[Passportjs][Angular5] Нет заголовка "Access-Control-Allow-Origin" на запрошенном ресурсе. Происхождение 'null', следовательно, не разрешено
Я пытаюсь интегрировать API-интерфейс Nodejs с Angular. В бэкэнд-приложении я реализовал стратегии passpor-google, passport-github, passport-twitter.
URL моего внутреннего приложения http://localhost:3000URL-адрес приложения My Frontend http://localhost:4200
Паспортные маршруты
authRouter.get('/github', passport.authenticate('github'));
authRouter.get(
'/github/callback',
passport.authenticate('github', {
failureRedirect: 'http://localhost:4200/login',
}),
authController.sendJWTToken
);
Когда я отправляю запрос из приложения веб-интерфейса, он выдает ошибку CORS
AuthService.ts
githubAuth(): Observable<LoginRsp> {
return this.httpClient.get<LoginRsp>(
`${environment.api_url}/auth/github`
);
}
Я уже добавил CORS в свой проект Nodejs. Как я могу решить эту проблему, пожалуйста, помогите мне
3 ответа
В AuthService.ts просто используйте window.location.href='{environment.api_url}/auth/github'
Вы можете просто написать в своем шаблоне html
<a href="http://localhost:3000/login/google">Google</a>
и на бэкэнде вам просто нужно это
app.get('/login/google', passport.authenticate('google', { scope: ['profile','email']}) );
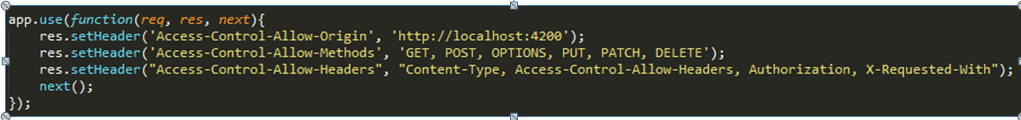
Использовать Cors модуль Cors или использовать Express Cors Middleware Express Cors
app.use(cors()); после этого любые другие маршруты
const users = require('./routes/users');
или попробуйте переместить промежуточное ПО Cors наверх