Android - поворот обрезает углы формы
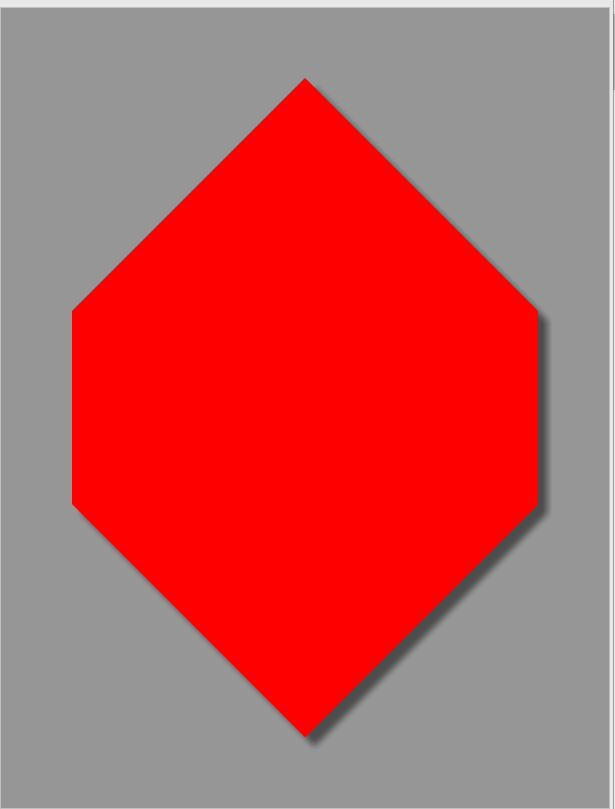
Я хочу сделать бриллиант в виде файла ресурсов, поэтому для этого я вращаю квадрат. Проблема в том, что углы, похоже, обрезаются, вместо этого получается шестиугольник. Также как примечание, я хотел бы растянуть это вертикально, если это возможно.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<rotate
android:fromDegrees="45"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="45"
>
<shape android:shape="rectangle">
<size
android:height="40dp"
android:width="40dp" />
<solid
android:color="@color/level_1_color" />
</shape>
</rotate>
</item>

1 ответ
Вот как:
**<item android:left="5dp" android:right="5dp" android:top="5dp" android:bottom="5dp">**
<rotate
android:fromDegrees="45"
android:toDegrees="45" >
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="@color/sym_orange_bdfm"/>
<size
android:width="23dp"
android:height="23dp"/>
</shape>
</rotate>
</item>
Отрегулируйте влево / вправо / верх / низ по мере необходимости.
Я ищу, чтобы повернуть квадрат в этой справке
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:bottom="20dp"
android:left="20dp"
android:right="20dp"
android:top="20dp">
<rotate
android:drawable="@color/colorAccent"
android:fromDegrees="-135"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="-45"
android:visible="true">
<shape android:shape="rectangle">
<solid android:color="@color/colorPrimaryDark" />
<corners android:radius="15dp" />
<size
android:width="90dp"
android:height="90dp" />
<solid
android:angle="45"
android:endColor="@color/colorAccent"
android:gradientRadius="34"
android:startColor="@color/colorPrimary" />
</shape>
</rotate>
</item>
</layer-list>
Но я следую некоторому соотношению высоты и ширины 90dp, а верхний, нижний, левый, правый элемент - 20dp, введите здесь описание изображения
Это уже было решено здесь: Фон xml в форме ромба для просмотра Android
Просто измените цвет заливки и ширину обводки по своему усмотрению.