Получить детей igHierarchicalGrid на 3-м уровне
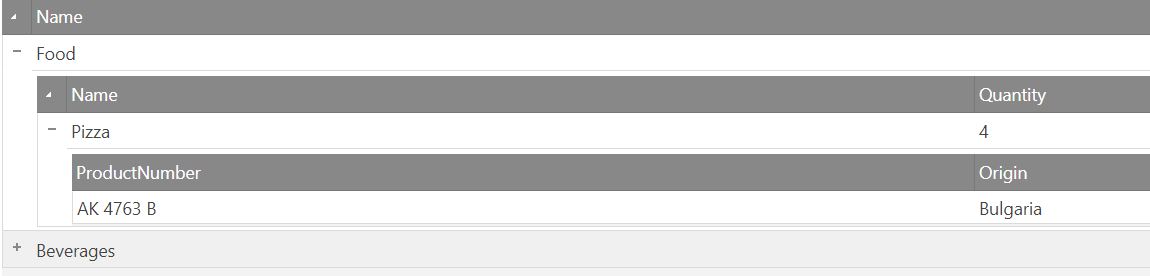
Я создал 3-х уровневую инфраструктуру igHierarchicalGrid, которая выглядит следующим образом:
Я хочу выбрать третью строку с ProductNumber программно. Я могу сделать это до второго уровня (пицца), но я не могу достичь того же самого для записей третьего уровня.
Ниже мой код для выбора пиццы
var parentGrid = grid.igHierarchicalGrid("rootWidget");
var row = parentGrid.rowAt(0);
grid.igHierarchicalGrid("expand", row);
var subGrids = grid.igHierarchicalGrid("allChildren");
$(subGrids).each(function(index, subGrid) {
$(subGrid).igGridSelection("selectRow", 0);
});
grid.igHierarchicalGrid("allChildren") возвращает все дочерние элементы развернутых в данный момент строк, но возвращает их как элементы сетки, в то время как моя проблема заключается в том, что эти элементы также являются HierarchicalGrids, из которых я хочу расширить и выбрать дочерние элементы.
1 ответ
Экземпляр igHierarchicalGrid находится только в корневой сетке. С помощью API корневого грида вы можете развернуть / свернуть ряды детей. Вот как выбрать строку 3-го уровня:
var grid = $("#grid1");
var parentGrid = grid.igHierarchicalGrid("rootWidget");
var row = parentGrid.rowAt(0);
grid.igHierarchicalGrid("expand", row, function () {
var subGrids = grid.igHierarchicalGrid("allChildren"), currentGrid;
if (subGrids && subGrids[0]) {
currentGrid = $(subGrids[0]);
grid.igHierarchicalGrid("expand", currentGrid.igGrid("rowAt", 0), function () {
var subGrids = grid.igHierarchicalGrid("allChildren");
if (subGrids && subGrids[1]) {
$(subGrids[1]).igGridSelection("selectRow", 0);
}
});
}
});
Имейте в виду, что igHierarchicalGrid.expand является асинхронным API, и лучше использовать 3-й callback Параметр для выполнения вашей логики после завершения расширения.