Nreco PDF генератор: проблема с выравниванием текста: оправдать и разрыв слова
Я использую Nreco PDF Generator. Если я попытаюсь сгенерировать PDF-файл, используя следующий HTML-код, текст будет за пределами поля.
<html>
<head>
<style>
P {
word-break: break-word;
border: 1px solid black;
}
</style>
</head>
<body>
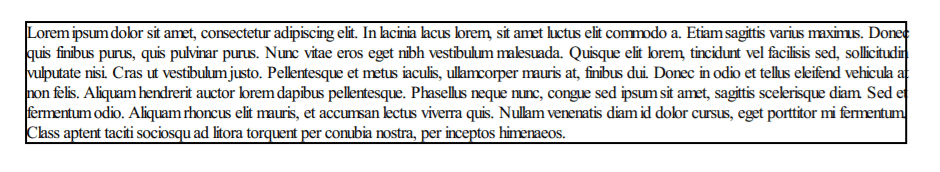
<P align=justify>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In lacinia lacus lorem, sit amet luctus elit commodo a. Etiam sagittis varius maximus. Donec quis finibus purus, quis pulvinar purus. Nunc vitae eros eget nibh vestibulum malesuada. Quisque elit lorem, tincidunt vel facilisis sed, sollicitudin vulputate nisi. Cras ut vestibulum justo. Pellentesque et metus iaculis, ullamcorper mauris at, finibus dui. Donec in odio et tellus eleifend vehicula at non felis. Aliquam hendrerit auctor lorem dapibus pellentesque. Phasellus neque nunc, congue sed ipsum sit amet, sagittis scelerisque diam. Sed et fermentum odio. Aliquam rhoncus elit mauris, et accumsan lectus viverra quis. Nullam venenatis diam id dolor cursus, eget porttitor mi fermentum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</P>
</body>
</html>Использование формы, представленной здесь, приводит к следующему: 
Я пытался также добавить overflow-wrap: break-word в стиле, но нет способа решить проблему.
Проблема вызвана align=justify, Удаление этого заставляет текст оставаться в пределах границы - но тогда это не оправдано, как это должно быть.
Как это исправить?
1 ответ
Так как NReco PdfGenerator является оберткой для инструмента wkhtmltopdf, ваш вопрос на самом деле касается его движка QtWebKit 4.8. Я знаю по крайней мере 2 способа, как справиться с проблемой align=justify, которую вы описали:
1) добавить text-rendering: geometricPrecision; Правило CSS:
P {
word-break: break-word;
border: 1px solid black;
text-rendering: geometricPrecision;
}
2) использовать собственный шрифт, что-то вроде:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700&lang=en" />
<style>
P {
word-break: break-word;
border: 1px solid black;
font-family: 'Open Sans', serif;
}
</style>