Удалить ключ столбца из диаграммы Google
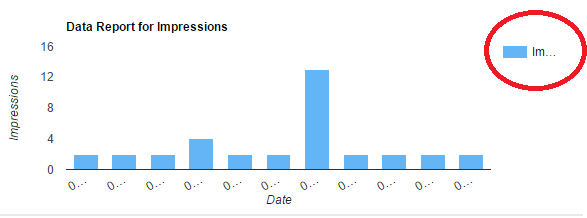
Я использую столбец Google Chart. Мне нужно изменить направление ключа столбца, который выделен красным кружком на изображении ниже.
Так чего я хочу достичь
Есть ли какое-либо свойство, чтобы я мог изменить направление, например, сверху, снизу или слева, чтобы оно отображалось правильно (Доход), а теперь отображается (R...).
Если направление не может быть изменено, то как я могу удалить это из диаграмм
1 ответ
Что вам нужно, это свойство с именем chartArea
Вы можете контролировать, какая область сверху, справа, снизу или слева будет показана.
Здесь область диаграммы - это область только диаграммы, исключая метку, легенду или любое другое значение, кроме самой диаграммы. Вы можете уменьшить область диаграммы, чтобы метка / легенда могли появиться полностью.
chartArea: {
height: '500',
left: 0,
right: 0,
top: 30,
bottom: 0
},
Что касается расположения легенды, вы можете изменить место легенды, используя
legend: {
position: 'left'
}
Чтобы удалить легенды вообще использовать
legend:{position: 'none'}
Смотрите ниже фрагмент или этот JSFIDDLE, чтобы увидеть, как это работает.
google.charts.load('current', {
'packages': ['corechart']
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Submitter', 'Count'],
['Service', 168],
['NAME 1', 42],
['NAME 2', 36],
['NAME 3', 35],
['NAME 4', 34],
['NAME 5', 30],
['NAME 6', 24],
['NAME 7', 21],
['NAME 8', 18]
]);
var options = {
pieSliceText: 'percentage',
legend: {
position: 'none'
},
height: '500',
chartArea: {
height: '500',
left: 0,
right: 0,
top: 30,
bottom: 0
},
};
var chart = new google.visualization.PieChart(document.getElementById('chart6_div'));
chart.draw(data, options);
}<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<div id="chart6_div"></div>