Тестирование запроса axios для componentDidMount с помощью setState
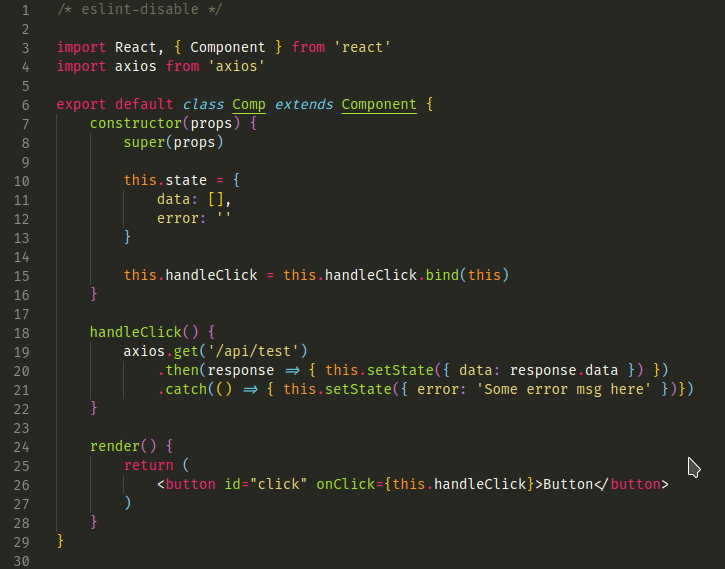
У меня есть пример компонента, который выглядит так:
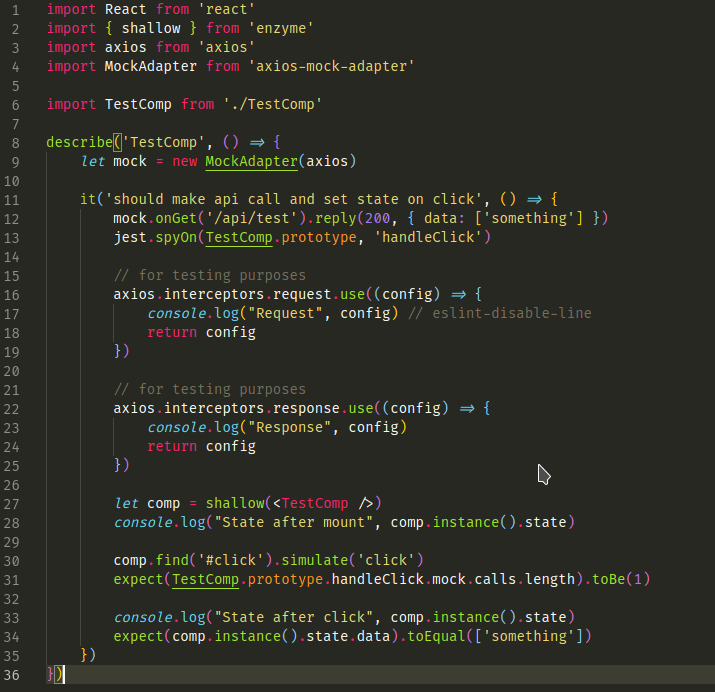
И я пытаюсь проверить Axios API-вызов с jest, enzyme а также axios-mock-adapter,
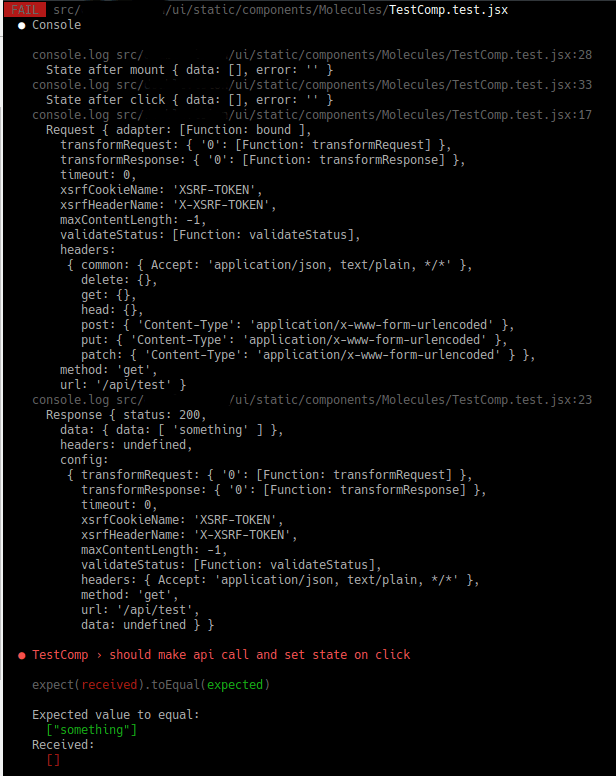
Проблема в том, что состояние компонента не обновляется после вызова API. Я уверен, что mock вызывается из-за перехватчиков при тестировании кода, но похоже, this.setState это не работает, и я не знаю почему.
Я пытался позвонить comp.update() но состояние компонента остается прежним. Я даже попробовал моксиос. Результат тот же. Оставляя только this.setState({ data: ['something'] }) в handleClick Метод работает правильно. После добавления аксиоса в коде состояние компонента не изменяется.
Вот код
РЕДАКТИРОВАТЬ
Проблема решена. Я помог себе с подобным jest config create-Reaction-app и этой статьей - раздел Component Test.