Обновить v-модель
Я занимаюсь разработкой заявки на вопросный лист.
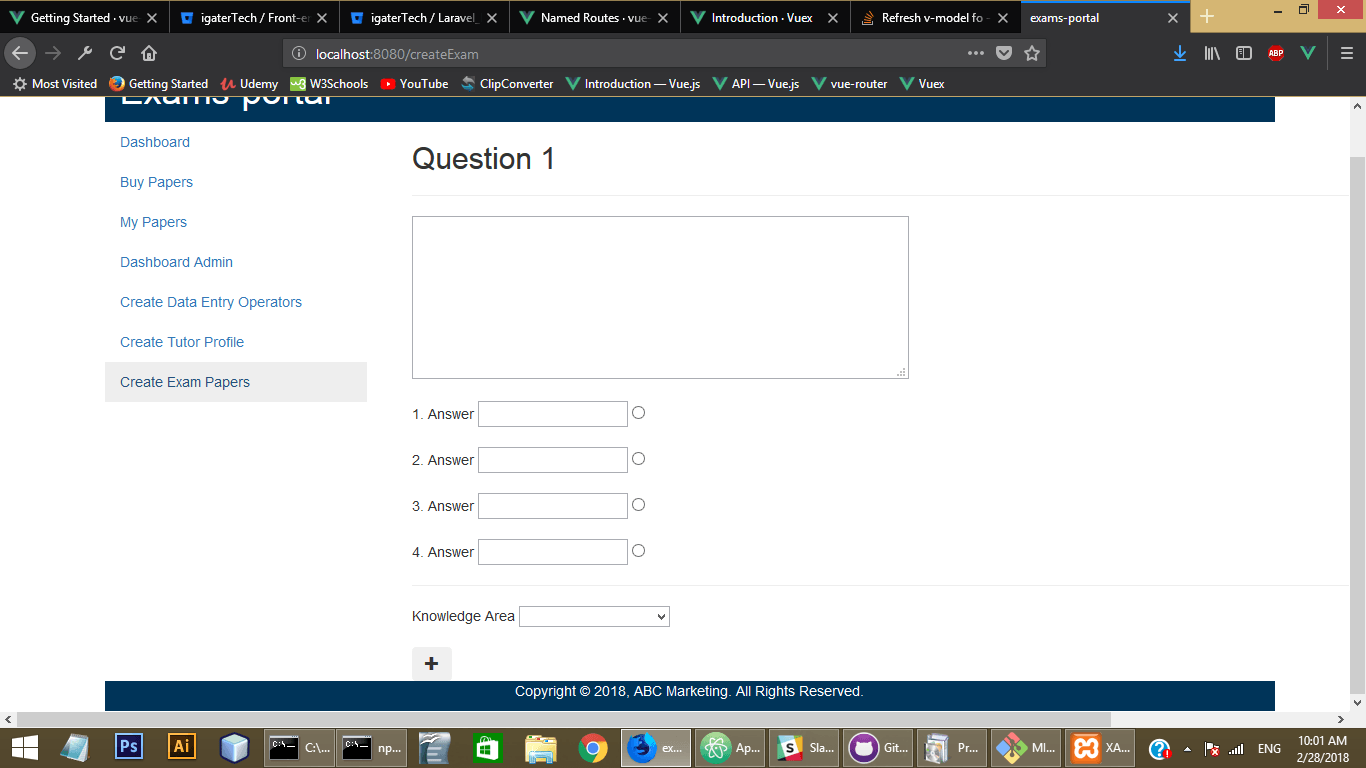
После того, как я наберу вопрос и нажму кнопку "+", вопрос переходит к массиву вопросов и счетчик увеличивается на единицу. Проблема в том, что после того, как я нажму кнопку "+", вопрос, который я ввел ранее, все еще остается в полях интерфейса. Из-за того, что я использую v-модель, чтобы связать поля данных.
То, что я хочу, это метод очистки данных предыдущего вопроса в пользовательском интерфейсе. Это похоже на функцию кнопки сброса.
<template>
<div>
<div class="container" v-if="counter<=5">
<h2>Question {{counter}}</h2><hr>
<textarea rows="7" cols="75" v-model="question"></textarea><br><br>
1. Answer <input type="text" v-model="answer1"> <input type="radio" name="q1answer" value="1" v-model="correctAnswer"><br><br>
2. Answer <input type="text" v-model="answer2"> <input type="radio" name="q1answer" value="2" v-model="correctAnswer"><br><br>
3. Answer <input type="text" v-model="answer3"> <input type="radio" name="q1answer" value="3" v-model="correctAnswer"><br><br>
4. Answer <input type="text" v-model="answer4"> <input type="radio" name="q1answer" value="4" v-model="correctAnswer"><br>
<hr>
Knowledge Area <select v-model="knowledgeArea">
<option value="Maths">Mathematics</option>
<option value="Language">Language Skills</option>
<option value="gk">General Knowledge</option>
<option value="other">Other</option>
</select><br><br>
<button type="button" class="btn" @click="pushToArray" >
<span class="glyphicon glyphicon-plus"></span></button>
</div>
<div v-if="counter>5">
<button type="button" class="btn btn-primary" @click="onSubmit">Save Question Paper</button>
</div>
</div>
</template>
<script>
import axios from 'axios';
var questionPaper = [];
export default {
data () {
return {
question:'',
answer1:'',
answer2:'',
answer3:'',
answer4:'',
correctAnswer:'',
knowledgeArea:'',
counter:1,
show:true
}
},
methods: {
onSubmit () {
},
pushToArray(){
const formData = {
question: this.question,
correctAnswer: this.correctAnswer,
answer1: this.answer1,
answer2: this.answer2,
answer3: this.answer3,
answer4: this.answer4,
knowledgeArea:this.knowledgeArea
}
this.counter++;
questionPaper.push(formData);
}
}
}
</script>
1 ответ
Решение
Создайте переменную данных шаблона для использования в качестве сброса. Например
const templateData = {
question:'',
answer1:'',
answer2:'',
answer3:'',
answer4:'',
correctAnswer:'',
knowledgeArea:''
}
export default { // ...
используйте это, чтобы установить ваши начальные данные
data() {
return {
counter: 1,
show: true,
...templateData
}
}
Теперь вы можете легко сбросить ваши данные в pushToArray метод, например
questionPaper.push(formData);
Object.assign(this, templateData);