<? php wp_head ();?> должен быть прямо перед </ head>?
Согласно кодексу Wordpress, wp_head(); должен быть расположен прямо перед закрывающей меткой.
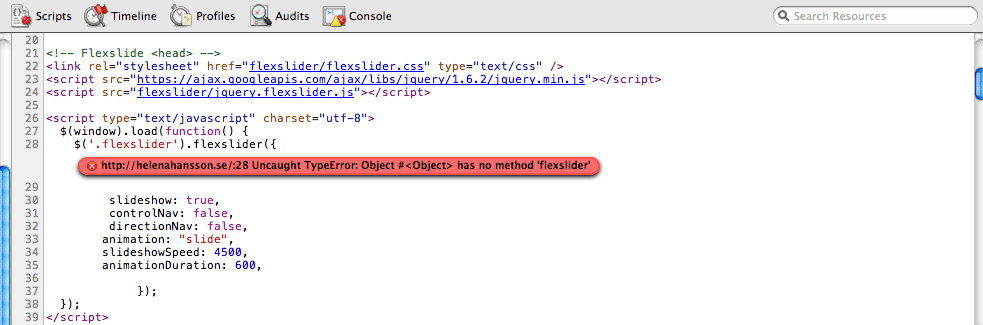
Когда я вставляю код после wp_head(); оно работает. Но когда я вставляю его перед wp_head(); как и должно быть, это приводит к пустому пространству. Посмотрите на картинку, чтобы увидеть, что говорит Firebug, когда он пропадает.
Это код:
<link rel="stylesheet" href="flexslider/flexslider.css" type="text/css" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script> <script src="flexslider/jquery.flexslider.js"></script>
<script type="text/javascript" charset="utf-8"> $(window).load(function() {
$('.flexslider').flexslider({
slideshow: true,
controlNav: false,
directionNav: false, animation: "slide", slideshowSpeed: 4500, animationDuration: 600,
}); }); </script>
Firebug: 
Как это так? Есть идеи?
1 ответ
Да, wp_head() должно быть раньше </head>, но ваш код JavaScript должен быть раньше </body>,
Javascript всегда рекомендуется ставить в конце DOM. В случае, если это невозможно (например, конкретный javascript должен быть загружен перед DOM, что в вашем случае не соответствует действительности), поместите его перед </head> и после wp_head();
РЕДАКТИРОВАТЬ
Кроме того, в вашем случае я заметил, что ваш основной скрипт может быть недоступен, если вы используете оптимизированные для SEO URL-адреса. Вы должны указать абсолютный URL.