Инструменты: текст для элементов RecyclerView
Я знаю, что когда вы установите
tools:text="Sample text"
в пределах TextViewВы увидите образец текста в режиме предварительного просмотра в Android Studio, но не в самом приложении. Я хотел бы сделать это для предметов в RecyclerView, но я не могу этого сделать. Вот что я сделал до сих пор:
В RecyclerView (с именем content_feed):
tools:listitem="@layout/cell_feed"
В ячейке (имя cell_feed):
tools:showIn="@layout/content_feed"

Вот xml файлы:
cell_feed.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="@dimen/height_feed_cell"
android:layout_marginLeft="@dimen/margin_feed_cell"
android:layout_marginRight="@dimen/margin_feed_cell"
android:orientation="horizontal"
tools:showIn="@layout/content_feed">
<LinearLayout
android:id="@+id/timeLayouts"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:alpha="@dimen/alpha_feed_secondary_text"
android:textSize="@dimen/size_feed_secondary_text"
android:id="@+id/startTimeText"
tools:text="8:00 AM"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:alpha="@dimen/alpha_feed_secondary_text"
android:textSize="@dimen/size_feed_secondary_text"
android:id="@+id/endTimeText"
tools:text="10:00 AM"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/margin_feed_cell_text"
android:layout_toRightOf="@+id/timeLayouts"
android:layout_centerVertical="true"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/margin_bottom_feed_cell_title"
android:textSize="@dimen/size_feed_cell_title"
android:textStyle="bold"
android:id="@+id/titleText"
tools:text="Event title"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:alpha="@dimen/alpha_feed_secondary_text"
android:textSize="@dimen/size_feed_secondary_text"
android:id="@+id/captionText"
tools:text="Event caption"/>
</LinearLayout>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginLeft="@dimen/margin_feed_cell_text"
tools:text=""/>
</RelativeLayout>
content_feed.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/feedRecycler"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:listitem="@layout/cell_feed"
tools:showIn="@layout/activity_feed"/>
1 ответ
Требуемая функция называется "Поддержка образцов данных" и была недавно анонсирована на мероприятии Google I/O 2017. Это прямая ссылка на точную минуту, когда Tor Norbye представляет новую функцию.
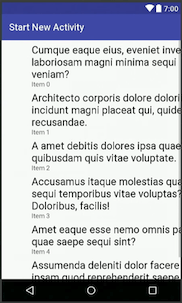
Например, применяя следующее к элементу макета:
tools:text="@tools:sample/lorem"
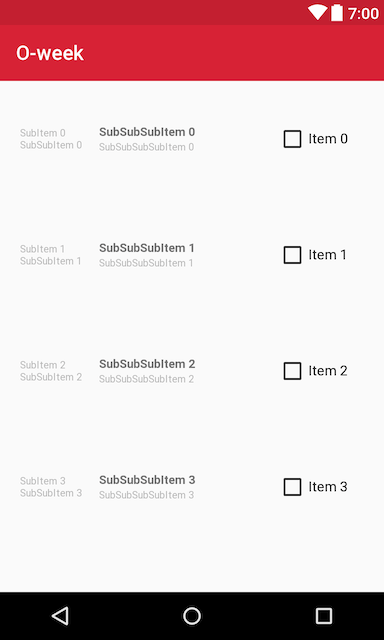
приведет к следующему выводу в окне предварительного просмотра:

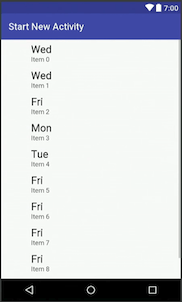
Применяя это:
tools:text="@tools:sample/date_day_of_week"
приведет к такому выводу в окне предварительного просмотра:

Вы также можете заполнить его своими данными. Этот блог демонстрирует полный пример того, как это сделать. Сначала щелкните правой кнопкой мыши на модуле приложения и выберите New | Sample Data directory,
Тогда вы бы создали, например, activity_log.json файл в sampledata каталог со следующим содержанием:
{
"activities" : [
{
"icon": "@sample/activity_icons[ic_biking.png]",
"description": "Biking",
"location" : "Pleasant Hill, CA",
"distance": "48 miles",
"date": "Yesterday"
},
// other items here
]
}
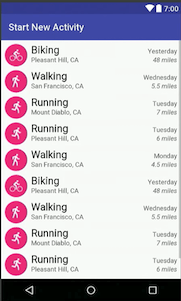
Затем вы можете применить эти данные к вашему макету следующим образом:
tools:src="@sample/activity_log.json/activities/icon"
tools:src="@sample/activity_log.json/activities/distance"
Это приведет к следующему выводу в окне предварительного просмотра:

Для получения более подробной информации по этой теме взгляните на серию публикаций Марка Эллисона "Время инструмента".