Как определить жест рукой в веб-камере с помощью JavaScript?
Я встроил живую веб-камеру в HTML-страницу. Теперь я хочу найти жесты рук. Как это сделать с помощью JavaScript, я понятия не имею. Я много гуглил, но не получил никакой хорошей идеи, чтобы закончить это. Так кто-нибудь знает об этом? как это сделать
4 ответа
Для доступа к веб-камере требуется API-интерфейс HTML5 WebRTC, который доступен в большинстве современных браузеров, кроме Internet Explorer или iOS.
Обнаружение жестов рук может быть сделано в JavaScript с использованием каскадных классификаторов Haar (перенесенных из OpenCV) с помощью js-objectdetect или HAAR.js.
Пример использования js-objectdetect в JavaScript/HTML5: обнаружение открытой или закрытой руки (жест "A" американского алфавита языка жестов)


Вот демонстрация JavaScript для отслеживания рук - она опирается на функции HTML5, которые еще не включены во всех типичных браузерах, здесь она не работает вообще, и я не верю, что она охватывает жесты, но это может быть начать для вас: http://code.google.com/p/js-handtracking/
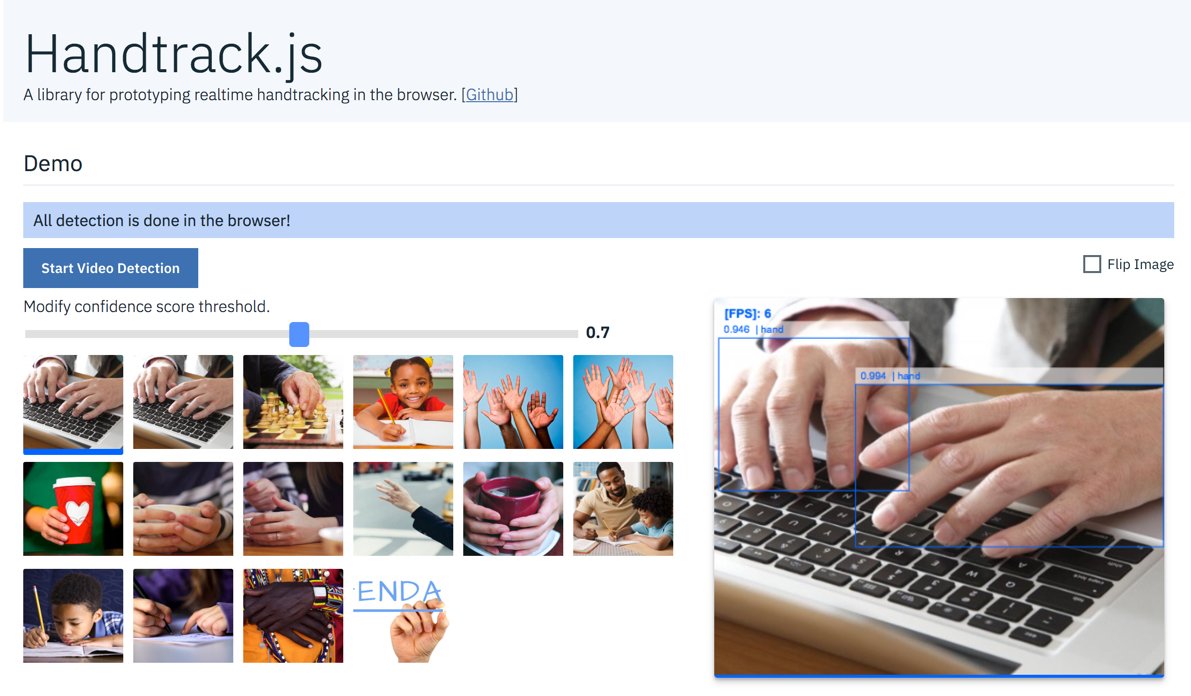
Хотя это действительно старый вопрос, есть несколько новых возможностей для ручного отслеживания с использованием быстрых нейронных сетей и изображений с веб-камеры. И в JavaScript. Я бы порекомендовал библиотеку Handtrack.js, которая использует Tensorflow.js именно для этой цели.
Простой пример использования.
<!-- Load the handtrackjs model. -->
<script src="https://cdn.jsdelivr.net/npm/handtrackjs/dist/handtrack.min.js"> </script>
<!-- Replace this with your image. Make sure CORS settings allow reading the image! -->
<img id="img" src="hand.jpg"/>
<canvas id="canvas" class="border"></canvas>
<!-- Place your code in the script tag below. You can also use an external .js file -->
<script>
// Notice there is no 'import' statement. 'handTrack' and 'tf' is
// available on the index-page because of the script tag above.
const img = document.getElementById('img');
const canvas = document.getElementById('canvas');
const context = canvas.getContext('2d');
// Load the model.
handTrack.load().then(model => {
// detect objects in the image.
model.detect(img).then(predictions => {
console.log('Predictions: ', predictions);
});
});
</script>
Также посмотрите аналогичную реализацию нейронной сети в Python -
Отказ от ответственности.. Я поддерживаю оба проекта.
У вас должно быть какое-то устройство для обнаружения движения (камера), и вы можете использовать kinect, чтобы получить движение различных частей тела. Вам нужно будет отправить данные в браузер, сообщая о частях тела и положении, где вы можете манипулировать данными в соответствии с вашими требованиями
Здесь вы можете найти, как вы можете сделать это. Обнаружение движения и рендеринг
Больше о kinect Общая информация
Нашел эту статью на Medium https://medium.com/@muehler.v/simple-hand-gesture-recognition-using-opencv-and-javascript-eb3d6ced28a0 со ссылкой на репозиторий Github.