Таблица с фиксированными заголовками и автоподъемом tbody
Мой первоначальный пост был плохо сформулирован, поэтому я решил упростить свой вопрос и попробовать еще раз. (Извините за неудобства!)
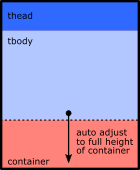
У меня есть контейнер DIV (с фиксированной высотой), и я хочу разместить стол вертикально. Таблица имеет фиксированные заголовки и прокручиваемый текст. Я хочу, чтобы тело автоматически подстраивалось под высоту окружающего контейнера (минус thead).
.tbody {height: auto;}
К сожалению, ничего не делает. Знаете ли вы о какой-то хитрости (flexbox?) Для достижения моей цели?
Пожалуйста, смотрите прикрепленные файлы /codepen в качестве отправной точки...
body {
display: flex;
justify-content: center;
align-items: center;
width: 100vw;
height: 100vh;
}
.container { /* wrapper element for table */
width: 20%;
height: 20%;
background-color: lightcoral;
border: 3px solid black;
}
.tableX {
width: 100%;
border-collapse: collapse;
table-layout: fixed;
text-align: left;
border: 1px dotted black;
}
.tableX thead {
display: block;
color: white;
background-color: darkgray;
}
.tableX tbody {
display: block;
overflow-y: auto;
color: black;
height: 100px; /* ----> this is the problem, I don't want a fixed height... */
}
.tableX tr {
height: 1.5rem;
}<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>TableTerror</title>
<link rel="stylesheet" href="tableTerror.css">
</head>
<body>
<div class="container">
<table class="tableX">
<thead>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
</thead>
<tbody>
<tr>
<td>first company</td>
<td>first name</td>
<td>first place</td>
</tr>
<tr>
<td>some company</td>
<td>some name</td>
<td>some place</td>
</tr>
<tr>
<td>some company</td>
<td>some name</td>
<td>some place</td>
</tr>
<tr>
<td>some company</td>
<td>some name</td>
<td>some place</td>
</tr>
<tr>
<td>last company</td>
<td>last name</td>
<td>last place</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>PS: меня не волнует (атм) ширина столбца, стиль полосы прокрутки и т. Д.
1 ответ
Я пытаюсь повторить ваше изображение. Это макет, который вам нужен?
body {
display: grid;
place-content: center;
height: 100vh;
}
.container {
height: 30vh;
overflow-y: scroll;
border: 3px solid black;
}
.table {
width: 30vw;
min-width: 240px;
border-collapse: collapse;
overflow-y: scroll;
display: block;
}
.table thead {
position: absolute;
background: white;
}
.table thead th {
padding-right: 10px;
}
.table tbody tr:first-child td {
padding-top: 30px;
}
.element {
background: tomato;
border: 3px solid black;
}
.element + .element {
border-top: none;
}<div class="container">
<table class="table">
<thead>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
</thead>
<tbody>
<tr>
<td>company one</td>
<td>name one</td>
<td>place one</td>
</tr>
<tr>
<td>some company</td>
<td>some name</td>
<td>some place</td>
</tr>
<tr>
<td>some company</td>
<td>some name</td>
<td>some place</td>
</tr>
<tr>
<td>some company</td>
<td>some name</td>
<td>some place</td>
</tr>
<tr>
<td>some company</td>
<td>some name</td>
<td>some place</td>
</tr>
<tr>
<td>some company</td>
<td>some name</td>
<td>some place</td>
</tr>
<tr>
<td>some company</td>
<td>some name</td>
<td>some place</td>
</tr>
<tr>
<td>last company</td>
<td>last name</td>
<td>last place</td>
</tr>
</tbody>
</table>
</div>