Tinymce загрузка изображений не работает в cakephp 3.(от плагина JustBoil)
Я пытаюсь добавить опцию загрузки изображений в редакторе tinymce, используя этот плагин.
Я скачал tinymce и держу его в webroot/js/tinymce папка. Затем я скачал плагин justboil и сохранил его в tinymce/plugin папка. Затем я попробовал этот код в моем файле add.ctp
<?php echo $this->Form->input('details',['class'=>'tinymce']); ?>
Я использовал этот код JS ниже
<script>
tinymce.init({selector:'.tinymce',
plugins: "jbimages,code"
});
</script>
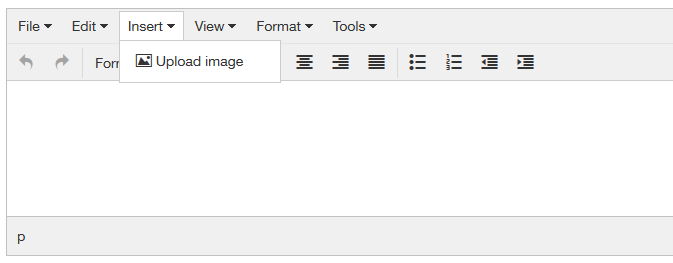
Не похоже на изображение ниже и работает нормально, а также сохраняет данные кода в таблице базы данных. 
После попытки загрузки изображения выдается код
В tinymce\plugins\jbimages\config.php файл, я дал ниже настройки
$config['img_path'] = '/tinymce/images';
$config['upload_path'] = $_SERVER['DOCUMENT_ROOT'] . $config['img_path'];
// тот же код работает нормально в php, но не в cakephp. Может кто-нибудь помочь мне, пожалуйста?
Я был решить эту проблему, но все еще не 100 % точности. Я обрезаю свой ответ и также нуждаюсь в помощи, чтобы определить путь.
После добавления relative_urls: false в tinymce.init
tinymce.init({selector:'.tinymce',
plugins: "jbimages,code",
relative_urls: false
});
и я также изменил каталог загрузки в config.php
$config['img_path'] = '/photobag.in/photobag/img';
Все работает нормально. Здесь, в файле config.php, как я могу динамически определить base_url? Например, здесь photobag.in - папка моего проекта. Может, я ее поменяю.
