CSS эквивалентен функции "Размытие фона" в Adobe XD?
Разработка страницы на основе компа Adobe XD.
Поскольку Adobe XD не позволяет вам экспортировать CSS, я вручную кодировал атрибуты CSS каждого элемента.
Я пытаюсь выяснить, что было бы эквивалентами CSS для следующих снимков экрана.
Размытый прямоугольник с не размытым текстом сверху: 
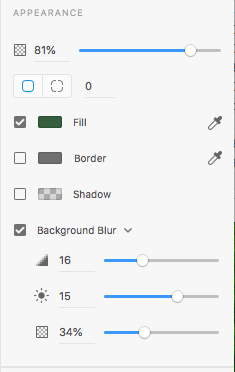
XD настройки размытого прямоугольника:
Основываясь на "Fill" и "81%", достаточно просто получить значение HEX, преобразовать его в RGB и записать background-color: rgba(54,93,62,0.81), но я понятия не имею, каким будет эквивалентный CSS для настроек "Размытие фона".
2 ответа
У меня был такой же вопрос, и я бы перевел его так:
XD:
Цвет фона: RGB(54, 93, 62)
Размытие: 16
Яркость: 15
Непрозрачность эффекта: 34%
CSS:
background-color: rgba(54, 93, 62, 0.34);
backdrop-filter: blur(16px) brightness(115%);
Размытие остается в пикселях.
Яркость в XD от -50 до +50. Я бы сказал, что он изменяется от -50% до -50% от 100%, так что это тот же интервал, что и от 50% до 150%.
Непрозрачность эффекта в XD составляет 0% без цвета и 100% полного цвета. Это то же самое, что установить непрозрачность фона от 0 до 1.
Это:
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
Убедитесь, что вы проверите совместимость браузера.
Вы пытались взглянуть на особенности дизайна XD? Спецификации дизайна Adobe XD позволяют вам и вашим коллегам просматривать спецификации дизайна, опубликованные в Adobe XD, которые позволяют вам просматривать и комментировать потоки, измерения и стили.
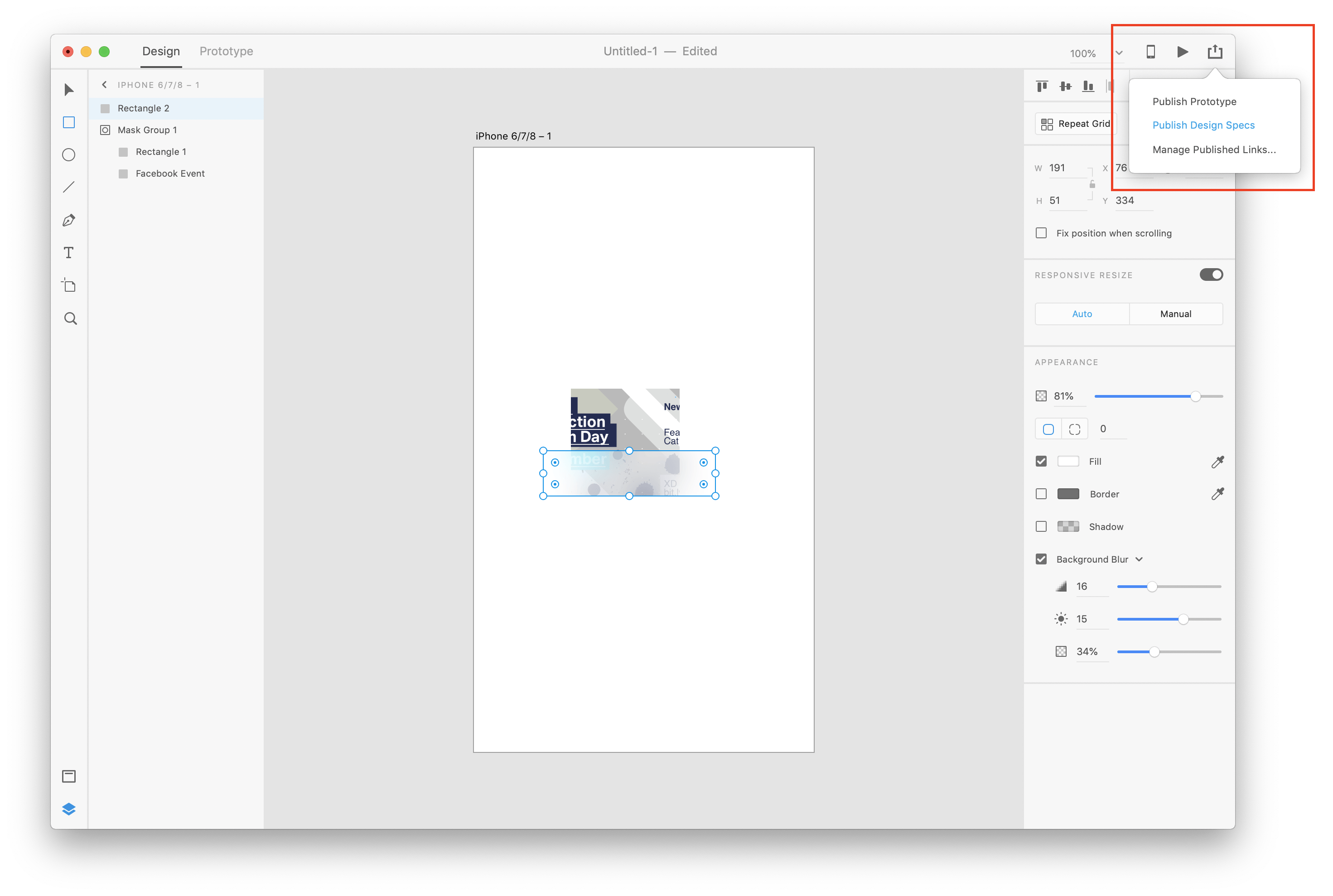
- Нажмите кнопку "Поделиться" в правом верхнем углу XD и нажмите "Опубликовать спецификации проекта".
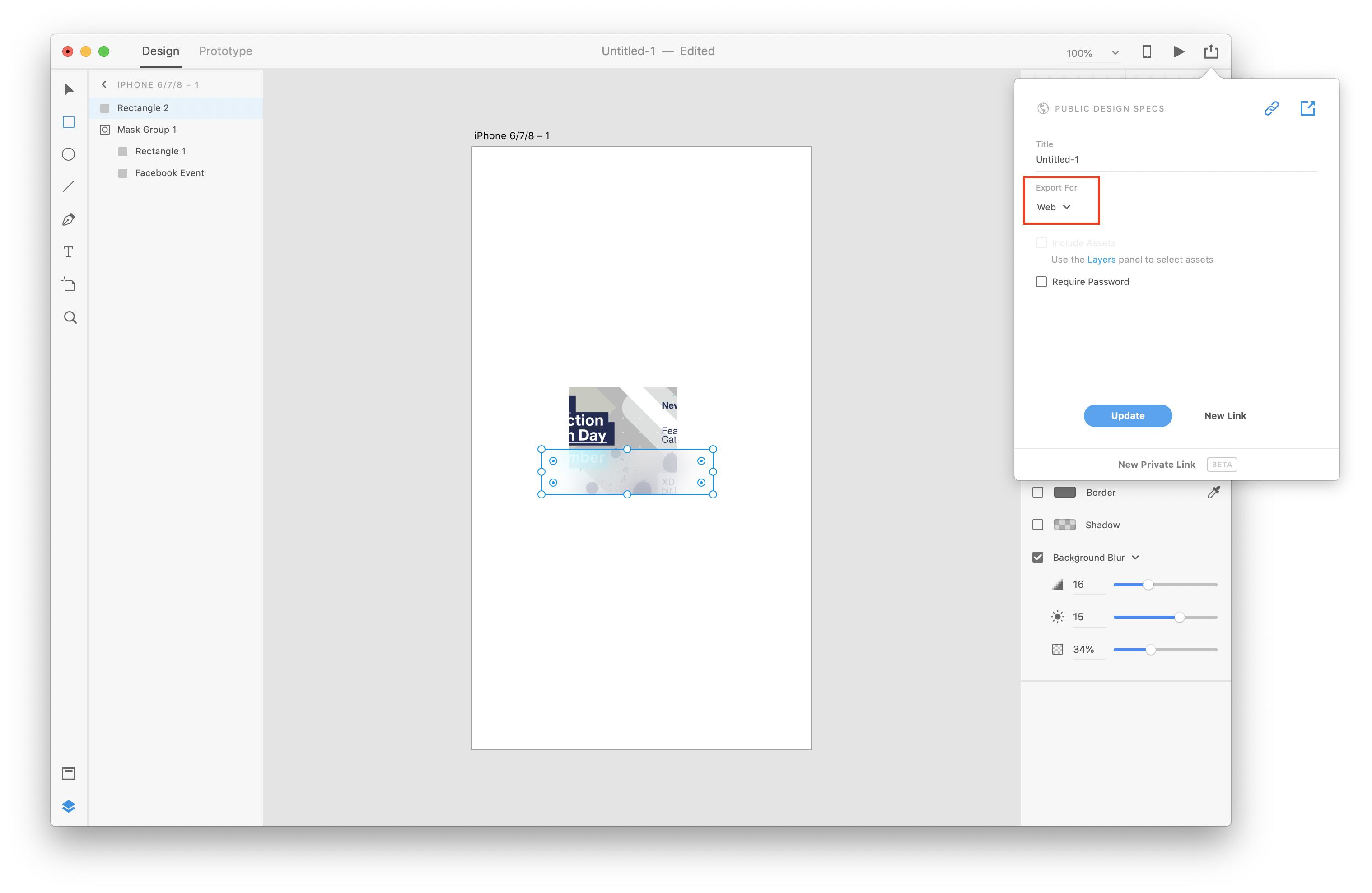
- В разделе "Экспорт для" выберите "Веб" (или "iOS" или "Android").
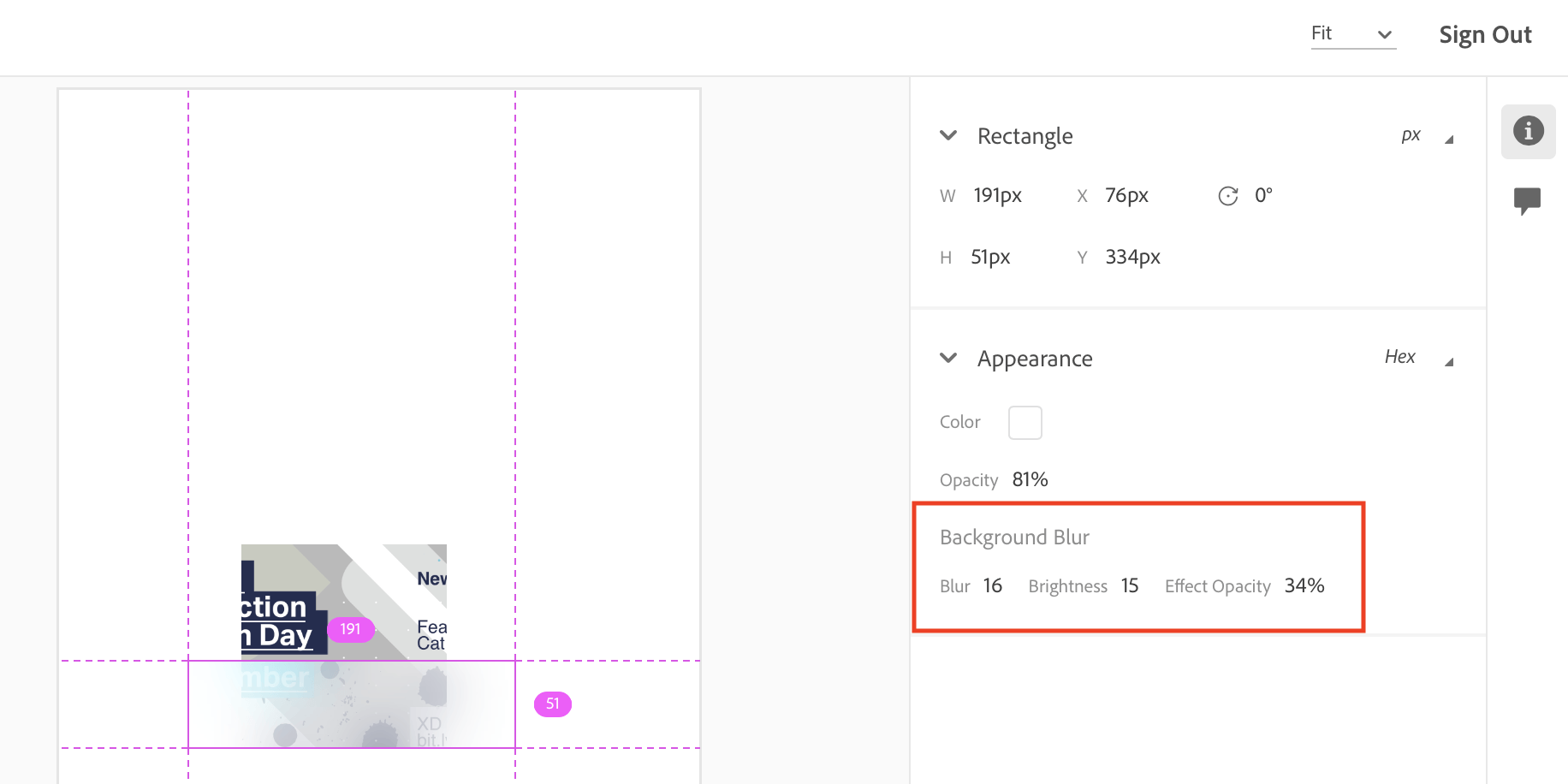
Перейдите к сгенерированной ссылке и выберите размытый объект на артборде. Вы сможете увидеть конкретные значения на правой панели "Спецификации" для следующих свойств фильтра:
- пятно
- яркость
- помутнение