Добавить элементы управления вертикально, а не горизонтально, используя макет потока
Я добавляю галочки на JPanel в FlowLayout флажки добавляются по горизонтали.
Я хочу добавить флажки вертикально на панели. Какое возможное решение?
4 ответа
Решение

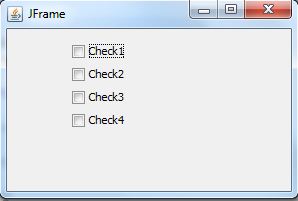
Я надеюсь, что вы пытаетесь достичь, вот так. Для этого, пожалуйста, используйте макет коробки.
package com.kcing.kailas.sample.client;
import javax.swing.BoxLayout;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
import javax.swing.UIManager;
import javax.swing.WindowConstants;
public class Testing extends JFrame {
private static final long serialVersionUID = 1L;
private JPanel jContentPane = null;
/**
* This is the default constructor
*/
public Testing() {
super();
initialize();
}
/**
* This method initializes this
*
* @return void
*/
private void initialize() {
this.setSize(300, 200);
this.setContentPane(getJContentPane());
this.setTitle("JFrame");
}
/**
* This method initializes jContentPane
*
* @return javax.swing.JPanel
*/
private JPanel getJContentPane() {
if (jContentPane == null) {
jContentPane = new JPanel();
jContentPane.setLayout(null);
JPanel panel = new JPanel();
panel.setBounds(61, 11, 81, 140);
panel.setLayout(new BoxLayout(panel, BoxLayout.Y_AXIS));
jContentPane.add(panel);
JCheckBox c1 = new JCheckBox("Check1");
panel.add(c1);
c1 = new JCheckBox("Check2");
panel.add(c1);
c1 = new JCheckBox("Check3");
panel.add(c1);
c1 = new JCheckBox("Check4");
panel.add(c1);
}
return jContentPane;
}
public static void main(String[] args) throws Exception {
Testing frame = new Testing();
frame.setVisible(true);
frame.setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
}
}
Я использовал BoxLayout и установите его второй параметр как BoxLayout.Y_AXIS и у меня это сработало
panel.setLayout(new BoxLayout(panel, BoxLayout.Y_AXIS));
Как я сказал в комментарии, я бы использовал для этого макет коробки.
JPanel panel = new JPanel();
panel.setLayout(new BoxLayout());
JButton button = new JButton("Button1");
button.setAlignmentX(Component.CENTER_ALIGNMENT);
panel.add(button);
button = new JButton("Button2");
button.setAlignmentX(Component.CENTER_ALIGNMENT);
panel.add(button);
button = new JButton("Button3");
button.setAlignmentX(Component.CENTER_ALIGNMENT);
panel.add(button);
add(panel);
JPanel testPanel = new JPanel();
testPanel.setLayout(new BoxLayout(testPanel, BoxLayout.Y_AXIS));
/*add variables here and add them to testPanel
e,g`enter code here`
testPanel.add(nameLabel);
testPanel.add(textName);
*/
testPanel.setVisible(true);