Высота ImageView слишком велика в обзоре переработчика с использованием StaggeredGridLayoutManager [Android/Kotlin]
Работает нормально в старом проекте, который написан на Java
Когда то же самое написано в kotlin его не работает...
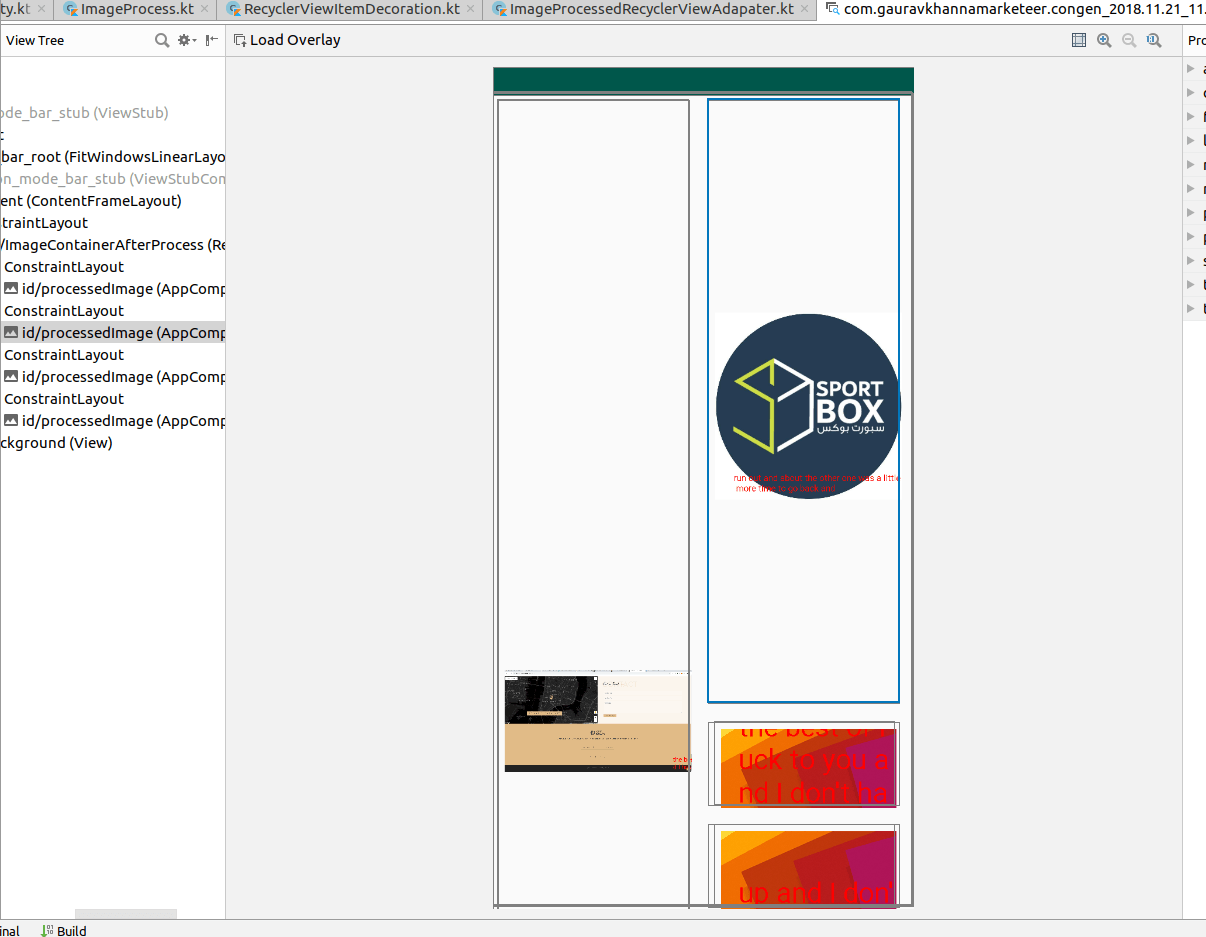
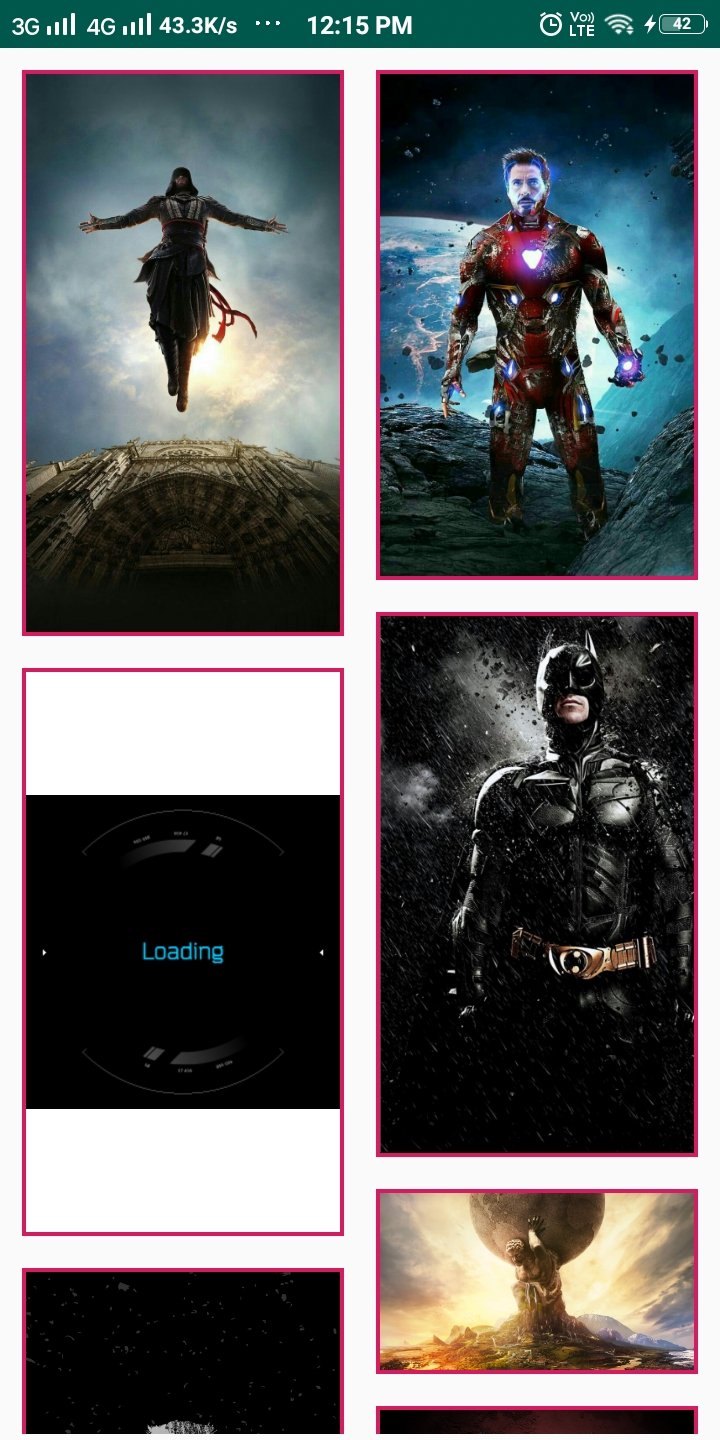
Проблема RecyclerView Высота элемента слишком велика
lateinit var mImageProcessedRecyclerViewAdapater:ImageProcessedRecyclerViewAdapater
lateinit var mImageContainerAfterProcess: RecyclerView
// инициализация адаптера и элементов декора
mImageContainerAfterProcess= findViewById(R.id.ImageContainerAfterProcess)
mImageContainerAfterProcess.addItemDecoration(RecyclerViewItemDecoration(16))
mImageContainerAfterProcess.layoutManager=StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL)
mImageContainerAfterProcess.adapter=mImageProcessedRecyclerViewAdapater
Элемент просмотра XML-файла
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/processedImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="2dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
Файл макета деятельности, который содержит переработчик
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activitis.ImageProcess">
// layout height and width is match_constraint
<android.support.v7.widget.RecyclerView
android:id="@+id/ImageContainerAfterProcess"
android:layout_width="0dp"
android:layout_height="0dp"
tools:listitem="@layout/processd_image_item_view"
app:layout_constraintEnd_toEndOf="parent" app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</android.support.constraint.ConstraintLayout>
я не могу понять, что я делаю неправильно
захват вывода через инспектор макета
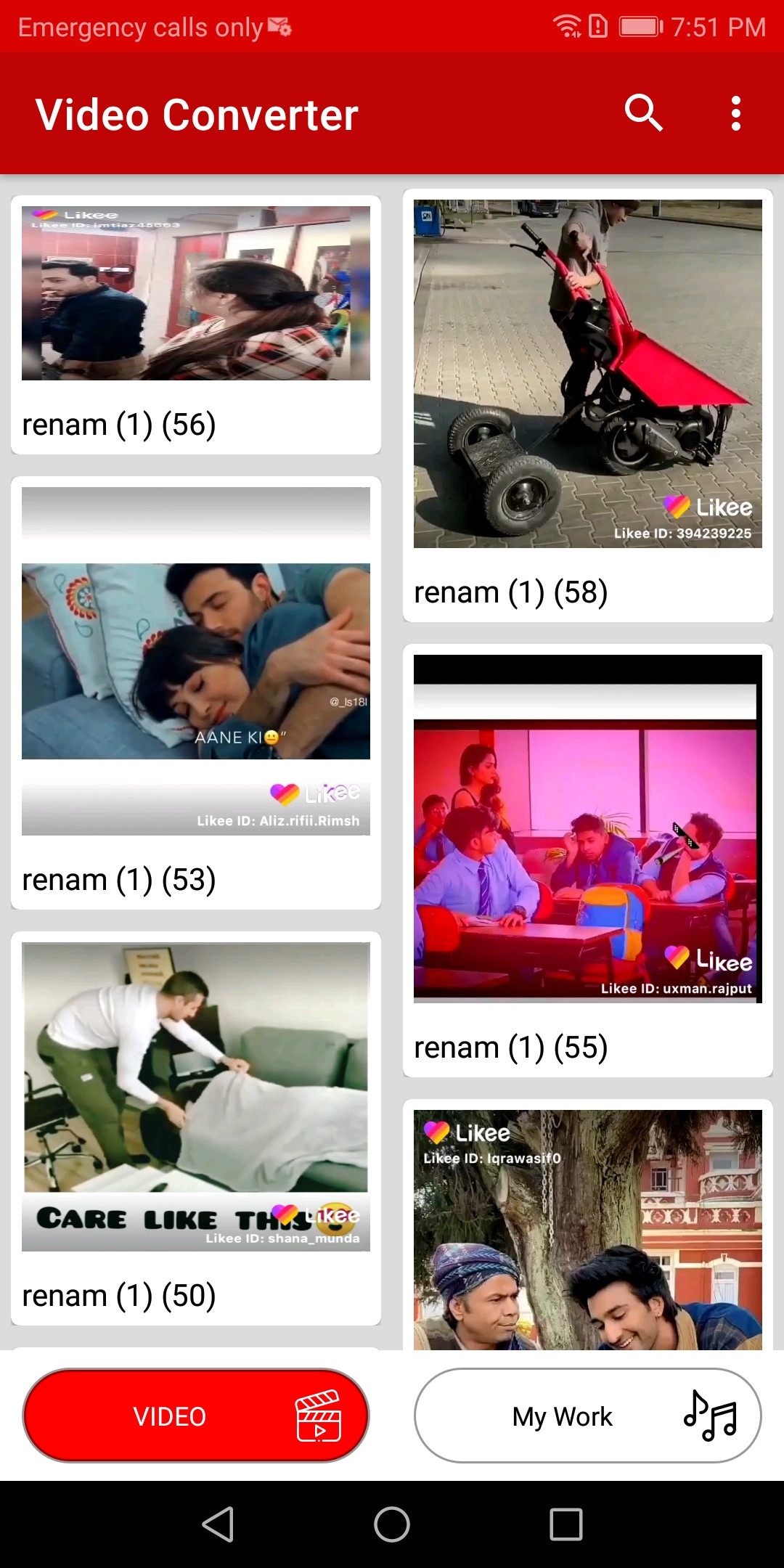
Мой старый проект выходной
4 ответа
Попробуйте добавить это к вашему обработанному изображению ImageView,
android:scaleType="centerCrop"
android:adjustViewBounds="true"
//use centerCrop to fill staggered view or centerInside to avoid cropping.
wrap_content не ведет себя подобным образом с макетом ограничения. Чтобы добиться того, чего вы хотите, вам нужно будет добавить код ниже к вашему ImageView и установите его ширину и высоту 0dp
app:layout_constraintWidth_default="wrap"
app:layout_constraintHeight_default="wrap"
Ваше изображение должно быть таким
<ImageView
android:id="@+id/processedImage"
android:layout_width="match_parent"
android:layout_height="200dp"
android:padding="2dp"
android:scaleType="fitXY"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
android:scaleType="fitXY"
Весь код здесь макет
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp">
<com.google.android.material.card.MaterialCardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
app:cardCornerRadius="4dp"
app:cardElevation="2dp">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp">
<ImageView
android:id="@+id/image_preview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="fitXY"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/image_preview"
android:layout_marginTop="10dp"
android:text="Name"
android:textColor="#000" />
</RelativeLayout>
</com.google.android.material.card.MaterialCardView>
и код
recyclerView = (RecyclerView) view.findViewById(R.id.recycler_view);
StaggeredGridLayoutManager layoutManager = new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL);
layoutManager.setGapStrategy(StaggeredGridLayoutManager.GAP_HANDLING_NONE);
layoutManager.setGapStrategy(StaggeredGridLayoutManager.GAP_HANDLING_MOVE_ITEMS_BETWEEN_SPANS);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setHasFixedSize(true);