Как создать интерактивные (вкл / выкл статус) элементы HTML, привязанные к списку<SelectItem>
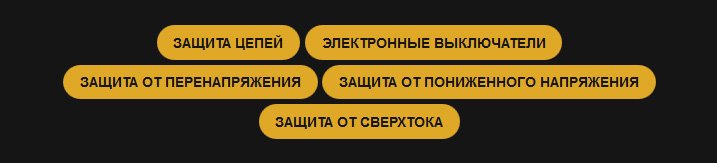
Мне нужно создать массивные кликабельные HTML-элементы, которые имеют два состояния: извлечено / не выдвинуто. Только один элемент в этом массиве может быть в заданном состоянии. Это похоже на RadioButtonList. Также я должен привязать значение выбранного (нажатого) элемента к SelectedValueId в ViewModel. Любая помощь в этой конкретной теме приветствуется! Спасибо! Вот дизайн этого: 
Единственное, что я получил до сих пор, это огромные ссылки:
<div class="content-right">
@foreach (var item in Model.AvailablePrivacyStatuses)
{
<a onclick="doTheJob(@item.Value)" href="#">@item.Text</a>
}
</div>
Но как получить значение из doTheJob(@item.Value) в ViewModel?
1 ответ
<div class="content-right">
@Html.HiddenFor(m => m.SelectedPrivacyStatusId)
@foreach (var item in Model.AvailablePrivacyStatuses)
{
<a data-id="@item.Value" class="selectable-button" id="status-link-@item.Value" href="#">@item.Text</a>
}
</div>
<script>
jQuery('div.content-right a')
.click(function () {
$(this).addClass('active');
$('div.content-right a').not(this).removeClass('active');
var id = this.getAttribute('data-id');
document.getElementById('SelectedPrivacyStatusId').value = id;
});
</script>