jqGrid не отображает данные JSON
Я прочитал некоторые из предыдущих вопросов и ответов по этой проблеме, но не мог понять, почему это не работает для меня. Я могу видеть сетку, но она пуста и пожарный не дает мне никаких ошибок.
Мои данные JSON находятся в этой форме
{"COLUMNS":["ID","MEMO"],"DATA":[[1,"test"],[2,"test1"],[3,"test2"]]}
Я проверил эти данные с помощью JSON Validator, и он прошел
мой код инициализации с помощью jsonReader
jQuery("#invoices").jqGrid({
url:'/bob/index.cfm/invoices/read?format=json',
datatype: "json",
colNames:['id','memo'],
colModel:[
{name:'id', width:255},
{name:'memo', width:290}
],
rowNum:10,
rowList:[10,20,30],
pager: '#invoicespager',
sortname: 'id',
viewrecords: true,
sortorder: "desc",
caption:"JSON Example",
jsonReader: {
repeatitems: false,
id: "Id",
root: function (obj) { return obj; },
page: function (obj) { return 1; },
total: function (obj) { return 1; },
records: function (obj) { return obj.length; }
}
});
jQuery("#invoices").jqGrid('navGrid','#invoicespager',{edit:false,add:false,del:false});
1 ответ
Решение
Большинство данных JSON могут быть прочитаны с помощью jqGrid. Вы должны просто использовать соответствующий jsonReader. Для чтения ваших данных JSON вы можете использовать
jsonReader: {
repeatitems: true,
id: "0",
cell: "",
root: "DATA",
page: function() { return 1; },
total: function() { return 1; },
records: function(obj) { return obj.length; }
}
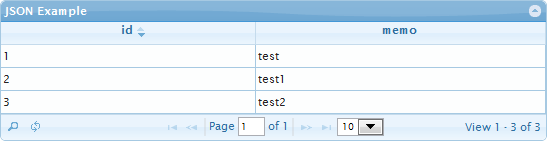
Если вы уменьшите пустое место в вашей сетке с height: 'auto' вы увидите следующее:

(см. демо)