Как мне получить эллипсы для отображения в элементе React Native <Text>, используя numberOfLines, который обрезается при разрыве строки?
В React Native у меня есть <Text numberOfLines={5}> элемент, который работает правильно, но не тогда, когда текст обрезается прямо перед разрывом строки.
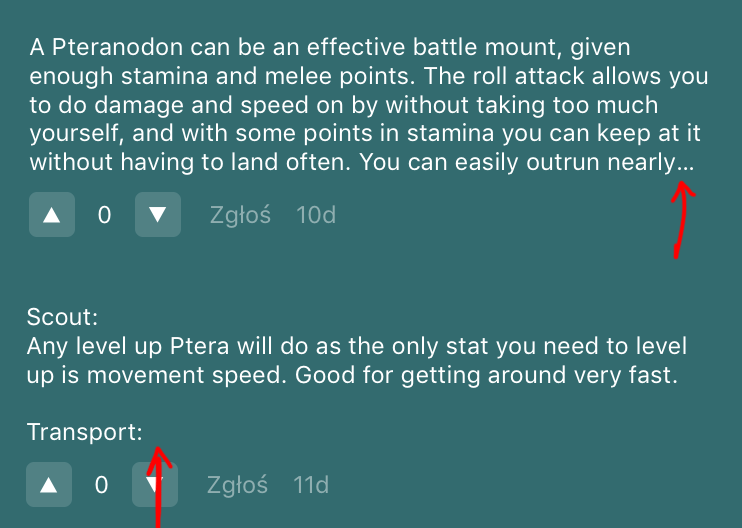
Например, на этом снимке экрана первый раздел работает нормально, но во втором разделе сразу после "Transport:" происходит разрыв строки, а затем текст продолжается, но React Native не отображает эллипсы, поэтому пользователи выиграли ' не знаю, что текст обрезается.
Это возможно? Я видел несколько PR для Text prop lineBreakMode, но, похоже, он еще не выпущен. Будет ли эта опора решить эту проблему? Есть ли простой способ сделать это в текущей версии React Native?