Выравнивание по правому краю в Sidenav
Я пытаюсь показать два переключателя в Sidenav, с метками разной длины. Вот моя оригинальная версия, не пытаясь выровнять переключатели:
<html>
<head>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-beta/css/materialize.min.css">
</head>
<body>
<ul id="slide-out" class="sidenav">
<li><a>
Label
<span class="switch">
<label>
<input type="checkbox"></input>
<span class="lever"></span>
</label>
</span>
</a></li>
<li><a>
Long long label
<span class="switch">
<label>
<input type="checkbox"></input>
<span class="lever"></span>
</label>
</span>
</a></li>
</ul>
<script>
document.addEventListener('DOMContentLoaded', function() {
M.Sidenav.init(document.querySelectorAll(".sidenav"), { edge: "right" })[0].open();
});
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-beta/js/materialize.min.js"></script>
</body>
</html>
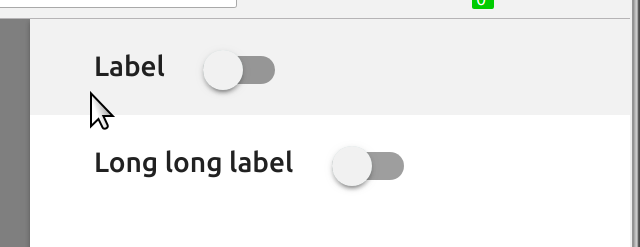
Это отрисовывается точно так, как ожидалось, с двумя переключателями, появляющимися горизонтально везде, где заканчиваются метки:
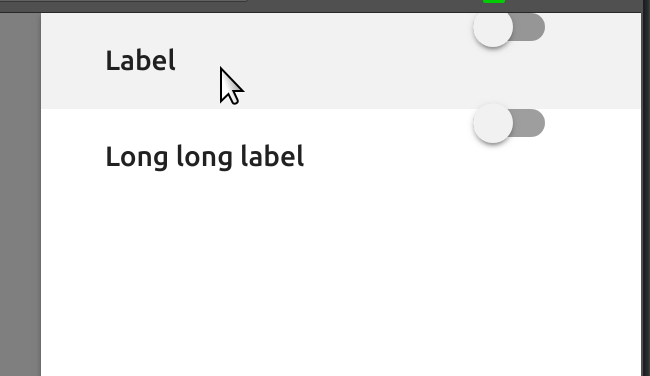
Я думал, что смогу это исправить, добавив right класс к коммутаторам, т.е. меняя оба <span class="switch"> в <span class="switch right">; однако это тогда полностью нарушает вертикальное выравнивание переключателей:
Какой правильный способ правильного выравнивания этих switchэс в sidenav?
2 ответа
Вы можете сделать гибкий контейнер из ваших элементов и выровнять их space-between, Вы можете повлиять на них, если вы измените ширину, так что вы можете настроить свой результат.
Надеюсь это поможет. HTML без изменений ниже.
.sidenav li>a {
align-items: center;
display: flex!important;
justify-content: space-between!important;
}<html>
<head>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-beta/css/materialize.min.css">
</head>
<body>
<ul id="slide-out" class="sidenav">
<li><a>
Label
<span class="switch">
<label>
<input type="checkbox"></input>
<span class="lever"></span>
</label>
</span>
</a></li>
<li><a>
Long long label
<span class="switch">
<label>
<input type="checkbox"></input>
<span class="lever"></span>
</label>
</span>
</a></li>
</ul>
<script>
document.addEventListener('DOMContentLoaded', function() {
M.Sidenav.init(document.querySelectorAll(".sidenav"), { edge: "right" })[0].open();
});
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-beta/js/materialize.min.js"></script>
</body>
</html>Я не знаю, возможно ли это делать строго материальным путем, но вы можете добавить это в css:
<style>
.switch label .lever {
top: 16px;
float: right;
}
</style>
Пример:
<html>
<head>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-beta/css/materialize.min.css">
<style>
.switch label .lever {
top: 16px;
float: right;
}
</style>
</head>
<body>
<ul id="slide-out" class="sidenav">
<li><a>
Label
<span class="switch">
<label>
<input type="checkbox"></input>
<span class="lever"></span>
</label>
</span>
</a></li>
<li><a>
Long long label
<span class="switch">
<label>
<input type="checkbox"></input>
<span class="lever"></span>
</label>
</span>
</a></li>
</ul>
<script>
document.addEventListener('DOMContentLoaded', function() {
M.Sidenav.init(document.querySelectorAll(".sidenav"), { edge: "right" })[0].open();
});
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-beta/js/materialize.min.js"></script>
</body>
</html>