AngularJS - использование ng-show в ng-repeat
У меня проблема с использованием директивы ng-show внутри блока ng-repeat.
Логическое значение, похоже, не передается в ng-show правильно...
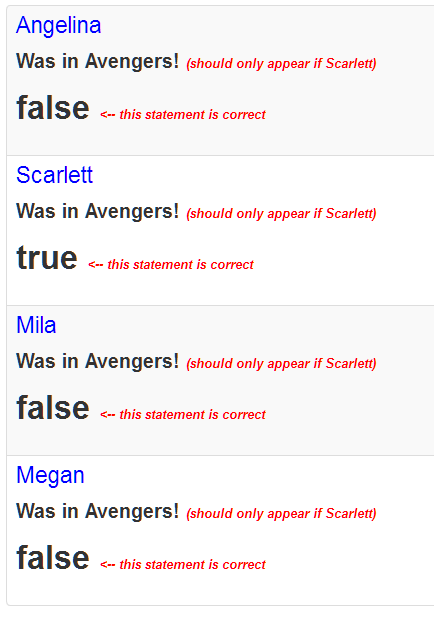
Чтобы показать, что я имею в виду, вот скриншот примера, который я сделал в JSFiddle:

Вот пример разметки:
<table ng-controller="ActressController" class="table table-bordered table-striped">
<tr ng-repeat="actress in actressList">
<td>
<span class="actress-name">{{ actress.name }}</span>
<h4 ng-show="{ actress.name == 'Scarlett' }">Was in Avengers! <span class="note">(should only appear if Scarlett)</span></h4>
<h2>{{ actress.name == 'Scarlett'}} <span class="note"><-- this statement is correct</span></h2>
</td>
</tr>
</table>
Вот пример контроллера:
function ActressController($scope) {
$scope.actressList = [
{
name: "Angelina"
}, {
name: "Scarlett"
}, {
name: 'Mila'
}, {
name: 'Megan'
}
]
}
Любые идеи о том, что я могу делать не так?
1 ответ
Решение
В вашем ng-show вам не нужно { } попробовать это:
<h4 ng-show="actress.name == 'Scarlett'">Was in Avengers! <span class="note">
Смотрите эту скрипку для рабочего образца ng-show в пределах ng-repeat,