Highcharts.SVGRenderer не работает должным образом с Drill Down
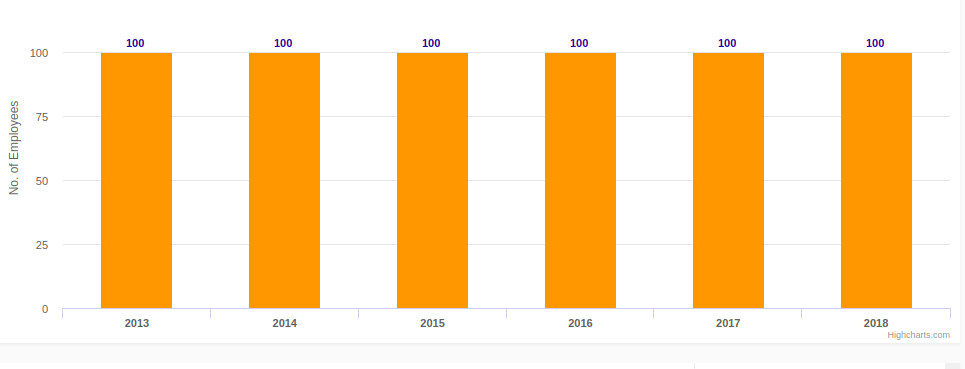
У меня есть график столбца Highcharts в моем приложении, и у него есть поведение детализации. Первоначально он показывает годовой подсчет чего-либо, а затем при нажатии на год показывает месячный обзор этого года. Кроме того, в этом месячном представлении отображается период с декабря по декабрь прошлого года, поэтому у меня есть еще одно требование, например необходимость разделять два года. В этом году разумное разделение должно происходить только ежемесячно. Нечто похожее на следующее изображение. Но проблема в том, что если я вызываю метод добавления Разделителя внутри события Drilldown на Highcharts, он не добавляет разделитель, как предполагалось. Я хочу что-то вроде следующего.

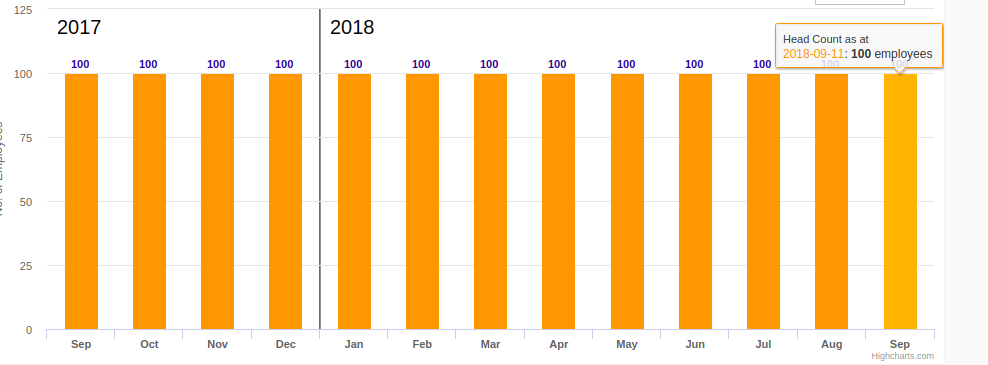
Если я нажму на графике 2018 года должно быть что-то вроде следующего.

1 ответ
Вы можете использовать событие детализации только для сохранения нужного года на графике:
function renderSeparator(xVal, chart, year) {
var xAxis = chart.xAxis[0],
pxVal = xAxis.toPixels(xVal + 0.5);
chart.additionalLabels.push(chart.renderer.path([
'M', pxVal, chart.plotTop,
'L', pxVal, chart.plotTop + chart.plotHeight
]).attr({
stroke: 'black',
'stroke-width': 1
}).add());
chart.additionalLabels.push(chart.renderer.text(
year, pxVal + 10, 70
).css({
color: 'black',
fontSize: 20
}).attr({
zIndex: 6
}).add());
}
// Create the chart
Highcharts.chart('container', {
chart: {
events: {
drilldown: function(e) {
e.target.drilldownYear = e.point.name;
},
render: function() {
var chart = this,
xAxis = chart.xAxis[0],
additionalLabels,
year = Number(chart.drilldownYear);
if (!chart.additionalLabels) {
chart.additionalLabels = [];
}
if (chart.additionalLabels.length) {
Highcharts.each(chart.additionalLabels, function(label) {
label.destroy();
});
chart.additionalLabels = [];
}
Highcharts.each(xAxis.names, function(el, i) {
if (el === "December") {
if (!chart.additionalLabels.length) {
chart.additionalLabels.push(chart.renderer.text(year, chart.plotLeft + 10, 70)
.css({
color: 'black',
fontSize: 20
})
.attr({
zIndex: 6
})
.add());
year++;
}
renderSeparator(i, chart, year);
year++;
}
});
}
},
type: 'column'
},
...
});
Демонстрационная версия: https://jsfiddle.net/BlackLabel/qtr5x1po/
Аналогичная тема: добавление пользовательских меток к осям в верхних диаграммах