Блестящий вывод rcharts нескольких графиков
Как я могу перезаписать параметры отображения вывода, запустив несколько диаграмм с глянцевым и rchart, чтобы в результате получился формат сетки матрицы 2х2.
require(rCharts)
require(shiny)
require(data.table)
runApp(list(
ui = mainPanel( span="span6",
showOutput("chart2", "Highcharts"),
showOutput("chart3", "Highcharts"),
showOutput("chart4", "Highcharts")
),
server = function(input, output){
output$chart3 <- renderChart({
a <- hPlot(Pulse ~ Height, data = MASS::survey, type = "bubble", title = "Zoom demo", subtitle = "bubble chart", size = "Age", group = "Exer")
a$chart(zoomType = "xy")
a$chart(backgroundColor = NULL)
a$set(dom = 'chart3')
return(a)
})
output$chart2 <- renderChart({
survey <- as.data.table(MASS::survey)
freq <- survey[ , .N, by = c('Sex', 'Smoke')]
a <- hPlot(x = 'Smoke', y = 'N', data = freq, type = 'column', group = 'Sex')
a$chart(backgroundColor = NULL)
a$set(dom = 'chart2')
return(a)
})
output$chart4 <- renderChart({
survey <- as.data.table(MASS::survey)
freq <- survey[ , .N, by = c('Smoke')]
a <- hPlot(x = "Smoke", y = "N", data = freq, type = "pie")
a$plotOptions(pie = list(size = 150))
a$chart(backgroundColor = NULL)
a$set(dom = 'chart4')
return(a)
})
}
))
2 ответа
Измените интерфейс на:
ui = bootstrapPage(mainPanel(
div(class = "row",
div(showOutput("chart2", "Highcharts"), class = "span4"),
div(showOutput("chart3", "Highcharts"), class = "span4")
),
div(class = "row",
div(showOutput("chart4", "Highcharts"), class = "span4")
)
))
добавлять bootstrapPage сказать блестящему использовать библиотеку начальной загрузки. Посмотрите на http://getbootstrap.com/2.3.2/scaffolding.html чтобы получить представление о "строительных лесах". mainPanel имеет параметр ширины, который по умолчанию равен 8. Это span8 в начальной загрузке. Приведенный выше код не идеален, но, надеюсь, это начало.
РЕДАКТИРОВАТЬ: для полного экрана
ui = bootstrapPage(mainPanel(width = 12,
div(class = "row",
div(showOutput("chart2", "Highcharts"), class = "span6"),
div(showOutput("chart3", "Highcharts"), class = "span6")
),
div(class = "row",
div(showOutput("chart4", "Highcharts"), class = "span6")
)
))
обратите внимание, что mainPanel (..., width = width) - это просто вспомогательная функция для div с диапазоном ширины.
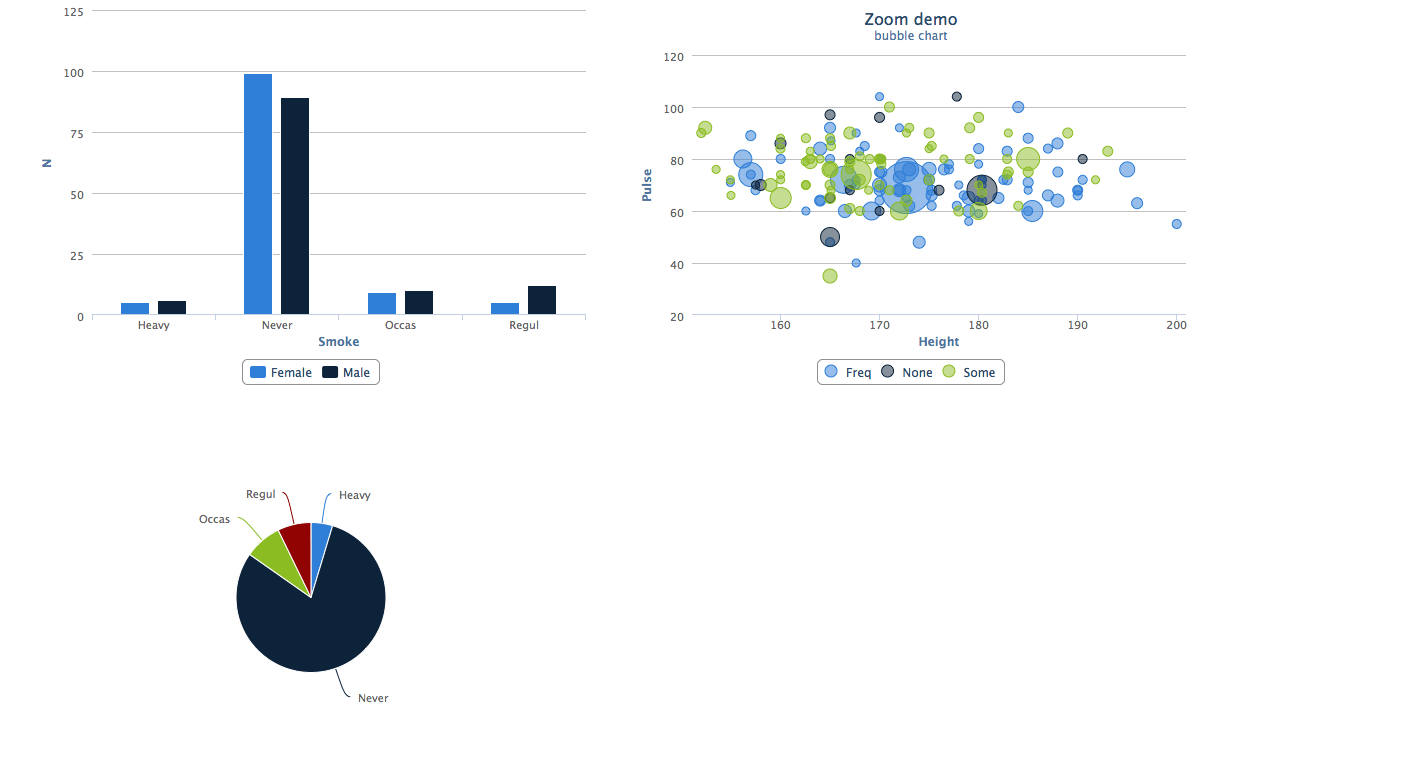
Скриншот результата:

Другое решение, которое является родным для R Shiny (без внешних знаний HTML), заключается в использовании идей столбцов.
ui = mainPanel(fluidPage(
fluidRow(
column(width=6,
showOutput("chart2", "Highcharts"),
showOutput("chart3", "Highcharts")
),
fluidRow(
column(width=6,
showOutput("chart4", "Highcharts")
)
)
)
)),