Редактировать заголовки (уровень заголовка) FLUID Powered TYPO3 liquidcontent_core вместо CSS_Styled_Content
Как я могу отредактировать мою информацию заголовка. Я использую его вместо "обычного" CSS_Styled_Content с FLUIDPAGES 3.1.2, FLUX 7.1.2, FLUIDCONTENT 4.1.2, FLUIDCONTENT_CORE 4.1.1 а также VHS 2.1.4 - последние версии FLuidTYPO3.
Например, мне нужен дополнительный <div class="text-center">|</div> для меня <h1> Заголовок, как это
<div class="text-center">
<h1>{textBla}</h1>
</div>
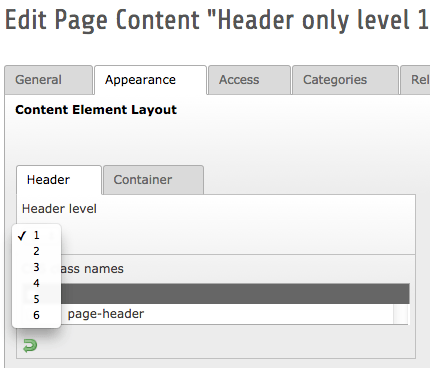
Как добавить дополнительный HTML-код для h1 - h6 или изменить метки 1,2,3,4,5,6 на "Текстовые строки"?
 |
|
В дальнейших проектах я использую lib.stdheader / tt_content для этого случая. Но теперь это все о жидкости. Я прочитал Dok, но я все еще беспомощен.. Спасибо за вашу помощь.
2 ответа
Шаблоны content_core находятся в частном каталоге ext. сам. Если вы посмотрите на них, вы увидите, что заголовки отображаются из разделенной запятыми строки, заданной в файле setup.ts, и дефлируются как массив. Вы можете создать свой массив ow или создать свой собственный выпадающий список с любыми данными, которые вам нравятся. Это основано на потоках так почти безгранично.
Спасибо за вашу помощь, Робот! Я думаю, что у меня это есть.
setup.ts
plugin.tx_fluidcontentcore {
settings {
header {
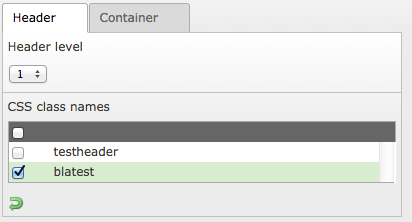
classNames = testheader, blatest
}
container {
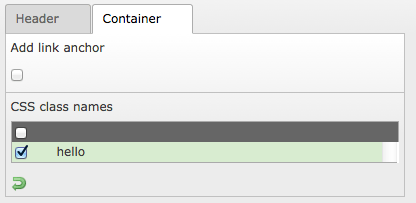
classNames = hello
}
}
}
Я покидаю header level при постоянных types = 1,2,3,4,5,6 и добавить новый classNames, Для моего случая я также добавляю новый контейнер className, поэтому мой вывод выглядит так:
<div class="hello">
<h1 class="blatest">
Header only level 1
</h1>
</div>


Спасибо!