Как покрасить строки и / или ячейки в Bokeh DataTable?
3 ответа
В случае, если кто-то еще может столкнуться с той же самой потребностью, вот несколько вариантов, которые я придумал. (Спасибо команде Bokeh за подсказки!)
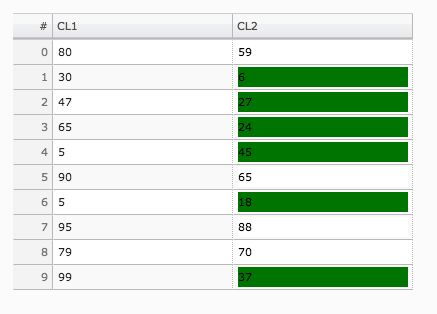
Вариант 1: выделите ячейку, где столбец A > столбец B
Код:
from bokeh.io import output_notebook, show
output_notebook()
from random import randint
from bokeh.io import output_file, show
from bokeh.layouts import widgetbox
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import DataTable, DateFormatter, TableColumn, HTMLTemplateFormatter
output_file("data_table.html")
data = dict(
cola=[randint(0, 100) for i in range(10)],
colb=[randint(0, 100) for i in range(10)],
)
source = ColumnDataSource(data)
template="""
<div style="background:<%=
(function colorfromint(){
if(cola > colb ){
return("green")}
}()) %>;
color: black">
<%= value %>
</div>
"""
formatter = HTMLTemplateFormatter(template=template)
columns = [TableColumn(field="cola", title="CL1", width = 100),
TableColumn(field='colb', title='CL2', formatter=formatter, width = 100)]
data_table = DataTable(source=source,
columns=columns,
fit_columns=True,
selectable = True,
sortable = True,
width=400,height=400)
show(widgetbox(data_table))
Выход:
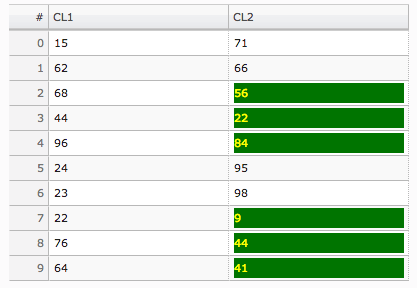
Вариант 2: выделите ячейку, где столбец A > столбец B, и раскрасьте текст
from bokeh.io import output_notebook, show
output_notebook()
from random import randint
from bokeh.io import output_file, show
from bokeh.layouts import widgetbox
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import DataTable, DateFormatter, TableColumn, HTMLTemplateFormatter
output_file("data_table.html")
data = dict(
cola=[randint(0, 100) for i in range(10)],
colb=[randint(0, 100) for i in range(10)],
)
source = ColumnDataSource(data)
template="""
<div style="background:<%=
(function colorfromint(){
if(cola > colb ){
return("green")}
}()) %>;
color: <%=
(function colorfromint(){
if(cola > colb){return('yellow')}
}()) %>;">
<%= value %>
</font>
</div>
"""
formatter = HTMLTemplateFormatter(template=template)
columns = [TableColumn(field="cola", title="CL1", width = 100),
TableColumn(field='colb', title='CL2', formatter=formatter, width = 100)]
data_table = DataTable(source=source,
columns=columns,
fit_columns=True,
selectable = True,
sortable = True,
width=400,height=400)
show(widgetbox(data_table))
Вариант 3: Цвет текста на основе нескольких условий между столбцом A и столбцом B
from bokeh.io import output_notebook, show
output_notebook()
from random import randint
from bokeh.io import output_file, show
from bokeh.layouts import widgetbox
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import DataTable, DateFormatter, TableColumn, HTMLTemplateFormatter
output_file("data_table.html")
data = dict(
cola=[5, 6, 7, 20, 30, 40, 50, 60, 70, 80],
colb=[1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
)
source = ColumnDataSource(data)
template="""
<p style="color:<%=
(function colorfromint(){
if (1 < Math.abs(cola - colb) && Math.abs(cola - colb) < 10)
{return('green')}
else if (10 < Math.abs(cola - colb) && Math.abs(cola - colb) < 40)
{return('blue')}
else
{return('red')}
}()) %>;">
<%= value %>
</p>
"""
formatter = HTMLTemplateFormatter(template=template)
columns = [TableColumn(field="cola", title="CL1", width = 100),
TableColumn(field='colb', title='CL2', formatter=formatter, width = 100)
]
data_table = DataTable(source=source,
columns=columns,
fit_columns=True,
selectable = True,
sortable = True,
width=400,height=400)
show(widgetbox(data_table))
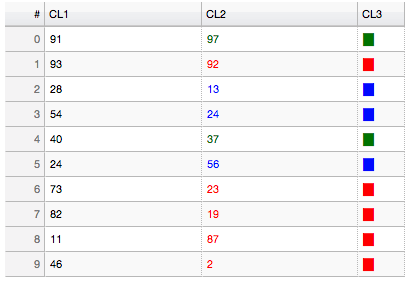
Вариант 4: Цвет текста на основе нескольких условий между столбцом A и столбцом B. Добавьте столбец CL3, чтобы выделить условия
from bokeh.io import output_notebook, show
output_notebook()
from random import randint
from bokeh.io import output_file, show
from bokeh.layouts import widgetbox
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import DataTable, DateFormatter, TableColumn, HTMLTemplateFormatter
output_file("data_table.html")
data = dict(
cola=[randint(0, 100) for i in range(10)],
colb=[randint(0, 100) for i in range(10)],
colc=['█' for i in range(10)]
)
source = ColumnDataSource(data)
template="""
<p style="color:<%=
(function colorfromint(){
if (1 < Math.abs(cola - colb) && Math.abs(cola - colb) < 10)
{return('green')}
else if (10 < Math.abs(cola - colb) && Math.abs(cola - colb) < 40)
{return('blue')}
else
{return('red')}
}()) %>;">
<%= value %>
</p>
"""
formatter = HTMLTemplateFormatter(template=template)
columns = [TableColumn(field="cola", title="CL1", width = 100),
TableColumn(field='colb', title='CL2', formatter=formatter, width = 100),
TableColumn(field='colc', title='CL3', formatter=formatter, width = 5)
]
data_table = DataTable(source=source,
columns=columns,
fit_columns=True,
selectable = True,
sortable = True,
width=400,height=400)
show(widgetbox(data_table))
на случай, если это будет полезно кому-то еще...
если вы просто хотите создать таблицу со столбцом, у которого есть цвет фона, выбранный для каждой строки, на основе значений источника данных...
data = {'x': range(20), 'color': [Category10[10][i % 10] for i in range(20)]}
data_source = ColumnDataSource(data)
template = """
<div style="background:<%= color %>;">
 
</div>
"""
formatter = HTMLTemplateFormatter(template=template)
columns = [
TableColumn(field='color', title='Key', formatter=formatter),
TableColumn(field='x', title='X'),
# ...
]
table = DataTable(source=data_source, columns=columns)
Я не знаю, как сделать пример 1 и 3. Но вы можете сделать пример 2.
Вот это с пользовательским CSS в папке приложения:
myapp/templates/styles.css:
.bk-root .slick-cell.selected {
background: lightblue;
color:red;
}
И шаблон HTML:
/myapp/templates/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
{{ bokeh_css }}
{{ bokeh_js }}
</head>
<body>
<style type="text/css">
{% include 'styles.css' %}
</style>
{{ plot_div|indent(8) }}
{{ plot_script|indent(8) }}
</body>
</html>
И в myapp/main.py просто ваш код, который делает таблицу