ReactTable упорядочивает элементы по вертикали
Я пытаюсь использовать библиотеку "реактивная таблица" в моем приложении. Я не уверен, что делаю неправильно, но все элементы в таблице отображаются вертикально слева, а не в виде сетки. Это происходило в моем приложении, поэтому я попытался создать новое приложение, чтобы просто отобразить эту таблицу.
Я скопировал этот пример слово в слово: здесь Единственное отличие состоит в том, что я жестко закодировал две записи.
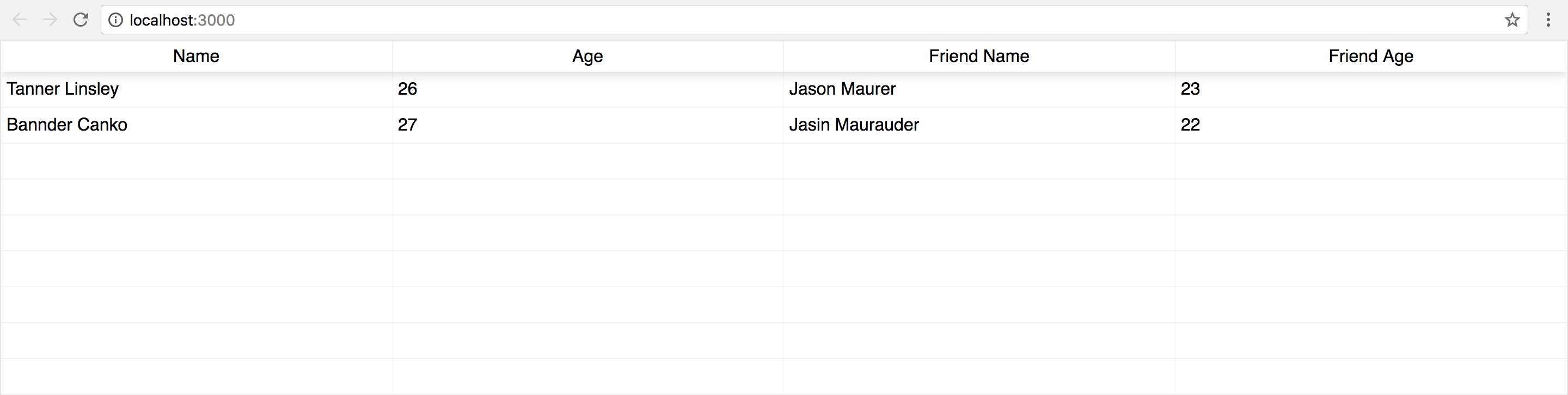
Вот что показывает страница:
Name
Info
Stats
First Name
Last Name
Age
Status
Visits
Bret
Till
33
spoken for
4
Есть какая-то проблема CSS, которая убирает встроенный или что-то? Я новичок, чтобы реагировать и еще хуже с CSS. Я не забудьте добавить этот импорт:
import "react-table/react-table.css";
Вот минимальный репо, который иллюстрирует проблему:
1 ответ
Edit-1
Проблема с вашим проектом - настройка modules: true, если вы прокомментируете, что проект работает
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
options: {
importLoaders: 1,
// modules: true,
localIdentName: '[name]__[local]__[hash:base64:5]'
},
},
Смотрите ниже вопрос для получения более подробной информации
https://github.com/ant-design/babel-plugin-import/issues/166
Оригинальный ответ
Проблема заключается в том, что вы сделали беспорядок после удаления проекта. Я создал новый проект
react-create-app reacttable2
И скопировал папку src для твоего и все работало нормально