Используя виджеты Купертино Flutter, как я могу вызвать горизонтальный переход страницы в верхней части нижней панели вкладок
2 ответа
Предупреждение: это достижимо в iOS, но не обязательно является хорошей информационной архитектурой для приложения и не рекомендуется в соответствии с Руководством Apple по человеческому интерфейсу.
См. Раздел "Навигация в архитектуре приложения" и раздел " Панель вкладок ".
Используйте панель вкладок для представления одноранговых категорий контента или функциональности. Панель вкладок позволяет людям быстро и легко переключаться между категориями, независимо от текущего местоположения.
а также
В общем, используйте панель вкладок для организации информации на уровне приложения. Панель вкладок - это хороший способ сгладить иерархию информации и обеспечить доступ к нескольким категориям или режимам одноранговой информации одновременно.
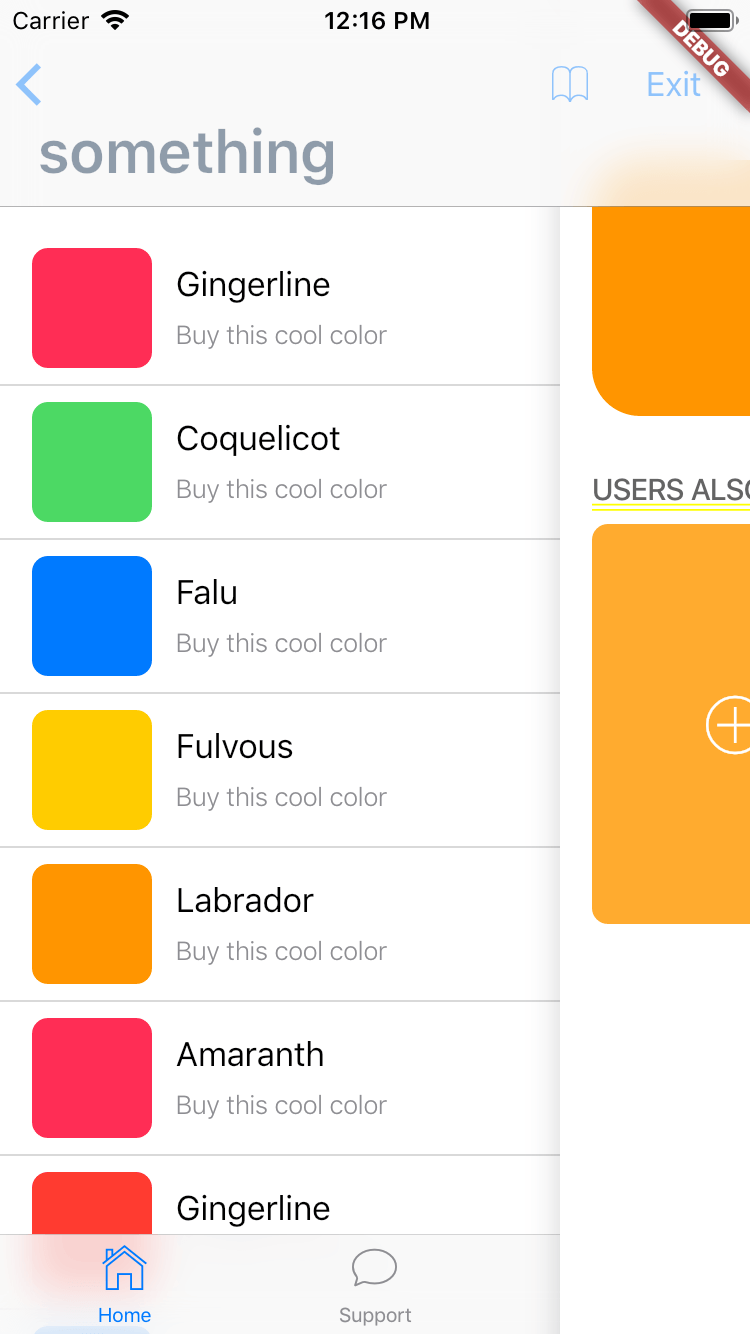
Во Flutter общие параллельные навигационные шаблоны iOS горизонтальных переходов страниц внутри каждой вкладки достигаются, позволяя каждой вкладке иметь свой собственный Навигатор и стек навигации через CupertinoTabView s.
Чтобы отменить этот шаблон и иметь горизонтальные переходы страниц над вкладками, не вставляйте CupertinoTabView в качестве корневого дочернего элемента каждой вкладки. Это удалит шаблон параллельной навигации, обычно встречающийся в iOS.
Затем вызовите нормальный маршрут через:
Navigator.of(context).push(CupertinoPageRoute<void>(
builder: (BuildContext context) => ...,
);
или что-то подобное.
Установка для rootNavigator значения true решит эту проблему .
Navigator.of(context, rootNavigator: true).push(MaterialPageRoute(
builder: (context) => NEWROUTE(),
));