Связывание SortableJS Angular 2.0+: перетаскивание между двумя списками в разных компонентах
Я использую угловые привязки для SortableJS, чтобы иметь серию списков перетаскивания. Возможно ли перетаскивание для работы, когда каждый список содержится в своем собственном компоненте?
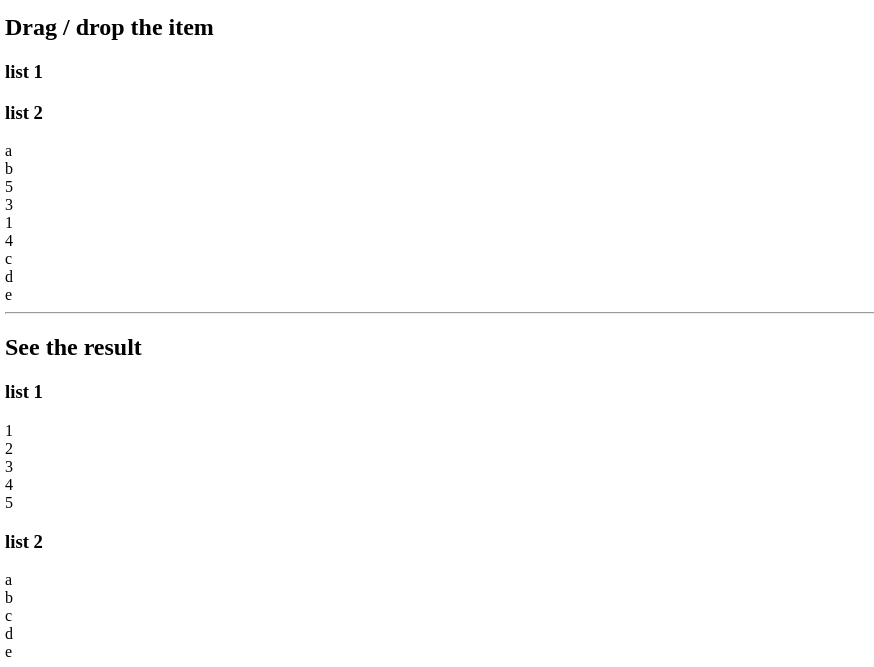
На визуальном уровне я могу изменить порядок элементов в списке. Однако элементы, передаваемые между списками, не отображаются до тех пор, пока не будет передан второй элемент (обратите внимание, что в "списке 2" в верхней части снимка экрана отсутствует элемент списка "2", который был последним элементом, перенесенным из "списка 1"). в "список 2").
Другая проблема заключается в том, что ни одно из изменений, внесенных с помощью перетаскивания, не отражается в содержимом списков - обратите внимание, что списки в разделе "Посмотреть результат" не соответствуют их представлениям в верхнем разделе. 
В настоящее время у меня есть код, подобный следующему:
Родительский компонент:
import { Component, OnInit } from '@angular/core';
import { ItemsService } from '../items.service';
@Component({
selector: 'app-multi-list',
template: `
<h2>Drag / drop the item</h2>
<h3>list 1</h3>
<app-list [(items)]="itemsService.items1"></app-list>
<h3>list 2</h3>
<app-list [(items)]="itemsService.items2"></app-list>
<hr>
<h2>See the result</h2>
<div>
<h3>list 1</h3>
<div *ngFor="let item of itemsService.items1">{{ item }}</div>
<h3>list 2</h3>
<div *ngFor="let item of itemsService.items2">{{ item }}</div>
</div>
`,
styleUrls: ['./multi-list.component.css']
})
export class MultiListComponent implements OnInit {
constructor(public itemsService: ItemsService) { }
ngOnInit() { }
}
Дочерний компонент, который содержит сортируемый список:
import { Component, Input, OnInit } from '@angular/core';
import { SortablejsOptions } from 'angular-sortablejs';
@Component({
selector: 'app-list',
template: `
<div [sortablejs]="items" [sortablejsOptions]="{ group: 'test' }">
<div *ngFor="let item of items">{{ item }}</div>
</div>
`,
styleUrls: ['./list.component.css']
})
export class ListComponent implements OnInit {
@Input() items: any[];
ngOnInit() { }
}
1 ответ
Поддержка переноса содержимого между списками, содержащимися в разных компонентах, была добавлена в версию 2.4.0.