Как показать сообщение об ошибке mdl-textfield программно?
Я хотел бы показать сообщение об ошибке MDL в текстовом поле количества, когда пользователь пытается отправить форму, оставляя поле пустым. Поле похоже на:
<mdl-textfield
#quantityBox
type="text"
label="Num."
pattern="-?[0-9]*(\.[0-9]+)?"
error-msg="Insert a number!"
[(ngModel)]="selectedBoxQuantity"
floating-label
class="no-wrap"></mdl-textfield>
Я могу получить доступ к компоненту поля, вызывающему ViewChild:
@ViewChild('quantityBox') private quantityBox: MdlTextFieldComponent;
Но, видимо, я могу только изменить сообщение об ошибке:
this.quantityBox.errorMessage = "New error message";
Как я могу форсировать сообщение, не вводя недопустимое значение в поле ввода?
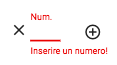
То, чего я хотел бы достичь, похоже на это, когда я нажимаю / нажимаю на кнопку +:
1 ответ
Я решил это, добавив класс в div. Вот мое решение:
HTML:
<div id="id_div" class="mdl-textfield mdl-js-textfield mdl-textfield--floating-label">
<input id="id" class="mdl-textfield__input" type="text">
<label class="mdl-textfield__label" for="id">ID</label>
<span id="id_msg" class="mdl-textfield__error"></span>
</div>
JS:
function submit() {
if (document.getElementById("id").value === "") {
document.getElementById("id_div").classList.add("is-invalid");
document.getElementById("id_div").classList.add("is-dirty");
document.getElementById("id_msg").innerText="Invalid ID";
return;
}
//other code...
}
Я не совсем уверен, чего вы пытаетесь достичь, но вот решение, которое может помочь вам выяснить это. Добавить required приписать mdl-textfield и сделать error-msg приписать реальное свойство, чтобы его оценило angular:
<mdl-textfield
required
type="text"
label="Num."
pattern="-?[0-9]*(\.[0-9]+)?"
[error-msg]="message"
[(ngModel)]="selectedBoxQuantity"
floating-label
class="no-wrap"></mdl-textfield>
В свой компонент добавьте следующий код:
public message = 'Insert a number!';
public selectedBoxQuantity_: number;
get selectedBoxQuantity() {
return this.selectedBoxQuantity_;
}
set selectedBoxQuantity(v: string){
this.selectedBoxQuantity_ = v;
this.message = v.length === 0 ? 'Insert a number!' : 'Insert a valid number';
}
В этом текстовом поле теперь отображается сообщение "Введите число!" при начальной загрузке, поскольку поле является обязательным, и в сообщении указано "Вставьте число!". Если пользователь вводит метод selectedBoxQuantity называется. Если значение все еще пусто, сообщения об ошибках остаются. Вставьте число!. Если нет, сообщение об ошибке устанавливается на "Вставить правильный номер". Если ввод не соответствует вашему шаблону, появится новое сообщение об ошибке. Если ввод является числом, сообщение об ошибке исчезает.