Проблема с размером док-панели
У меня проблема с DockPanel составная часть. Когда я изменяю размер панели, я не хочу горизонтальный ScrollBar чтобы появиться, но вместо этого я хочу, чтобы размер левого контента был изменен также за счет потери некоторого контента. На самом деле я хочу добиться того, чтобы правильное содержание DockPanel всегда виден, избегая использования горизонтальной полосы прокрутки, чтобы показать его. Надеюсь, я был чист! Это код: (этот dataTemplate входит в представление списка)
<DataTemplate DataType="{x:Type src:Voce}" x:Name="templateVoce">
<StackPanel Name="stackPanelVoce" MaxWidth="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=ActualWidth}">
<DockPanel>
<TextBlock Name="labelCodiceVoce" ToolTip="{Binding Path=Voce.Voce}" Text="{Binding Path=Voce.Id}" Width="40" />
<TextBlock Name="labelDescrizioneVoce" ToolTip="{Binding Path=Voce.Voce}" Text="{Binding Path=Voce.Voce}" TextTrimming="CharacterEllipsis" Width="500" />
<TextBlock Name="labelDescrizioneNature" ToolTip="{Binding Path=Voce.Voce}" Text="{Binding Path=ListaNature, Converter={StaticResource listaNatureConverter}}"/>
<Expander Name="expander1" Expanded="expander1_Expanded" Collapsed="expander1_Collapsed" DockPanel.Dock="Right" Width="25" />
<TextBox Name="txtValoreVoce" PreviewKeyDown="txtValoreVoce_PreviewKeyDown" TabIndex="1" IsTabStop="False" GotFocus="txtValoreVoce_GotFocus" PreviewTextInput="txtValoreVoce_PreviewTextInput_1" AllowDrop="False" Loaded="txtValoreVoce_Loaded" IsEnabled="{Binding Path=DataContext.VMPadre.IsModifica, RelativeSource={RelativeSource FindAncestor, AncestorType=src:InserimentoVoci, AncestorLevel=1}}" DockPanel.Dock="Right" Width="70" HorizontalAlignment="Right">
<TextBox.Style>
<Style>
<Setter Property="TextBox.Text" Value="{Binding Path=Valore, StringFormat=N0}" />
<Style.Triggers>
<Trigger Property="TextBox.IsKeyboardFocusWithin" Value="True">
<Setter Property="TextBox.Text" Value="{Binding Path=Valore, UpdateSourceTrigger=LostFocus, Mode=TwoWay}" />
</Trigger>
</Style.Triggers>
</Style>
</TextBox.Style>
<TextBox.InputBindings>
<!--Disable Paste-->
<KeyBinding Command="ApplicationCommands.NotACommand"
Key="V"
Modifiers="Control" />
</TextBox.InputBindings>
<TextBox.ContextMenu>
<ContextMenu IsEnabled="False" Visibility="Hidden" />
</TextBox.ContextMenu>
</TextBox>
<TextBlock Name="lblPiuMeno" Margin="0,-5,0,0" VerticalAlignment="Center" FontSize="16" HorizontalAlignment="Right" DockPanel.Dock="Right" />
<Image Name="imgMulti" Source="/ClientConfidi;component/Immagini/112_Plus_Orange.ico" Margin="1" Visibility="Collapsed" ToolTip="La voce presenta nature opzionali" DockPanel.Dock="Right" HorizontalAlignment="Right" />
<Image Name="imgWarning" Source="/ClientConfidi;component/Immagini/Annotate_Warning.ico" Margin="1" Visibility="Collapsed" DockPanel.Dock="Right" HorizontalAlignment="Right" />
</DockPanel>
<ContentControl Name="controlExpander" IsEnabled="{Binding Path=DataContext.VMPadre.IsModifica, RelativeSource={RelativeSource FindAncestor, AncestorType=src:InserimentoVoci, AncestorLevel=1}}"/>
</StackPanel>
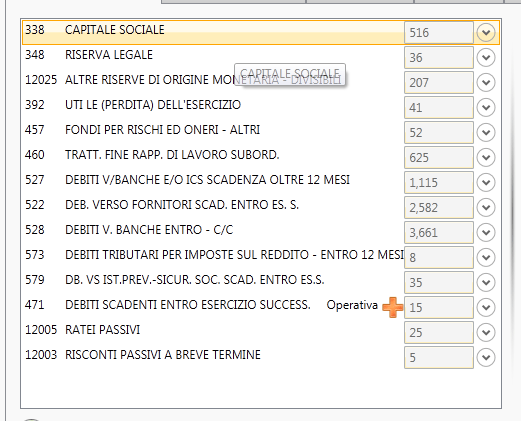
до критической точки изменения размера: После критической точки отдыха:
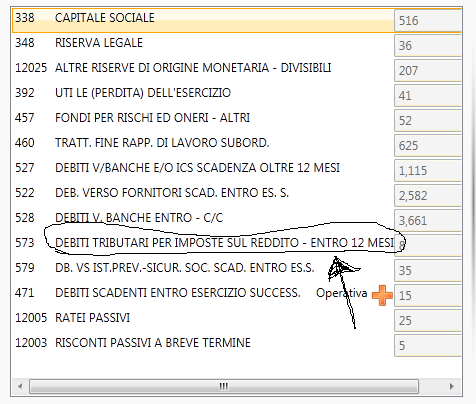
После критической точки отдыха:
 Я хочу, чтобы выделенный текст обрезался, а не скрывал стрелку расширителя, которая всегда должна быть справа. Спасибо!
Я хочу, чтобы выделенный текст обрезался, а не скрывал стрелку расширителя, которая всегда должна быть справа. Спасибо!
2 ответа
Решено! трюк ставит ScrollViewer.HorizontalScrollBarVisibility="Disabled" в определении списка XAML
Возможно, вам следует использовать Grid вместо DockPanel. DockPanel - это в значительной степени быстрая сетка, и вы получаете гораздо больше свободы с помощью Grid.
Я бы использовал четыре столбца; auto, * auto и auto соответственно. Затем, чтобы убедиться, что столбцы расположены в ListView, добавьте свойство IsSharedSizeScope. http://msdn.microsoft.com/en-us/library/system.windows.controls.grid.issharedsizescope.aspx
Поскольку ширина второго столбца установлена на *, размер сетки будет изменен вместо столбцов с шириной, установленной на auto. В качестве альтернативы вы можете установить для других столбцов заданный размер.