Ionic popover: высота Popover не подходит для контента
Я хочу приспособить высоту ионного поповера под его содержание. Я использую этот поповер, чтобы показать некоторую информацию: они просто содержат ion-header и ion-content,
<ion-popover-view>
<ion-header-bar>
<h1 class="title">Title</h1>
</ion-header-bar>
<ion-content scroll="false" class="padding">
I want the parent's height to fit the content's height
</ion-content>
</ion-popover-view>
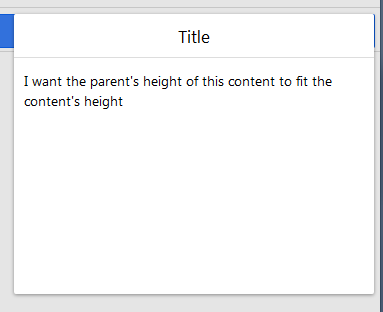
Но поповер слишком велик для текста, который я хочу отобразить:

Я пытался установить высоту иона-поповера с помощью height: auto;, но в этом случае отображается только строка заголовка. Установить фиксированную высоту (height: 100px;) работает (как описано здесь), но я хочу динамическую высоту в зависимости от длины содержимого.
2 ответа
Причина, по которой поповер такой большой, заключается в том, что файл Ionic CSS определяет следующее (среди других свойств):
.popover {
height: 280px;
}
Это в сочетании с тем, что оба <ion-header-bar> а также <ion-content> "абсолютно позиционированные элементы" означает, что если вам нужны ваши собственные динамические высоты, вам, вероятно, придется либо взломать стили этих элементов по умолчанию, либо вы можете создать свой собственный поповер с нуля.
Изменить настройки по умолчанию довольно просто:
.popover {
height: auto !important;
}
.popover ion-header-bar {
position: relative;
}
.popover ion-content {
top: 0;
position: relative;
}
Желательно использовать свои собственные классы для переопределения значений вместо значений по умолчанию, чтобы больше ничего не путать. Но это должно дать вам хорошее начало. Вы можете добавить отступы и что-не оттуда.
В дополнение к предыдущему ответу, рассмотрите возможность использования следующего стиля
.platform-ios {
.popover-arrow {
right: 0px;
}
div.list {
a.item:first-child{
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
a.item:last-child{
border-bottom-left-radius: 10px;
border-bottom-right-radius:10px;
}
}
}