Fontawesome 5.x установка цвета на значок
Я не могу раскрасить иконки font-awesome5 с помощью этих кодов. Я попытался "заполнить" свойство CSS для установки цвета, но это не сработало.
HTML-код:
<div class="container mt200 icons">
<div class="col-md-3">
<div class="bggray2 text-center">
<i class="fas fa-microphone fa-5x"></i>
<div class="title">LOREM</div>
<div class="text">Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui.</div>
</div>
</div>
<div class="col-md-3">
<div class="bggray2 text-center">
<i class="far fa-edit fa-5x"></i>
<div class="title">LOREM</div>
<div class="text">Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui.
</div>
</div>
</div>
</div>
Код CSS:
.icons i {
color: #2759AE;
}
2 ответа
Font Awesome 5 использует svg для иконок и path внутри установлены fill:currentColor так просто поменяй цвет svg:
.icons svg {
color:#2759AE;
}<script defer src="https://use.fontawesome.com/releases/v5.5.0/js/all.js"></script>
<div class="container mt200 icons">
<div class="col-md-3">
<div class="bggray2 text-center">
<i class="fas fa-microphone fa-5x"></i>
<div class="title">LOREM</div>
<div class="text">Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui.</div>
</div>
</div>
<div class="col-md-3">
<div class="bggray2 text-center">
<i class="far fa-edit fa-5x"></i>
<div class="title">LOREM</div>
<div class="text">Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui.
</div>
</div>
</div>
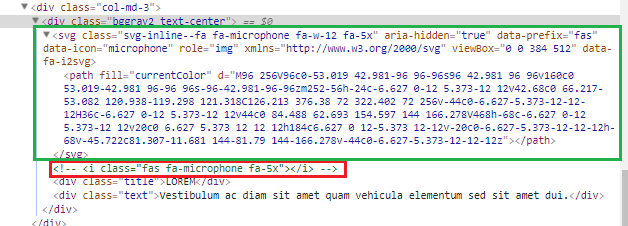
</div>Как вы можете видеть в коде, i заменены на svg когда вы загружаете версию JS:
Вы можете применить цвет к i в случае, если вы используете версию CSS.
.icons i {
color:#2759AE;
}<link href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" rel="stylesheet"><div class="container mt200 icons">
<div class="col-md-3">
<div class="bggray2 text-center">
<i class="fas fa-microphone fa-5x"></i>
<div class="title">LOREM</div>
<div class="text">Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui.</div>
</div>
</div>
<div class="col-md-3">
<div class="bggray2 text-center">
<i class="far fa-edit fa-5x"></i>
<div class="title">LOREM</div>
<div class="text">Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui.
</div>
</div>
</div>
</div>Поэтому, чтобы убедиться, что он будет работать во всех случаях, просто используйте оба селектора:
.icons i,.icons svg {
color: #2759AE;
}
Если вы используете версию Font Awesome 5 для svg-with-js, то все <i></i> и предварительно обрабатывает его в <svg>, Указывает, что путь имеет fill="currentColor" Итак, вы должны установить currentColor в цвет, который вы хотите как-то. Один из вариантов:
svg {color: blue;}
Официальные документы рекомендуют встроенный стиль:
<i class="far fa-edit fa-5x" style="color:blue"></i>
Или установить currentColor в одном из внешних элементов. Например:
<div class="bggray2 text-center" style="color: blue;">
<i class="far fa-edit fa-5x"></i>
</div>
И чтобы переместить его в файл CSS, вы можете:
div .bggray2 {
color: blue;
}
Если вы используете Bootstrap 4, вы можете использовать и настройки text-'color'в родительском теге.
<div class="bggray2 text-danger">
<i class="far fa-edit fa-5x"></i>
</div>
Обычный способ: как указано в документации:
<span style="font-size: 3em; color: #ccc;">
<i class="fas fa-igloo"></i>
</span>
Точно так же вы можете использовать тег стиля внутри вашего тега i:
<i class="fas fa-igloo" style="color: #ccc;"></i>
Другой способ: если вы хотите настроить таргетинг на все иконки одновременно, используя обычный css-fontawesome, а не SVG, у вас также есть эта опция:
Мы можем добавить CSS для цвета, используя класс ниже, классы ниже.
i.fas, i.fab, i.far, i.fal {
color: #ccc;
}
Что изменилось с 5.x:
Версии < 5.x использовали основные fa fa-icon-name классы для применения значка i тег. В 5.x FontAwesome немного расширила классы, поэтому у нас нет fa теперь вместо этого у нас есть отдельный класс для сплошных, обычных и фирменных иконок. пример:
Solid Style (фас) - <i class="fas fa-clock"></i>
Обычный стиль (далеко) - <i class="far fa-clock"></i>
Легкий стиль (фал) - <i class="fal fa-clock"></i>
Фирменный стиль (потрясающий) - <i class="fab fa-clock"></i>
часы используются в качестве примера, вместо этого используйте icon-name.