Как передать массив объектов в WebAssembly и преобразовать его в вектор структур с помощью wasm-bindgen?
Можно передать массив целых чисел следующим образом:
const js = import("./webassembly_rust");
let array_nums = [1,2,3,4,5,6,7,8,9];
js.then(js => {
js.test( array_nums );
});
в WebAssembly и сохраните его в векторе, как это:
extern crate serde_json;
extern crate wasm_bindgen;
use wasm_bindgen::prelude::*;
#[macro_use]
extern crate serde_derive;
#[wasm_bindgen]
pub fn test(array: JsValue) {
let elements: Vec<u32> = array.into_serde().unwrap();
}
Также возможно передать единственный объект как это:
const js = import("./webassembly_rust");
let jsObject = {name: "hello world", id: "99", parent_id: "11"};
js.then(js => {
js.test( jsObject );
});
в WebAssembly и сохранить его как Element структура как это:
extern crate serde_json;
extern crate wasm_bindgen;
use wasm_bindgen::prelude::*;
#[macro_use]
extern crate serde_derive;
#[derive(Serialize, Deserialize)]
pub struct Element {
name: String,
id: String,
parent_id: String,
}
#[wasm_bindgen]
pub fn test(js_object: &JsValue) {
let element: Element = js_object.into_serde().unwrap();
}
Следующее, что я попробовал, это передать массив таких объектов:
const js = import("./webassembly_rust");
let arrayOfObjects = [
{name: "hello world", id: "99", parent_id: "88"},
{name: "hello world2", id: "88", parent_id: "12"},
{name: "hello world3", id: "77", parent_id: "88"}
]
js.then(js => {
js.test( arrayOfObjects );
});
в WebAssembly и сохранить его как вектор Element строит так:
extern crate serde_json;
extern crate wasm_bindgen;
use wasm_bindgen::prelude::*;
#[macro_use]
extern crate serde_derive;
#[derive(Serialize, Deserialize)]
pub struct Element {
name: String,
id: String,
parent_id: String,
}
#[wasm_bindgen]
pub fn test(js_objects: &JsValue) {
let elements: Vec<Element> = js_objects.into_serde().unwrap();
}
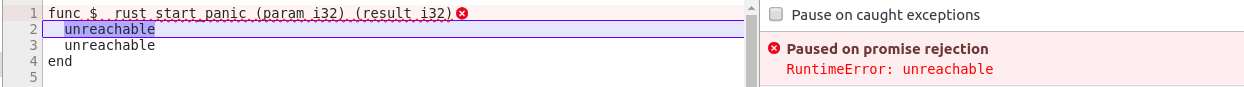
Это компилируется, но когда я запускаю этот код, я получаю ошибку:
func $__rust_start_panic (param i32) (result i32)
unreachable
unreachable
end

Передача массива объектов, заполненных числами, вот так:
const js = import("./webassembly_rust");
let arrayOfNumObjects = [
{name: 1, id: 2, parent_id: 3 },
{name: 1, id: 2, parent_id: 3 },
{name: 1, id: 2, parent_id: 3 }
]
js.then(js => {
js.test( arrayOfNumObjects );
});
к WebAssembly возможно, когда Element структура содержит только u32 ценности.
extern crate serde_json;
extern crate wasm_bindgen;
use wasm_bindgen::prelude::*;
#[macro_use]
extern crate serde_derive;
#[derive(Serialize, Deserialize)]
pub struct Element {
name: u32,
id: u32,
parent_id: u32,
}
#[wasm_bindgen]
pub fn test(js_objects: &JsValue) {
let elements: Vec<Element> = js_objects.into_serde().unwrap();
}
Кажется, что проблема вызвана String введите в Element структура.
Что я сделал не так?
Я нашел следующие статьи, но не могу найти в них решение моей проблемы:
Сериализация и десериализация произвольных данных в и из
JsValueс сердеЭто объясняет, как преобразовать объект JavaScript в структуру, но не как преобразовать массив объектов в вектор структур.
Этот ящик позволяет использовать типы JavaScript, такие как массивы или объекты в Rust, но это не то, что я хочу. Я хочу конвертировать значения JavaScript в их аналоги в Rust. Насколько я понимаю, этот ящик позволяет использовать встроенный JavaScript в Rust, и это не так быстро, как использование Rust.
1 ответ
Следуйте инструкциям, чтобы получить базовую настройку Rust / WASM, а затем добавить поддержку произвольных данных через Serde.
Я изменил ваш код, чтобы вернуть число и распечатать его, просто чтобы убедиться, что он работает.
Cargo.toml
[package]
name = "ww"
version = "0.1.0"
authors = ["An Devloper <an.devloper@example.com>"]
edition = "2018"
[lib]
crate-type = ["cdylib"]
[dependencies]
wasm-bindgen = { version = "0.2", features = ["serde-serialize"] }
serde_json = "1.0.32"
serde_derive = "1.0.80"
serde = "1.0.80"
SRC / lib.rs
extern crate serde_json;
extern crate wasm_bindgen;
use wasm_bindgen::prelude::*;
#[macro_use]
extern crate serde_derive;
#[derive(Serialize, Deserialize)]
pub struct Element {
name: String,
id: String,
parent_id: String,
}
#[wasm_bindgen]
pub fn test(js_objects: &JsValue) -> i32 {
let elements: Vec<Element> = js_objects.into_serde().unwrap();
elements
.iter()
.map(|e| {
let id = e.id.parse::<i32>().unwrap_or(0);
let parent_id = e.parent_id.parse::<i32>().unwrap_or(0);
id + parent_id
})
.sum()
}
index.js
const js = import("./ww");
let arrayOfObjects = [
{ name: "hello world", id: "99", parent_id: "88" },
{ name: "hello world2", id: "88", parent_id: "12" },
{ name: "hello world3", id: "77", parent_id: "88" },
]
js.then(js => {
const sum = js.test(arrayOfObjects);
console.log(sum);
});
package.json
{
"scripts": {
"serve": "webpack-dev-server"
},
"devDependencies": {
"html-webpack-plugin": "^3.2.0",
"webpack": "^4.0.1",
"webpack-cli": "^3.1.1",
"webpack-dev-server": "^3.1.0"
}
}
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: "./index.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "index.js",
},
plugins: [
new HtmlWebpackPlugin({
title: "Getting started with WASM"
})
],
mode: "development"
};
Затем запустите:
# once
npm install
# every time the code changes
cargo +nightly build --target wasm32-unknown-unknown
wasm-bindgen target/wasm32-unknown-unknown/debug/*.wasm --out-dir .
npm run serve
Посетите страницу в вашем браузере с поддержкой WASM.
Внимательные читатели заметят, что я не делал ничего, кроме OP. Это потому, что этот код уже работал как есть. Каждый раз, когда вы меняете код Rust, убедитесь, что вы:
- Создайте свой код Rust
- Повторно запустите wasm-bindgen