Что в CSS/DOM предотвращает расширение поля ввода с блоком display: block до размера его контейнера
Пример HTML / CSS:
<div class="container">
<input type="text" />
<div class="filler"></div>
</div>
div.container {
padding: 5px;
border: 1px solid black;
background-color: gray;
}
div.filler {
background-color: red;
height: 5px;
}
input {
display: block;
}
Вопрос
Почему поле ввода не расширяется, чтобы иметь такую же внешнюю ширину, как, скажем, div.filler? То есть, почему поле ввода не расширяется, чтобы соответствовать его контейнеру, как другие элементы блока с width: auto; делать?
Я попытался проверить "User Agent CSS" в Firebug, чтобы посмотреть, смогу ли я что-нибудь там найти. Неудачно. Я не смог найти каких-либо конкретных отличий в CSS, которые я мог бы специально связать с полем ввода, отличающимся от обычного div.filler,
Помимо любопытства, я хотел бы знать, почему это сводится к сути, чтобы найти способ установить ширину один раз и забыть об этом. Моя текущая практика явной установки ширины обоих input и содержащий его блочный элемент кажется избыточным и менее модульным. Хотя я знаком с техникой оборачивания входного элемента в элемент div, а затем присваиваем входному элементу отрицательные поля, это кажется совершенно нежелательным.
borkweb и Phrogz предоставили исключительную информацию, которая использует преимущества border-box модель коробки со старых времен. Спасибо за это! Я хотел бы повторить фокус моего вопроса, который я намерен отличать от предложенного решения моей практической проблемы:
Что касается спецификации, то поля ввода форматируются в отличие от обычных элементов блока, таких как div s? Граничное решение прекрасно, но оно не удовлетворяет желание выяснить, почему поля ввода именно такие, и почему их нельзя заставить вести себя так же, как обычные div s, которые в наши дни не используют модель рамки.
6 ответов
Хорошо, из-за прояснения первоначального вопроса... Я немного покопался и нашел эти жалобы и эту статью.
Есть несколько элементов (<input>, <select>, <button>, <img>, <object>, and <textarea>), которые считаются замененными элементами, внешний вид и размеры которых определяются внешним ресурсом. (например, операционная система, плагин и т. д.)
Заменяемые элементы могут иметь внутренние размеры - значения ширины и высоты, которые определяются самим элементом, а не его окружением в документе. Например, если элемент изображения имеет ширину, установленную на auto, будет использоваться ширина файла связанного изображения. Внутренние измерения также определяют внутреннее отношение, которое используется для определения вычисленных размеров элемента, если указывается только одно измерение. Например, если для элемента изображения указана только ширина, скажем, 100 пикселей, а фактическое изображение имеет ширину 200 пикселей и высоту 100 пикселей, высота элемента будет масштабирована на ту же величину, до 50 пикселей.
Замененные элементы могут также иметь визуальные требования к форматированию, налагаемые элементом, вне контроля CSS; например, элементы управления пользовательского интерфейса отображаются для элементов формы.
В разделе CSS 2.1 "Детали модели визуального форматирования" в W3C обсуждается расчет ширины как замененных, так и незаменяемых элементов.
В целом... довольно раздражает для некоторых элементов формы (<textarea>, <button>, and <input>). Может / это изменится? Вероятно, не в ближайшее время... Пока он не изменится в ядре, мы будем придерживаться хаков:(
Вы можете сделать это, используя CSS-свойство box-sizing в поле ввода:
input {
display: block;
width: 100%;
box-sizing: border-box; /* CSS3 */
-moz-box-sizing: border-box; /* Firefox */
-ms-box-sizing: border-box; /* IE8 */
-webkit-box-sizing: border-box; /* Safari */
-khtml-box-sizing: border-box; /* Konqueror */
}
Кроме того, чтобы заставить его работать с IE6 и IE7, вам нужно добавить это в ваш HTML:
<!--[if lt IE 8]><style>input{behavior:url("boxsizing.htc");}</style><![endif]-->
Смотрите это в действии, здесь.
Получите boxsizing.htc здесь.
SpliFF было моим источником некоторое время назад, и с тех пор я использовал его пару раз.
Насколько я знаю, длина поля ввода текста по умолчанию составляет 20 символов.
Я думаю, что это значение, которое он получает, когда вы устанавливаете его на авто. Обычно бесполезно иметь текстовое поле размером с ширину экрана, поэтому я предполагаю, что по умолчанию оно равно 20 символам в автоматическом режиме.
В любом случае, лучше проверить стандарт w3c или получить ответ от какого-либо разработчика браузера.
В моем HTML у меня есть
<ul>меню...- где некоторые элементы имеют содержание.
- некоторые другие элементы имеют содержимое (обертка флажка и
<span>). - и большинство оставшихся элементов имеют в качестве содержимого дочернее меню.
У меня та же проблема, что и у старого дубликата этого сообщения с вопросом: где это элемент, который имеет, казалось бы, идентичные вычисляемые стили, что и элементы, и все же окончательная визуализированная ширина макета неловко отличается.
- В моей таблице стилей уже указаны эти свойства стиля для рассматриваемых элементов и элементов, поэтому они должны отображаться одинаково... за исключением того, что это не так:
-
appearance: none;- (так что у него не должно быть собственного или замененного стиля или макета кнопки... верно?)
-
display: block; -
box-sizing: border-box; -
width: 100%; -
margin: 0.2em; -
padding: 0.3em 0.5em; -
border: none; -
border-radius: 5px;
-
- В моей таблице стилей уже указаны эти свойства стиля для рассматриваемых элементов и элементов, поэтому они должны отображаться одинаково... за исключением того, что это не так:
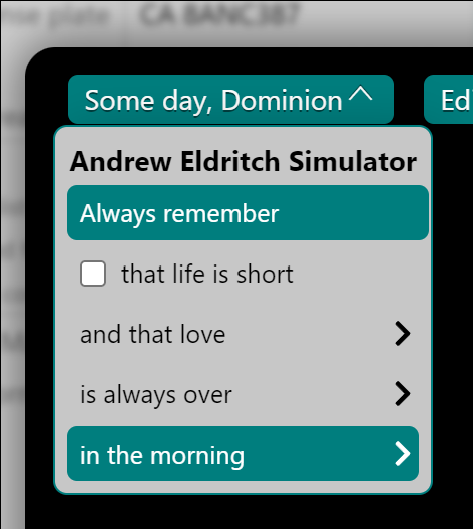
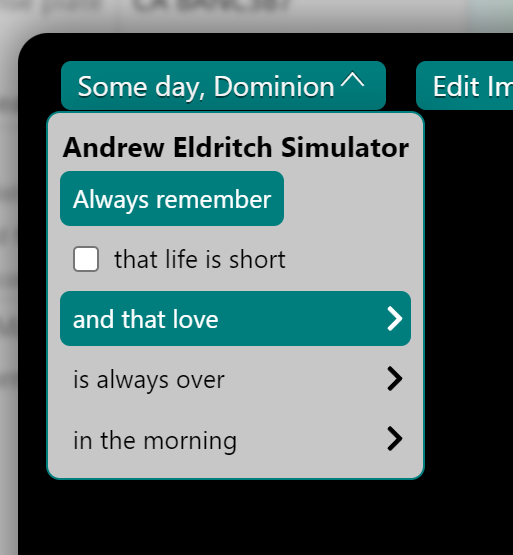
Вот как это выглядит в Firefox и Chrome. (Я использовал «силу
:hover" инструмент, чтобы показать чирокbackground-colorиз двух детей, чтобы показать эффективный размер элементов:Если я установлю, то ширина уменьшится на месте и будет выглядеть так:
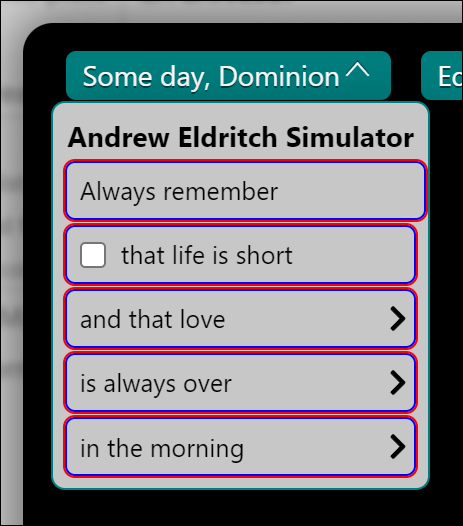
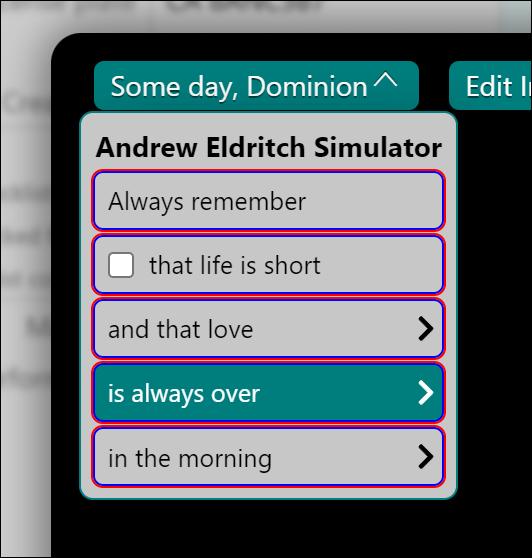
Вот скриншот, показывающий то же самое
li > button,li > labelи т. д. элементы сoutline: 1px solid red; border: 1px solid blue;набор - несуразный размер отличается :
После некоторых экспериментов я наткнулся на
width: -webkit-fill-available;в списке поддерживаемых значений Chrome WebInspector дляwidth:и, к моему удивлению, это работает: .Однако
-webkit-fill-availableимеет этот ужасный префикс поставщика , так что же является хорошим, независимым от поставщика, хорошо поддерживаемым решением?... согласно caniuse.com, до сих пор нет окончательной версии спецификации CSS для
width: -webkit-fill-available, следовательно, все синонимы и вендор-префиксы по-прежнему.Итак, по состоянию на сентябрь 2022 г. попробуйте следующее:
button { appearance: none; display: block; font-family: inherit; width: -webkit-fill-available; /* Chromium/Blink 46 to 108 and beyond */ width: -moz-available; /* Firefox 66 to 106 and beyond */ width: stretch; /* Safari/WebKit 11 and beyond */ }
Если вы хотите, чтобы элемент input имел ту же ширину, что и div.filter, и если div.filter имеет такую же ширину, что и div.container, вы можете установить width: 100% для поля ввода.
У меня есть некоторые выводы по новой спецификации HTML:
<input type="text">элементы - незамещенные элементы.<input type="text">следует отрегулироватьwidthсогласно егоsizeатрибут по умолчанию, если в нем нетsizeатрибут (неограниченная длина ввода), настроитьwidthс 20 символами:HTML 5.2: элемент ввода как виджет ввода текста
HTML Living Standard: элемент ввода как виджет ввода текста
Если входной элемент, атрибут type которого находится в одном из указанных выше состояний (текст, поиск, телефон, URL или электронная почта), имеет атрибут размера, и анализ значения этого атрибута с использованием правил для синтаксического анализа неотрицательных целых чисел не выполняется. генерировать ошибку, тогда ожидается, что пользовательский агент будет использовать атрибут в качестве презентационной подсказки для свойства 'width' элемента со значением, полученным в результате применения алгоритма преобразования ширины символа в пиксели к значению атрибута.
Если элемент ввода, атрибут type которого находится в одном из вышеуказанных состояний , не имеет атрибута размера, то ожидается, что пользовательский агент будет действовать так, как если бы он имел правило таблицы стилей на уровне пользовательского агента, устанавливающее свойство 'width' для element к значению, полученному в результате применения алгоритма преобразования ширины символа в пиксели к числу 20.