Раскраски в Lilypond по смоле
Лилипонд может окрашивать заметки произвольным образом, используя
\override NoteHead #'color = #red c
с цветом по умолчанию черный. Но мне нравится раскрашивать все ноты по высоте, чтобы мои дети могли легче научиться распознавать ноты, поскольку c, d, e, f,... связаны с их собственным цветом. Вышесказанное позволяет мне сделать это, но довольно многословно.
Есть ли какой-нибудь ярлык, макрос, который позволяет мне делать что-то вроде:
redc greend bluee
или даже перезаписываем цвета по умолчанию для каждой ноты по высоте, чтобы я мог просто сделать:
c d e
а у каждого из них свой цвет?
3 ответа
Вот пример для этого во фрагментах:
%Association list of pitches to colors.
#(define color-mapping
(list
(cons (ly:make-pitch 0 0 0) (x11-color 'red))
(cons (ly:make-pitch 0 0 1/2) (x11-color 'green))
(cons (ly:make-pitch 0 1 -1/2) (x11-color 'green))
(cons (ly:make-pitch 0 2 0) (x11-color 'red))
(cons (ly:make-pitch 0 2 1/2) (x11-color 'green))
(cons (ly:make-pitch 0 3 -1/2) (x11-color 'red))
(cons (ly:make-pitch 0 3 0) (x11-color 'green))
(cons (ly:make-pitch 0 4 1/2) (x11-color 'red))
(cons (ly:make-pitch 0 5 0) (x11-color 'green))
(cons (ly:make-pitch 0 5 -1/2) (x11-color 'red))
(cons (ly:make-pitch 0 6 1/2) (x11-color 'red))
(cons (ly:make-pitch 0 1 0) (x11-color 'blue))
(cons (ly:make-pitch 0 3 1/2) (x11-color 'blue))
(cons (ly:make-pitch 0 4 -1/2) (x11-color 'blue))
(cons (ly:make-pitch 0 5 1/2) (x11-color 'blue))
(cons (ly:make-pitch 0 6 -1/2) (x11-color 'blue))
))
%Compare pitch and alteration (not octave).
#(define (pitch-equals? p1 p2)
(and
(= (ly:pitch-alteration p1) (ly:pitch-alteration p2))
(= (ly:pitch-notename p1) (ly:pitch-notename p2))))
#(define (pitch-to-color pitch)
(let ((color (assoc pitch color-mapping pitch-equals?)))
(if color
(cdr color))))
#(define (color-notehead grob)
(pitch-to-color
(ly:event-property (ly:grob-property grob 'cause) 'pitch)))
\score {
\new Staff \relative c' {
\override NoteHead #'color = #color-notehead
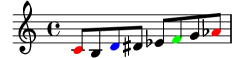
c8 b d dis ees f g aes
}
}

Возникает вопрос : можно ли покрасить головки нот в зависимости от их шага? в хранилище фрагментов LilyPond. Вы получите ответ, нажав на планку.
Хорошо, для книги "Курс клавишного малыша - книга № 1", которую я купил ранее в этом году в Кембридже, теперь у меня есть такая цветовая кодировка:
#(define color-mapping
(list
(cons (ly:make-pitch 0 0 0) (x11-color 'magenta))
(cons (ly:make-pitch 0 1 -1/2) (x11-color 'grey))
(cons (ly:make-pitch 0 1 0) (x11-color 'grey))
(cons (ly:make-pitch 0 1 1/2) (x11-color 'grey))
(cons (ly:make-pitch 0 2 0) (x11-color 'red))
(cons (ly:make-pitch 0 2 1/2) (x11-color 'red))
(cons (ly:make-pitch 0 3 -1/2) (x11-color 'green))
(cons (ly:make-pitch 0 3 0) (x11-color 'green))
(cons (ly:make-pitch 0 4 -1/2) (x11-color 'blue))
(cons (ly:make-pitch 0 4 0) (x11-color 'blue))
(cons (ly:make-pitch 0 4 1/2) (x11-color 'blue))
(cons (ly:make-pitch 0 5 0) (x11-color 'yellow))
(cons (ly:make-pitch 0 5 -1/2) (x11-color 'yellow))
(cons (ly:make-pitch 0 5 1/2) (x11-color 'yellow))
(cons (ly:make-pitch 0 6 1/2) (x11-color 'purple))
(cons (ly:make-pitch 0 6 0) (x11-color 'purple))
(cons (ly:make-pitch 0 6 -1/2) (x11-color 'purple))))