Сетка KendoReact показывает неправильный столбец
Я работаю над сеткой в "@progress/kendo-react-gri*" для моего проекта, и у меня вот такая проблема. Мои данные имеют пять полей, но я просто хочу отобразить два из них, поэтому я просто определяю три столбца в файле tsx следующим образом:
<Grid style={{ height: "400px" }} data={products}>
<Column field="ProductID" title="ID" width="40px" />
<Column field="ProductName" title="Name" width="250px" />
</Grid>
Это мои данные:
{"ProductID": 2, "ProductName": "Chang", "ReorderLevel": 25, "Discontinued": false, "Category": {"CategoryID": 1, "CategoryName": "Beverages", "Description": "Безалкогольные напитки, кофе, чай, пиво и эль" }
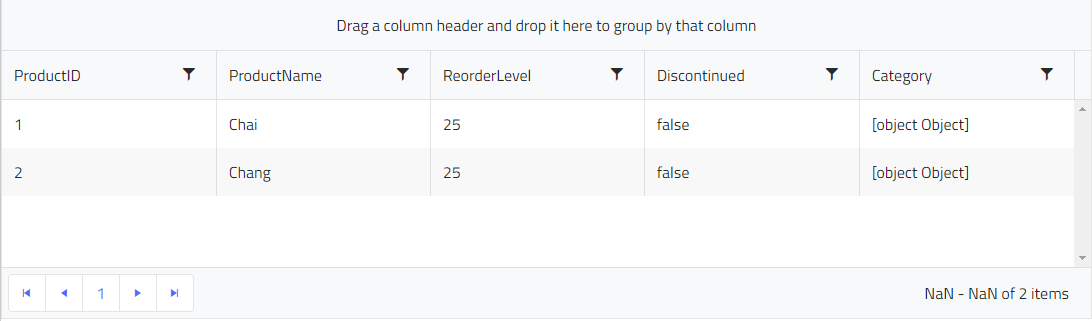
но он по-прежнему отображает пять столбцов, которые содержат все поля моих данных.
 У кого-нибудь есть решение для этого?
У кого-нибудь есть решение для этого?
PS: я пробовал с оберткой lib, но получил ту же проблему.
1 ответ
Если вы хотите скрыть некоторые столбцы, используйте следующий код: In kendo ui: пожалуйста, используйте hidden: true
Ссылка Ссылка: https://docs.telerik.com/kendo-ui/api/javascript/ui/grid/configuration/columns.hidden
В кендо Реакт: Пожалуйста, используйте шоу: ложь
Спасибо,