Клавиатурная навигация в GWT CellTable
Мы пытаемся создать редактируемую сетку, используя CellTable, Вариант использования - достаточно большой объем ввода данных для бухгалтеров, которые привыкли вводить 10 таблиц в электронные таблицы. Мы пытаемся максимально точно воспроизвести навигацию клавиатуры в стиле электронных таблиц.
Есть ли способ избежать нажатия Enter, чтобы войти в режим редактирования для
TextInputCell? Я пытался переопределитьTextInputCell.onBrowserEvent()звонитьonEnterKeyDown()когда получено фокусное событие, но это не сработало.Есть ли способ использовать Tab и Shift-Tab для перемещения между столбцами вместо стрелок влево и вправо? CellTable, кажется, жестко запрограммирован на использование стрелок влево и вправо и трудно расширяется.
1 ответ
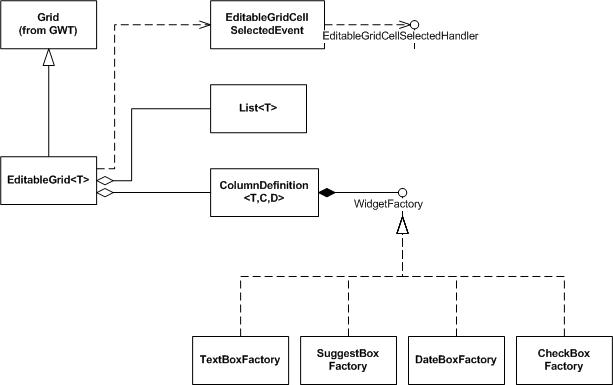
После долгих усилий мы решили, что CellTable недостаточно расширяем, чтобы делать то, что нам нужно. В итоге мы расширили класс GWT Grid, взяв за основу дизайн CellTable, чтобы он работал достаточно хорошо для наших нужд.
В нашем случае использования 80% просмотров страниц будут отображать менее 10 строк, и у нас никогда не будет более 600 строк на 10 столбцов (< 0,5% случаев имеют более 500 строк). Вместо полноценных шаблонов веса, мы использовали ленивый шаблон загрузки. Когда сетка изначально заполнена, виджеты только для отображения используются для отображения данных из базовых объектов-значений. FocusHandler прикреплен к каждому виджету только для отображения. Когда пользователь щелкает или открывает вкладку в отображаемом виджете, FocusHander заменяет только отображаемые виджеты для этой строки на редактируемые виджеты.
Виджеты только для отображения ограничены легкими виджетами, такими как TextBox и CheckBox, поэтому время рендеринга приемлемо. 100 строк x 5 столбцов отображаются менее чем за 2 секунды. SuggestBoxes, DateBoxes и другие композиты ограничены использованием только в качестве редактируемых виджетов.
преимущества
- Гибкость использования любого из стандартных виджетов
- Расширяемость - мы не ограничены вариантами реализации, сделанными в CellTable
- Простота разработки - создание прототипа менее чем за 3 дня разработки
- Работает достаточно хорошо, чтобы соответствовать нашим потребностям
- Вкладки работают из коробки, как и следовало ожидать
Недостатки
- Не так масштабируемо, как CellTable. Эта реализация не будет отображать тысячи строк
- Мы должны поддерживать это сами