = '<gpx><trk><trkseg><trkpt lat="50.834048" lon="-0.127354"> <ele>31.0</ele><Score>-0.64730385</Score><time>2016-07-07T14:31:51Z</time></trkpt><trkpt lat="50.833833" lon="-0.127600"> <ele>31.0</ele><Score>-0.647203</Score><time>2016-07-07T14:32:09Z</time></trkpt><trkpt lat="50.833715" lon="-0.127768"> <ele>31.0</ele><Score>0.647203</Score><time>2016-07-07T14:32:50Z</time></trkpt><trkpt lat="50.833171" lon="-0.128468"> <ele>31.0</ele><Score>0.99609375</Score><time>2016-07-07T14:32:50Z</time></trkpt><trkpt lat="50.832951" lon="-0.128771"> <ele>31.0</ele><Score>-0.5</Score><time>2016-07-07T14:32:50Z</time></trkpt></trkseg></trk></gpx>';
var xml = parseXml(gpxStr);
var trkpts = xml.getElementsByTagName("trkpt");
var bounds = new google.maps.LatLngBounds();
for (var i = 0; i < (trkpts.length - 1); i++) {
var coord1 = new google.maps.LatLng(parseFloat(trkpts[i].getAttribute("lat")),
parseFloat(trkpts[i].getAttribute("lon")));
bounds.extend(coord1);
var coord2 = new google.maps.LatLng(parseFloat(trkpts[i + 1].getAttribute("lat")),
parseFloat(trkpts[i + 1].getAttribute("lon")));
bounds.extend(coord2);
var score = parseFloat(nodeValue(trkpts[i].getElementsByTagName("Score")[0]));
var polyline = new google.maps.Polyline({
map: map,
path: [coord1, coord2],
strokeColor: rgb(-1, 1, score),
strokeWeight: 4,
strokeOpacity: 1.0
})
}
map.fitBounds(bounds);
}
google.maps.event.addDomListener(window, "load", initialize);
function rgb(minimum, maximum, value) {
var ratio = 2 * (value - minimum) / (maximum - minimum);
b = Math.floor(Math.max(0, 255 * (1 - ratio)));
r = Math.floor(Math.max(0, 255 * (ratio - 1)));
g = 255 - b - r;
var hexStr = ("00" + r.toString(16)).slice(-2);
hexStr += ("00" + g.toString(16)).slice(-2);
hexStr += ("00" + b.toString(16)).slice(-2);
hexStr = "#" + hexStr;
return hexStr
}
function parseXml(str) {
if (window.ActiveXObject) {
var doc = new ActiveXObject('MicrosoftXMLDOM');
doc.loadXML(str);
return doc;
} else if (window.DOMParser) {
return (new DOMParser()).parseFromString(str, 'text/xml');
}
}
//nodeValue: Extract the text value of a DOM node, with leading and trailing whitespace trimmed
function nodeValue(node, defVal) {
var retStr = "";
if (!node) {
return (typeof defVal === 'undefined' || defVal === null) ? '' : defVal;
}
if (node.nodeType == 3 || node.nodeType == 4 || node.nodeType == 2) {
retStr += node.nodeValue;
} else if (node.nodeType == 1 || node.nodeType == 9 || node.nodeType == 11) {
for (var i = 0; i < node.childNodes.length; ++i) {
retStr += arguments.callee(node.childNodes[i]);
}
}
return retStr;
};html,
body,
#map_canvas {
height: 100%;
width: 100%;
margin: 0px;
padding: 0px
}<script src="https://maps.googleapis.com/maps/api/js"></script>
<div id="map_canvas" style="border: 2px solid #3872ac;"></div>