Как отключить кеширование в CORS-Anywhere?
Я сталкиваюсь CSRF token validation failed ошибка при попытке сделать POST запрос на конечную точку, которая находится на другом сервере, используя cors-anywhere, Это происходит главным образом потому, что токен CSRF, который я передаю серверу cors, кэшируется и, следовательно, проверка не проходит.
Я прочитал следующую ссылку переполнения стека - аналогичная проблема. Оказывается, моя проблема та же, что и в ссылке, но, поскольку эта ссылка не содержит никакого решения, я спрашиваю ее здесь.
Пожалуйста помоги.
РЕДАКТИРОВАТЬ:-
$.ajax({
async: false,
crossDomain: true,
data: batch_request,
url: "https://cors-anywhere.herokuapp.com/https://......api.s4hana.ondemand.com:xxx/sap/opu/odata/sap/API_MKT_CONTACT_SRV;v=0002/$batch",
type: "POST",
beforeSend: function (xhr) {
xhr.setRequestHeader("Authorization", "Basic xxxxxxxxxxxxxxx");
xhr.setRequestHeader("X-CSRF-Token", "xxxxxxxxx");
xhr.setRequestHeader("Content-Type", "multipart/mixed;boundary=batch");
},
success:function(response) {
console.log("Succesfully added new contacts");
console.log(response);
},
error: function (error) {
console.log("Error");
console.log(error);
}
});
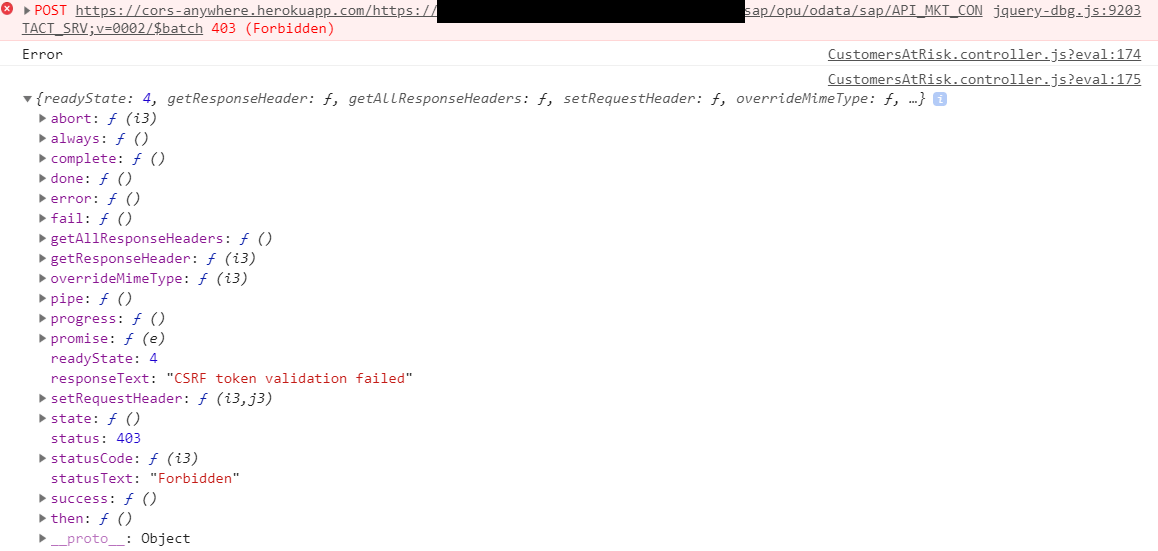
Я сделал вызов GET с помощью POSTMAN и получил токен CSRF с сервера. На данный момент я жестко закодировал токен в вызове AJAX. Когда я это делаю, я получаю следующую ошибку:
1 ответ
Проверка CSRF зависит от соответствия двух токенов, связанных с запросом. Обычно один находится в самом запросе, а другой хранится в сеансе, связанном с запросом cookie.
Поскольку вы проходите через простой прокси-сервер, вы анонимизируете себя, и с запросом не связано ни одного сеанса.
Если вы хотите обойти это, вам нужно написать собственный прокси на стороне сервера, который будет поддерживать сеанс для каждого пользователя.