Как включить или отключить отображение / скрытие состояния информационных кнопок в Bing Maps, Windows Phone?
Это простое приложение. Он показывает динамические несколько кнопок на основе привязки данных.
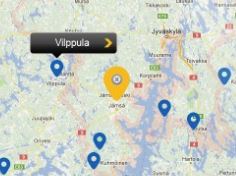
Когда пользователь нажмет на кнопку, информационное окно будет показано выше, как показано на рисунке.

Когда пользователь снова нажмет на кнопку. Инфобокс рухнет.
И если пользователь коснется любой области на карте, которая не является канцелярской кнопкой. Все информационные защелки будут свернуты.
Другое дело; при нажатии инфобокса он перейдет на страницу сведений об этом местоположении.
Это мой ресурсный раздел.
<phone:PhoneApplicationPage.Resources>
<ControlTemplate x:Key="currentPushPin" TargetType="my:Pushpin">
<Grid x:Name="ContentGrid"
Width="58"
Height="76"
Margin="0">
<Image Source="images/currentPin.png" Stretch="Fill"/>
</Grid>
</ControlTemplate>
<ControlTemplate x:Key="normalPushPin" TargetType="my:Pushpin">
<StackPanel>
<ContentPresenter x:Name="content" HorizontalAlignment="Center"/>
<Path Data="M0,0 L0,1 L1,0"
Fill="Black" Stretch="Fill" Margin="15,0" Height="12"
Width="18" Visibility="{Binding RelativeSource={RelativeSource TemplatedParent},
Path=Content.Visibility, Mode=TwoWay}" HorizontalAlignment="Left" />
<Image Source="images/Pin.png" Stretch="None" HorizontalAlignment="Left"/>
</StackPanel>
</ControlTemplate>
<DataTemplate x:Key="LogoTemplate">
<my:Pushpin Background="#FFB6DE2E" Location="{Binding location}" Tap="Pushpin_Tap">
<my:Pushpin.Content>
<Border Background="Black" Width="130" Visibility="Collapsed" x:Name="border" HorizontalAlignment="Center" >
<StackPanel>
<TextBlock TextAlignment="Center" Text="{Binding title}"/>
</StackPanel>
</Border>
</my:Pushpin.Content>
</my:Pushpin>
</DataTemplate>
</phone:PhoneApplicationPage.Resources>
Это моя карта и MapItemControl.
<my:Map ZoomLevel="10" Margin="0,-21,0,0" Name="myMap" CredentialsProvider="AsbJ8nhHrawCJNpgYLyPRSunojuLOKcZtMj_ZUEgEGW5dSsczqrQHDZwbi0i2bFY" Tap="map_Tap">
<my:Pushpin Name="currentPin" Template="{StaticResource currentPushPin}" Margin="0,-22,0,0">
</my:Pushpin>
<my:MapItemsControl ItemTemplate="{StaticResource LogoTemplate}" ItemsSource="{Binding PushpinCollection}" >
</my:MapItemsControl>
</my:Map>
Вопрос в том, какой код я должен написать в этих обработчиках событий? Другой вопрос, как я могу заставить инфобоксы переходить на другую страницу, если она нажата.
//Event Handler for pushpins
private void Pushpin_Tap(object sender, System.Windows.Input.GestureEventArgs e)
{
//What I should write here?
}
private void map_Tap(object sender, System.Windows.Input.GestureEventArgs e)
{
//What I should write here?
}
Спасибо!!!
1 ответ
Я знаю это довольно поздно, но чтобы избавить людей от проблем, с которыми можно столкнуться с подобными проблемами - взгляните на http://igrali.com/2012/01/07/show-a-tooltip-for-tapped-pushpin-on-windows-phone/
Это может дать вам некоторые рекомендации о том, как действовать.