CSS поле слева
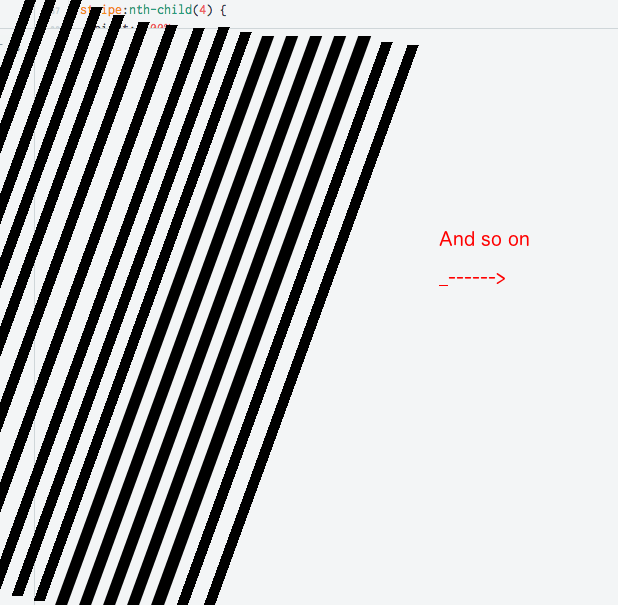
У меня есть 5 диагональных полос здесь...
https://jsfiddle.net/70wk1hm2/
.... У меня проблема с левой стороной (а справа -> это должно быть заполнение окна), она пустая, тоже должны быть полосы, которые идут слева (из ничего). И нет независимо от того, какой размер браузера. Я знаю, что у меня проблема с margin-left, но я не получаю результат, который хотел бы видеть.
И расстояние должно быть одинаковым с обеих сторон
HTML-код:
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
Код CSS:
.stripe {
height: 100%;
width: 2%;
background-color: black;
position: fixed;
transform: skew(-20deg);
transform-origin: left bottom;
}
.stripe:nth-child(1) {
height: 100%;
width: 2%;
margin-left: 0%;
background-color: black;
position: fixed;
}
.stripe:nth-child(2) {
height: 100%;
width: 2%;
margin-left: 4%;
background-color: black;
position: fixed;
animation-delay: 0.2s;
}
.stripe:nth-child(3) {
height: 100%;
width: 2%;
margin-left: 8%;
background-color: black;
position: fixed;
}
.stripe:nth-child(4) {
height: 100%;
width: 2%;
margin-left: 12%;
background-color: black;
position: fixed;
}
.stripe:nth-child(5) {
height: 100%;
width: 2%;
margin-left: 16%;
background-color: black;
position: fixed;
}
1 ответ
Надеюсь, это то, что вы ожидали.
В приведенном ниже примере каждый stripe имеет 2% ширина и 1% поле вокруг ~> имеет всего 4% ширины области просмотра. Заполнять 100% окно просмотра, вам нужно 100 / 4 = 25 полосы. .mask элемент помогает нам скрытые переполненные пробелы от отрицательного поля .container, Результаты полностью симметричны по центру.
html, body {
height: 100%;
margin: 0;
}
.mask {
height: 100%;
overflow: hidden;
}
.container {
height: 100%;
margin: 0 -100vh;
}
.stripe {
float: left;
height: 100%;
width: 2%;
margin: 0 1%;
background-color: black;
transform: skew(-20deg);
transform-origin: center center;
}<div class="mask">
<div class="container">
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
<div class="stripe"></div>
</div>
</div>